
Table of Contents
ザWordPressグーテンベルクエディターは、コンテンツ制作に革命をもたらし、Webサイトやブログの設計と管理に最新のブロックベースのアプローチを提供しています。 多くのWordPressユーザーはその基本的な機能に精通していますが、Gutenbergには発見されるのを待っている隠された機能の宝庫があります。
これらの機能は、時間を節約するだけでなく、クリエイティブなワークフローを強化し、デザインを次のレベルに引き上げることができます。 あなたがブロガー、Web開発者、WordPress愛好家のいずれであっても、この投稿では、ずっと使用していたかった10のあまり知られていないGutenbergの機能を明らかにします。
WordPress Gutenbergとは?
WordPressは、従来のエディターの代わりにGutenbergブロックエディターを導入し、コンテンツ作成の柔軟性と制御を向上させました。 この直感的なツールを使用すると、ユーザーはテキスト、画像、ビデオなどの要素を簡単に追加、配置、およびカスタマイズできます。
ただし、そのコア機能を超えて、作業方法を大幅に合理化できる隠されたツールとショートカットの世界があります。 これらを詳しく見ていきましょう。
1.ブロックをすばやく追加するためのスラッシュコマンド
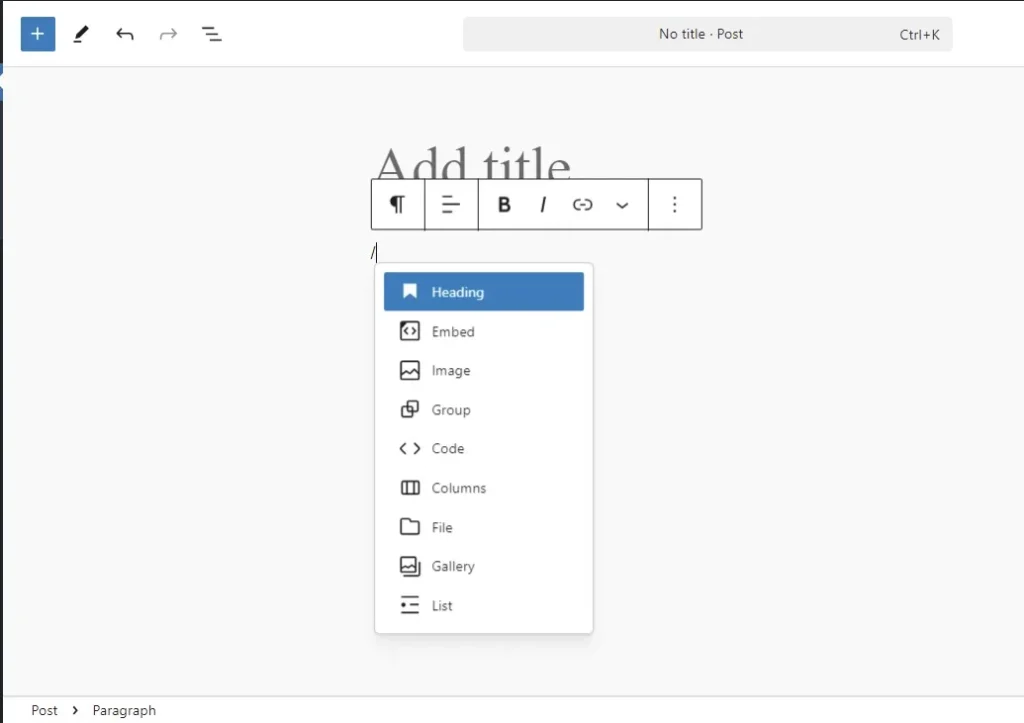
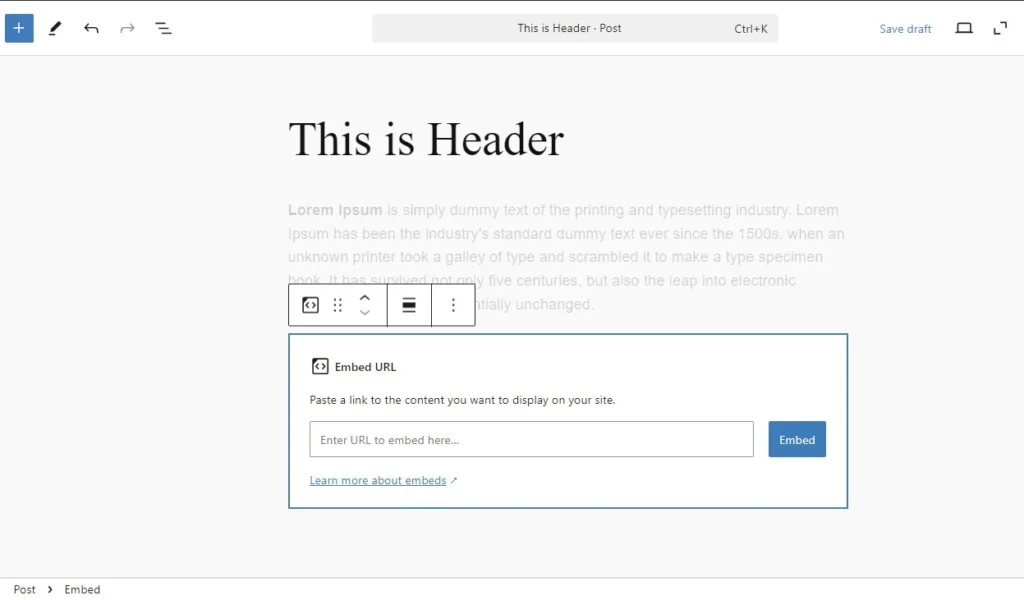
「+」ボタンをクリックしてブロックを追加するのにうんざりしていませんか? スラッシュコマンドを使用すると、ブロックを簡単に挿入できます。 スラッシュ(「/」)に続けてブロック名を入力するだけで、目的のブロックをコンテンツにすぐに追加できます。

使い方:
- Gutenbergエディタを開き、ブロックを挿入する場所にカーソルを置きます。
- 「/」と入力し、ブロックの名前(例:「/image」または「/gallery」)の入力を開始します。
