WP Ultimate CSV Importerは、NextGen Galleryの画像をWordPressに簡単にインポートできます。 NextGenギャラリープラグインに画像をインポートするには、WPに移動します究極のCSVインポーター>インポート/更新。 インポートファイルの参照、NextGenGallery フィールドと WP コア フィールドのマッピング、構成設定のインポート
前提 #
インポートを開始する前に、次の前提条件が満たされていることを確認してください。
- をインストールしてアクティブ化しましたWPアルティメットCSVインポータープラグイン。
- あなたは持っていますNextGENギャラリープラグインがインストールされ、WordPressサイトでアクティブ化されます。
- シームレスな画像のインポートのために、当社のWebサイトでCronエントリを有効にします。 Cronを有効にするには、を参照してください。ここは
- 画像はローカルでホストされているか、インポート可能なアクセス可能なURLがあります。
- 必要なNextGENギャラリー又はアルバム画像がインポートされる場所。
NextGENギャラリーに画像をインポートするためのステップバイステップガイド #
ステップ1:CSVファイルを準備する #
インポートする画像データを含むCSVファイルが必要です。 CSV には、(少なくとも) 次の列が必要です。
- タイトル(オプション): ギャラリーまたは画像のタイトル。
- 画像URL(必須):画像ファイルへのURL(外部でホストされている場合)またはWordPressディレクトリ内の画像ファイルへの相対パス(ローカルでホストされている場合)。
- NextGenギャラリー名(必須): 画像が追加される NextGen ギャラリーの名前。
- NextGenギャラリーID(必須): NextGen ギャラリー名の ID。
- 写す(オプション): 画像の説明 (必要な場合)。
- タグ(オプション): 画像に関連するタグまたはカテゴリ(画像を整理する場合)。
サンプル CSV ファイルをダウンロードします。
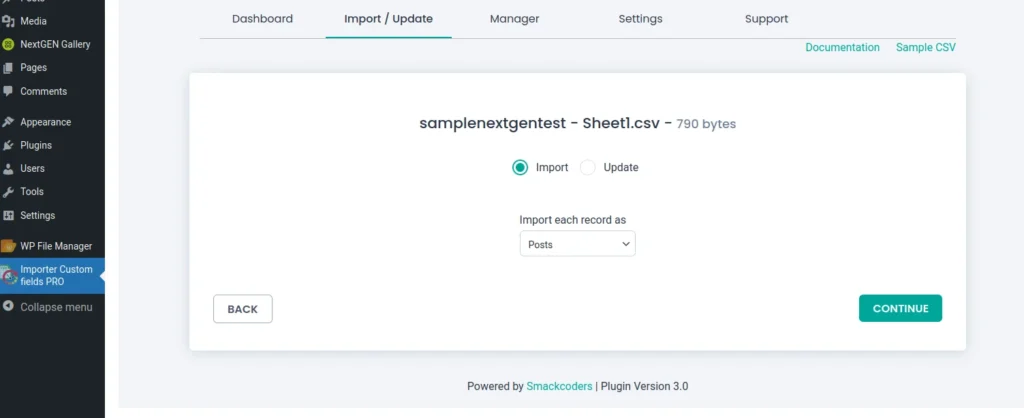
ステップ2:WP Ultimate CSVインポーターでインポートを設定する #
