
Table of Contents
ウェブパフォーマンスは、今日の競争の激しい世界で最も重要な用語の1つです。これは、ユーザーがあなたのサイトを訪問した際にどれだけ効果的に体験できるかを測定するものです。ここで、ページ速度と信頼性は、ウェブサイトの全体的なパフォーマンスを分析する際に考慮すべき最も重要な側面です。
多くのウェブサイトの所有者やデザイナーがサイトを作成する際に適用する重要なポイントがいくつかあります。ページ速度の最適化は、コードのフォーマット、画像サイズ、外部スクリプトの使用など、他の要素と並んで非常に重要です。また、コンテンツキャッシング、ホスティング、ロードバランシングのために信頼できるプロバイダーを選択することも必要です。
ここで否定できない事実は、ユーザーとして、より速いページの読み込みは常に大きな利便性を提供するということです。また、これにより、検索結果でより良いランキングを獲得し、潜在的な訪問者にとってより見やすくなります。ページ速度の最適化は、コンバージョン率の向上を確実にし、長期的にはより良い生産性をもたらします。それでは、ウェブサイトのパフォーマンスを評価する方法はどうでしょうか?ここにいくつかのヒントがあります。
ウェブサイトのパフォーマンス:テスト方法
まず始めに、特定のウェブサイトのパフォーマンスをテストする際に注意すべきいくつかの側面があります。最初に、その現在のパフォーマンスを測定する必要があります。これは、Google Lighthouse、Cloudflare Observatoryなど、オンラインで利用できる最もよく知られた無料ツールを使用して簡単に行うことができます。ここでは、ウェブサイトのパフォーマンスに必要な3つのコアウェブバイタルが測定されます。
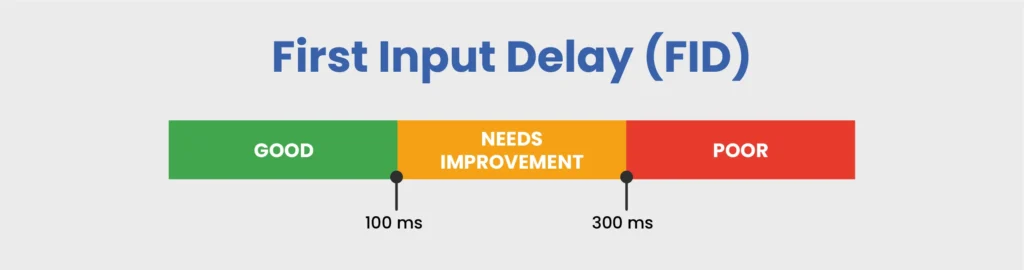
最初の入力遅延(First Input Delay):これは、ユーザーの入力に対してページがどれだけ迅速に反応するかを測定するものです。

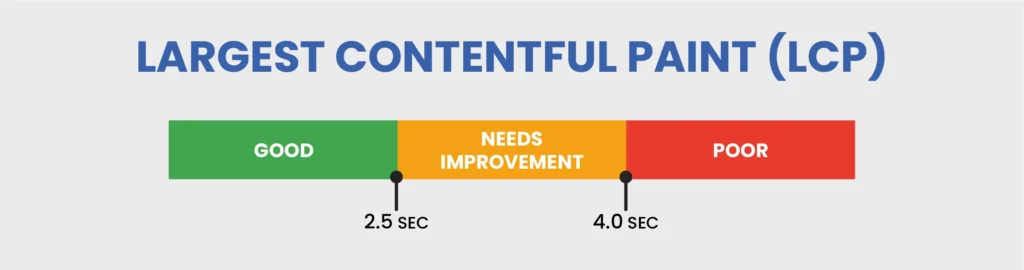
最大コンテンツ描画時間(Latest Contentful Paint):これは、ページ上の最大の要素が読み込まれるまでの時間を測定するものです。

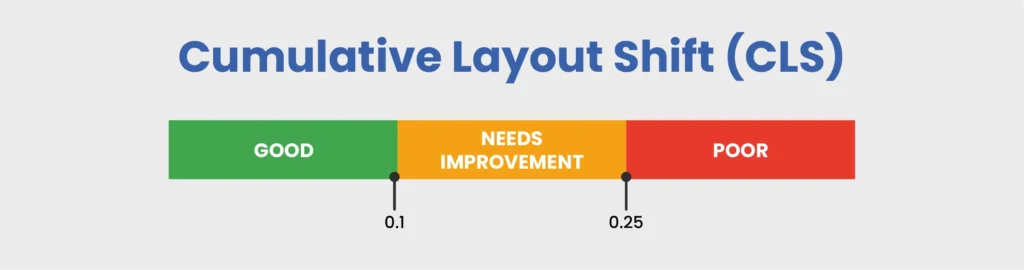
累積レイアウトシフト(Cumulative Layout Shift):ウェブサイト上の視覚要素がどれだけ安定しているかを評価します。

その他の注目すべき指標には、以下のものがあります。
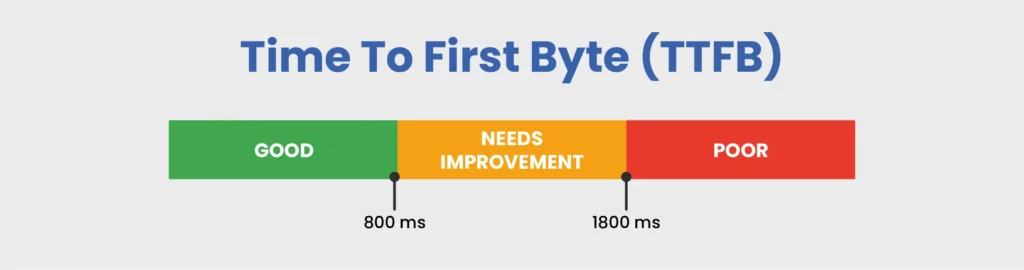
最初のバイトまでの時間(Time to First Byte):ページが読み込みを開始する速度を測定します。