- ドロップダウンメニューから適切なブロックを選択します。
なぜ便利なのか:このショートカットは、頻繁なタスクのゲームチェンジャーであり、余分なクリックなしで創造的なフローを維持するのに役立ちます。
2.気を散らすことのない体験のためのフルスクリーンモード
気を散らすことなくコンテンツに集中する必要がありますか? フルスクリーンモードをオンにして、サイドバーやWordPressツールバーなどの不要なインターフェイス要素を非表示にします。

アクティブ化する方法:
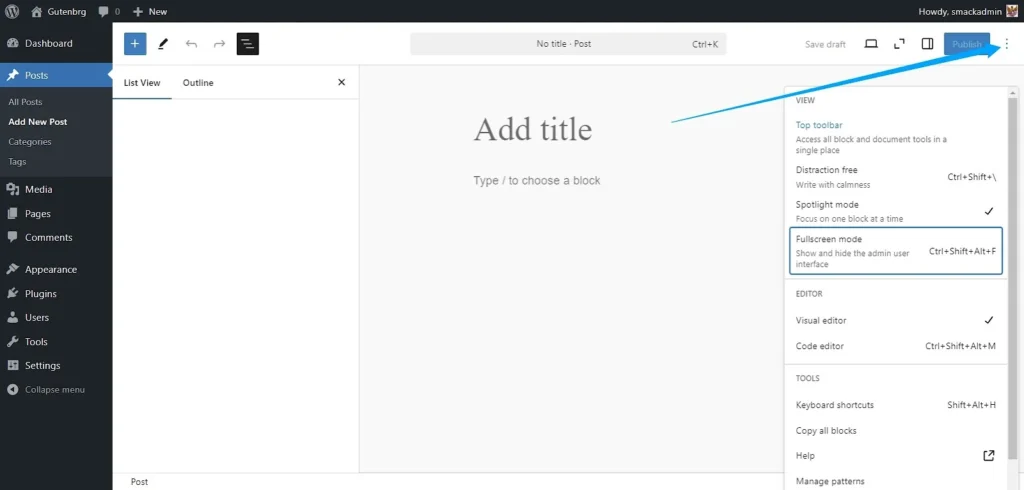
- Gutenberg エディターを開きます。
- 右上隅にある3ドットメニューをクリックします。
- 選ぶフルスクリーンモードドロップダウンから。
プロのヒント:いつでもオフに切り替えて、デフォルトのビューに戻すことができます。 この機能は、長文のコンテンツを書く場合や、完全な集中力が必要な場合に最適です。
3.正確な編集のためのスポットライトモード
時には、複数のブロックが乱雑になっていると、集中力が妨げられることがあります。 スポットライトモードは、非アクティブなブロックをすべて暗くし、現在作業中のブロックのみを強調表示します。

有効にする方法:
- Gutenberg エディターを開きます。
- 右上隅にある3ドットメニューをクリックします。
- 選ぶスポットライトモードドロップダウンから。
なぜそれが素晴らしいのか:詳細なレイアウトで作業している場合や特定のセクションを微調整している場合、この機能により視覚的なノイズを減らし、集中力を維持できます。
4.よりクリーンなワークスペースのためのトップツールバー
フローティングブロックツールバーは邪魔に感じますか? トップ ツールバー機能を使用して、すべての編集コントロールを画面上部の静的な位置に移動します。
有効にする方法:
- エディターの右上隅にある3ドットメニューをクリックします。
- 選ぶトップツールバー.