- WordPressダッシュボードからWP UltimateCSVインポーターに移動します。
- 上部のメニューから[インポート/更新]オプションを選択します。
- [参照]をクリックして、CSVファイルなどのインポートファイルをアップロードします
- ビジネスニーズに基づいて、ドロップダウンから投稿/ページ/カスタム投稿などのデータタイプを選択します。

- 新しいレコードをインポートする場合は、インポート タイプとして [フレッシュ インポート] を選択します。 既存のコンテンツを更新する場合は、[コンテンツの更新]オプションを選択できます。
- 「Continue」をクリックして、「Mapping」セクションに進みます
ステップ 3: フィールドをマッピングする #
WP Ultimate CSVインポーターには2種類のマッピングがあります。
詳細モード:WPコアフィールドとCSVフィールドをドロップダウン方式でマッピングします。

ドラッグアンドドロップ:ドラッグアンドドロップ方式でWPコアフィールドと目的のCSVフィールドをマッピングします。
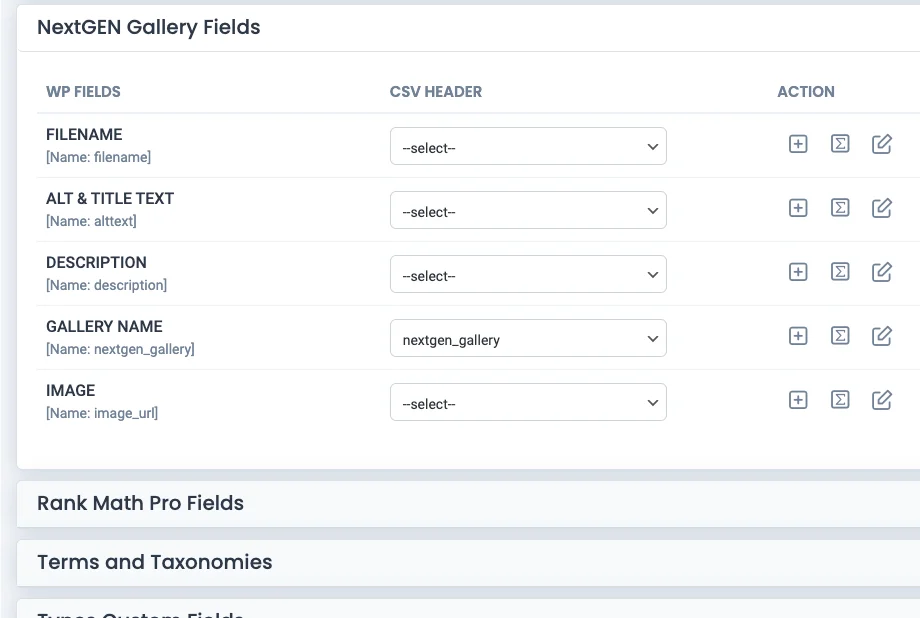
このステップでは、CSV 列を WordPress と NextGen Gallery の適切なフィールドにマッピングします。
- 画像フィールドのマッピング:
- マップする必要があります画像URL列を CSV ファイルから注目の画像WP Ultimate CSV Importerのフィールド。
- たとえば、画像URLをクリックし、それを注目の画像箱。
- ローカルでホストされている画像を使用している場合は、ファイルパスが正しいことを確認してください(例:/wp-content/uploads/2024/beach.jpg)。
- ギャラリーの地図(オプション):
- あなたが持っているならギャラリー名列に CSV ファイルがあり、各画像を特定の NextGen Gallery に割り当てる場合は、この列をギャラリーWP Ultimate CSV Importerのフィールド。
- 手記: ギャラリーが存在する場合のみ、画像が追加されます。
- 追加データのマッピング (オプション):