DNSルックアップ速度(DNS lookup speed):ページのドメインネームサービスがドメイン名をIPアドレスに変換する速さを測定します。
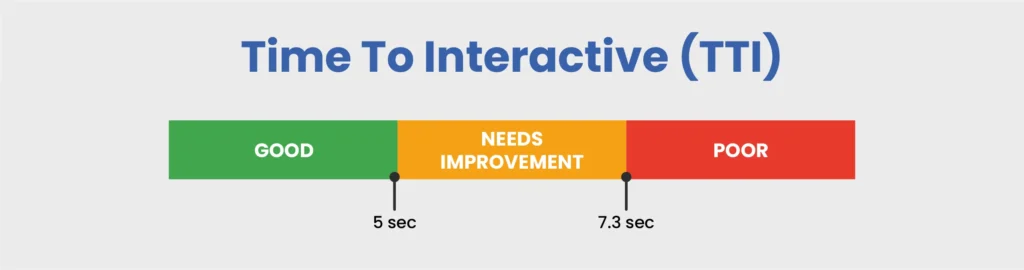
インタラクティブまでの時間(Time to Interactive):ユーザーがウェブページと対話を開始できるまでの時間を示します。

必要なテストを実行したら、次の要素が分析され、特定のウェブサイトの現在のパフォーマンスが判断されます。
- 最大コンテンツ描画時間が遅いページ:ユーザーに最大のコンポーネントを表示するのにかなりの時間がかかる場合があります。この場合、オーナーは特定のコンポーネントの前に不必要なコードが読み込まれているかどうかを調査することが推奨されます。これにより、問題のコードを削除するかどうかを判断できます。
- 最初のバイトまでの時間が遅いページ:オリジナルサーバーから特定のウェブサイトリソースを復活させるのに時間がかかっている場合、オーナーはDNSプロバイダーとウェブサイトホストの応答時間を調査し、特定のサービスを再構成または交換するかどうかを検討できます。
ページ速度の最適化を向上させる方法
ウェブサイトのパフォーマンスを向上させるために、ページ速度の最適化を強化するためのいくつかの要素があります。これらには以下が含まれます。
- 画像の最適化
画像はウェブサイト上で最も長くロードされる要素であることはよく知られています。これは、画像ファイルがCSSやHTMLファイルに比べてはるかに大きいためです。しかし、画像最適化機能を使用することで、画像のロード時間を短縮することが可能です。これには、解像度とサイズを減らし、全体の画像を圧縮することが含まれます。
さらに、JPEG画像や他の形式でエンコードされたビジュアルも品質を損なわずに圧縮できる高度なオンラインツールも利用可能です。そのため、最適なページ速度を確保するために活用してください。
- HTTPリクエストの数を制限する
ほとんどのウェブページは、ページ内の異なる資産のために多数のHTTPリクエストをブラウザに要求します。これには、画像、CSSファイル、およびスクリプトが含まれ、多くのウェブページがそのようなリクエストを多数必要とします。これにより、各リクエストがリソースをホストするサーバーへの完全な往復を行う必要が生じます。これにより、ウェブページの全体的なロード時間が大幅に増加します。
- ブラウザのHTTPキャッシングを利用する
ブラウザキャッシュは一時的な保存場所です。ここには静的ファイルのコピーが保存され、頻繁に使用されるウェブページを可能な限り迅速にロードすることができます。このようにして、開発者はブラウザに対して、頻繁に変更されないウェブページの要素をキャッシュするよう指示できます。これらの指示は、ホストサーバー内のHTTPレスポンスのヘッダーにブラウザキャッシングが行くように指示されます。これにより、サーバーがブラウザに転送する必要のあるデータの量が大幅に減少し、サイトに定期的にアクセスするユーザーのロード時間が短縮されます。
- 不要なレンダーブロッキングJavaScriptを削除する
ウェブページには、より重要なページコンテンツの前に読み込まれる傾向のある不要なコードが含まれている場合があります。これにより、全体的なロード時間が遅くなります。これは、無数の所有者が独立してコードやコンテンツを追加している大規模なウェブサイトでよく見られます。このようにして、ウェブオーナーはウェブパフォーマンスツールを利用して、パフォーマンスが悪いウェブページの不要なコードを特定できます。
- 外部スクリプトの使用を制限する
CMSプラグイン、CTAボタン、リードジェネレーションポップアップなどの外部コメントシステムは、ページが読み込まれるたびに必ずロードされる必要があります。これは、スクリプト化されたウェブページ要素が他の場所からロードされるたびに発生します。スクリプトのサイズに応じて、これらはウェブページを遅くしたり、全体として読み込みに失敗する可能性があります。これは、コンテンツのジャンプやレイアウトのシフトとして知られ、特に携帯電話のユーザーにとって非常に厄介です。彼らは通常、ウェブページ全体を確認するためにスクロールしなければなりません。
結論
ページ速度の最適化は、シームレスなユーザーエクスペリエンスを提供し、より高い検索ランキングを達成するために不可欠です。画像のロード時間の改善、HTTPリクエストの削減、ブラウザキャッシングの利用、JavaScriptの最適化により、サイトのパフォーマンスを向上させることができます。Google Lighthouseなどのツールを使用して定期的にテストを行い、ウェブサイトの速度を追跡し、改善するのに役立ちます。これらのヒントが、より迅速で効率的なサイトの作成に役立つことを願っています。ご意見やご質問がございましたら、[email protected]までお気軽にお問い合わせください。