いつ使用するか:この機能は、ワークスペースを整理し、ツールバーに簡単にアクセスできるようにするため、密集したコンテンツや重なり合う要素を編集する場合に特に便利です。
5. 一貫性のための再利用可能なブロック
再利用可能なブロックを使用すると、コールトゥアクションセクション、ヘッダー、カスタムレイアウトなど、一般的に使用されるコンテンツのテンプレートを作成し、それらを複数の投稿やページで繰り返し使用できます。
再利用可能なブロックを作成する方法:
- Gutenberg エディターでブロックまたはブロックのグループを選択します。
- ブロックのメニュー(3つのドット)をクリックし、再利用可能なブロックに追加.
- ブロックに名前を付けて保存します。
次回は、ブロックセレクターで再利用可能なブロックを検索して、すぐに追加してください。
ボーナスのヒント:再利用可能なブロックに加えられた変更は、サイト全体のすべてのインスタンスを自動的に更新し、デザインの一貫性を確保します。
6.画像をシームレスにドラッグアンドドロップします
グーテンベルクに画像を追加するのは、ドラッグ&ドロップするのと同じくらい簡単です。 メディアライブラリ内を移動する必要はなく、画像ファイルを直接エディターにドロップするだけです。
それを行う方法:
- パソコンから画像をドラッグします。
- Gutenbergエディターに配置したい場所にドロップします。
なぜそれが素晴らしいのか:エディターは自動的に画像ブロックを作成し、ファイルをアップロードするため、時間を節約し、ワークフローを効率化できます。
7. Googleドキュメントから直接コピー
Googleドキュメントで頻繁に書くが、再フォーマットを恐れている場合ワードプレス、あなたはこの機能を気に入るはずです。 Google ドキュメントから Gutenberg にコンテンツを直接貼り付けるだけで、見出し、太字、ハイパーリンクなどの書式は保持できます。
使い方:
- Google ドキュメントでテキストの書式を設定します。
- コピー(Cmd+CまたはCtrl+C)して、Gutenbergエディターに貼り付けます。
なぜ便利なのか:これにより、すべてをブロックごとに手動で再フォーマットする手間が省けます。
8. モバイルおよびタブレットビューのプレビュー
Gutenbergのレスポンシブプレビュー機能により、デバイス間でコンテンツが完璧に見えるようにします。 このツールを使用すると、デスクトップ、タブレット、モバイルのビューを切り替えて、それぞれに必要な調整を行うことができます。

アクセス方法:
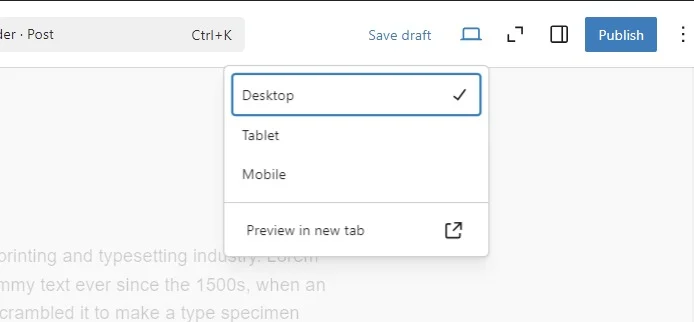
- をクリックしますプレビューGutenbergエディターのボタン。
- 選ぶモビール又は錠剤ドロップダウンから。
先端:モバイルファーストの最適化のためにレイアウトを微調整することは、今日のウェブデザインの世界では不可欠です。
9. ワードカウンターとドキュメントの概要
単語数の追跡やコンテンツの構造化は、Gutenbergの組み込みドキュメント概要を使用すると簡単になります。
アクセス方法:
- コンテンツの概要アイコン(上部のツールバーに小さな「i」)をクリックします。
- 単語数、推定読書時間、すべての見出しを含むドキュメントの概要などの詳細を確認します。
なぜ便利なのか:この機能は、SEOに焦点を当てたコンテンツや、長いプロジェクト中に整理された状態を保つのに最適です。
10.作家のための気晴らしのないモード
フルスクリーンモードと同様に、気晴らしのないモードでは、余分なWordPressのメニューやボタンが削除され、中断のない書き込みのためのきれいなキャンバスが残ります。
有効にする方法:
- Gutenberg エディターを開きます。
- 選ぶ気を散らすことなく書く3ドットメニューから。
パーフェクト:自分の仕事に完全に没頭したいと考えているライターやコンテンツクリエーター。
WordPressの体験を向上させる
Gutenbergには、WordPressのエクスペリエンスをシームレスかつ効率的にするために設計されたツールが満載です。 スラッシュコマンドによるブロックの素早い挿入から、リユーザブルブロックによるワークフローの効率化まで、これらの隠れた機能は、コンテンツのデザインと作成の方法を完全に変えることができます。
コンテンツ作成を簡素化したいブロガーでも、高度なカスタマイズオプションを探している開発者でも、Gutenbergはあなたにぴったりの何かを提供します。 基本にとどまらず、これらの隠された宝石を今すぐ試して、彼らが生み出す違いを確認してください。
その他のツールを見る
あなたのウェブサイトの可能性を最大限に引き出します。 WordPressダッシュボードでGutenbergの最新機能を探索し、プロのように作成を始めましょう!