- 次のような他の必要なフィールドをマッピングしますタイトル,写すそしてタグ必要に応じて。 これらのフィールドは、NextGen ギャラリー内でインポートされた画像を整理し、関連するメタデータを提供するのに役立ちます。
4.マッピングテンプレートを保存します
- 最後に、マッピングテンプレートを一意の名前で保存します。 保存したテンプレートは、将来のインポートにも使用できます。
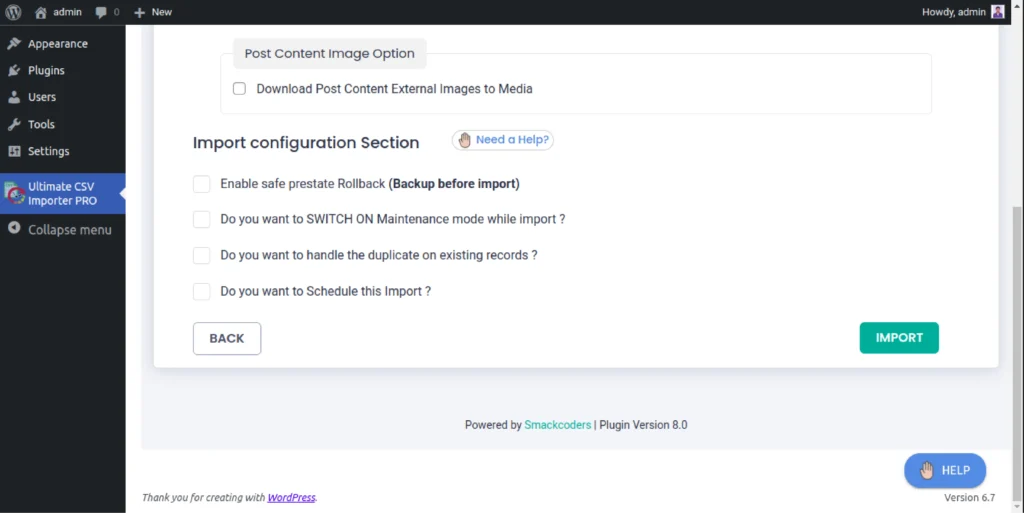
ステップ4:インポート設定を構成する #
- データインポートで画像を効果的に処理するためのメディア設定を構成することにより、メディアアップロードを管理します。
- 外部URLからの画像のインポート: 画像の URL が外部にある (つまり、別のサーバーでホストされている) 場合は、画像のダウンロードオプションが有効になります。 これにより、インポートプロセス中に画像がWordPressメディアライブラリにダウンロードされます。
- ロールバック オプションを有効にして、インポート前にデータをバックアップします。 また、インポート中にメンテナンスモードをオンにすることもできます。
- また、インポート設定を構成することで、既存のレコードの重複を処理することもできます。

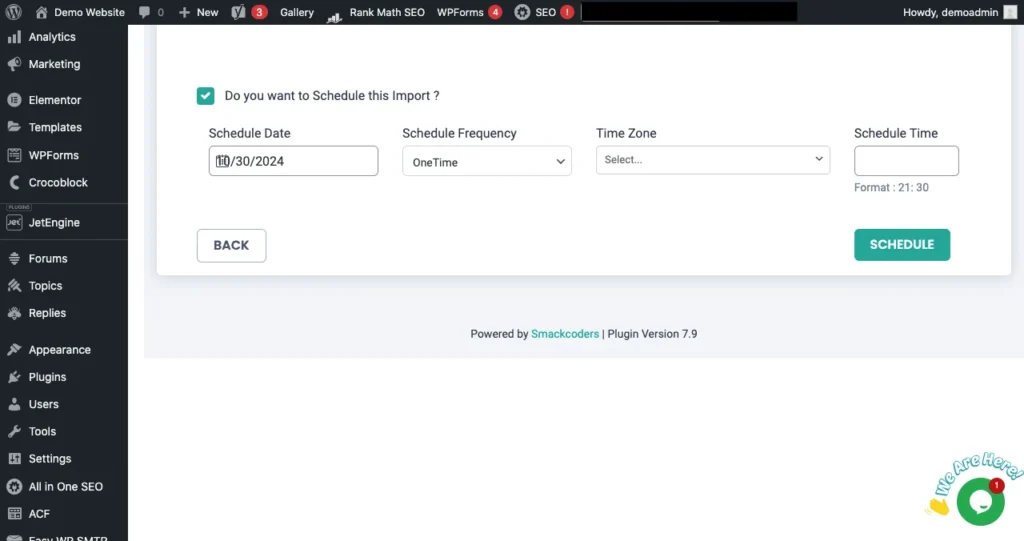
- を有効にします。インポートのスケジュールオプション、ご希望の時間にデータのインポートをスケジュールする場合。

- 完了したら、[インポート]をクリックします。
ステップ 5: インポートを確認する #
インポートが完了したら、NextGENギャラリーWordPressダッシュボードで、インポートされた画像を確認します。
- ギャラリーをチェック:行きますNextGENギャラリー>ギャラリーの管理また、画像が正しいギャラリーにインポートされていることを確認してください。
- 画像メタデータの確認: を確認します。タイトル,写す,タグ、およびインポートしたその他のフィールドを使用して、すべてが正しく入力されていることを確認します。
- View フロントエンド: サイトのフロントエンドにあるギャラリー ページにアクセスして、画像がギャラリーに正しく表示されることを確認します。
NextGen Galleryの画像のエクスポート #
WordPressサイトからNextGenギャラリーの画像をエクスポートするには、
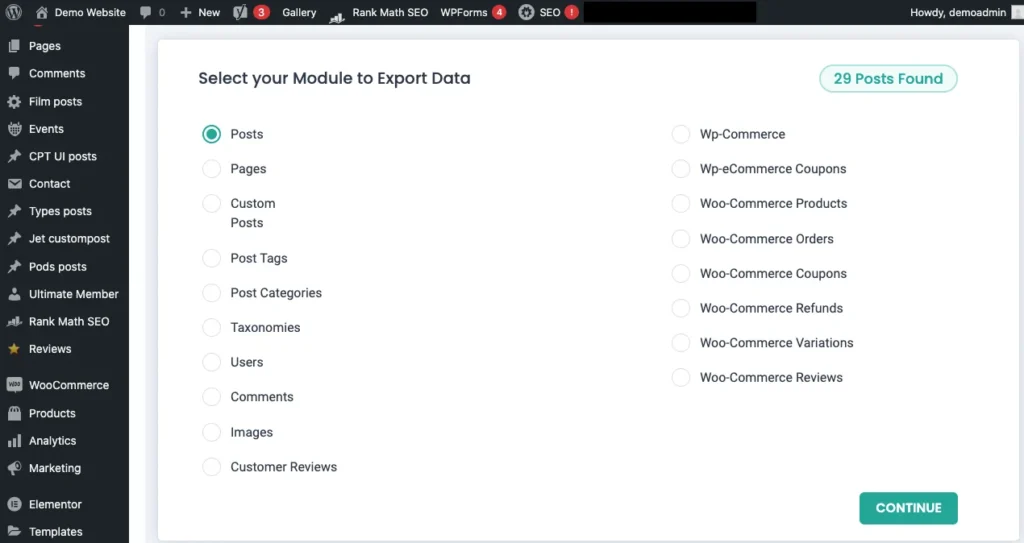
- WP Ultimate CSV importer Pro > Export に移動します。
- 投稿タイプとして投稿、ページ、またはカスタム投稿を選択します

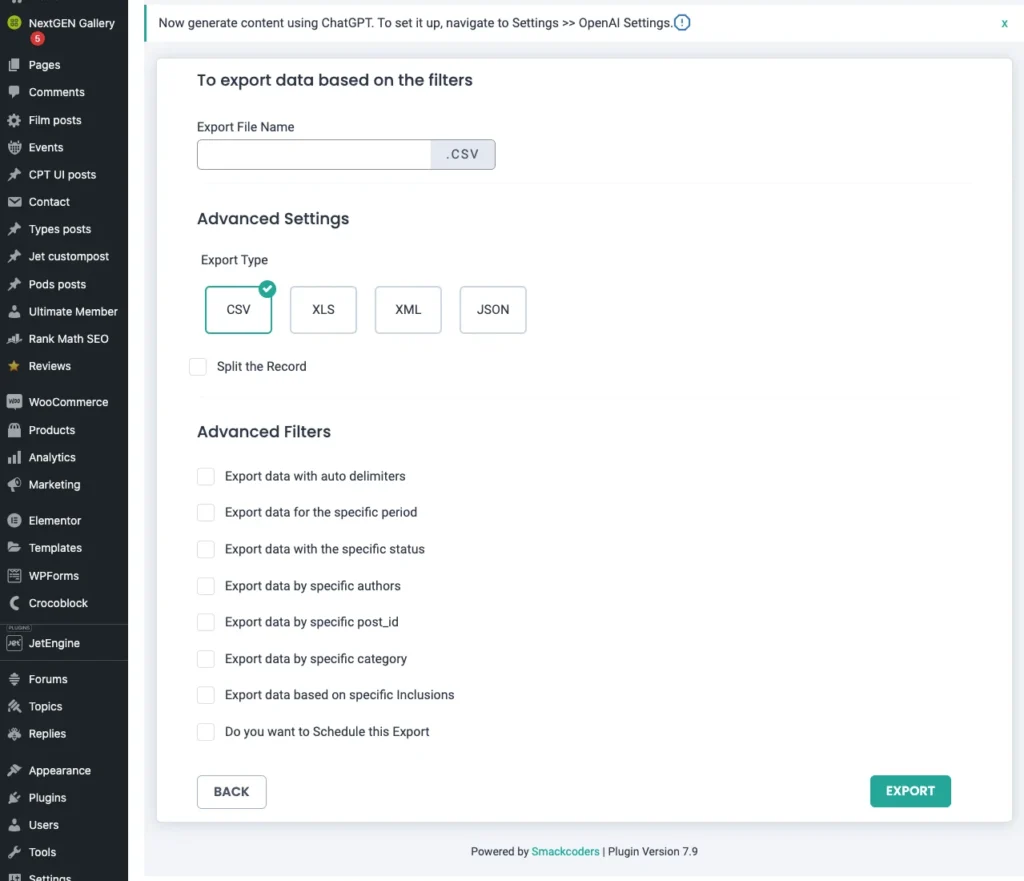
- ビジネスニーズに基づいてエクスポートファイルをマッピングします。
- エクスポート設定を構成するには、ファイル名とファイルの種類を指定します。

- 詳細フィルターを構成して、データをより具体的にエクスポートします。 詳細フィルターの詳細については、エクスポートガイド。
- また、エクスポートのスケジュールオプションを有効にすることで、希望の時間にエクスポートをスケジュールすることもできます。
- 完了したら、[エクスポート]をクリックします。
トラブルシューティングのヒント #
1. NextGENギャラリーに画像が表示されない #
- 必ず確認してください。画像URLCSV ファイルが正しく、一般にアクセス可能である。 外部 URL を使用している場合は、ブラウザーで読み込まれることをテストします。
- かどうかを確認します。画像のダウンロードオプションは、外部画像のインポート設定で有効になっています。
- 正しいことを確認してくださいギャラリー名がマップされ、ギャラリーが存在します。
2. 画像のURLがダウンロードされない #
- 次のことを確認します。画像のダウンロードオプションが有効になっていて、サーバーがリモートリクエストを許可している(一部のサーバーが外部URLをブロックしている)。
- でファイルの権限を確認します。/wp-content/uploads/をご覧ください。ディレクトリに移動して、WordPressが画像をアップロードして保存できることを確認します。
3. インポートが失敗するかタイムアウトする #
- PHP を増やすmemory_limitそしてmax_execution_timeあなたのphp.inifile 大きな画像ファイルや長いプロセスのためにインポートが失敗した場合。
- インポートに多数の画像が含まれている場合は、大きな CSV ファイルを小さなチャンクに分割します。