
Table of Contents
画像はトップのチェリーのようなものです-彼らはあなたの素晴らしいコンテンツをさらに特別なものにすることができます! しかし、彼らはまた、読み込み時間が長いためにWebサイトが遅い最大の原因の1つでもあります。 そして、正直に言うと、読み込みの遅いWebサイトは大きなNOです。
では、どうすれば速くて視覚的に魅力的なWebサイトを実現できるでしょうか。 画像の最適化を通じて。
このブログ投稿では、適切な画像最適化手法を使用して、Webサイトの速度を低下させることなくWordPressに画像を追加する方法について説明します。 また、最適な画像形式の選択から適切な画像最適化プラグインの使用まで、すべてについて説明します。
あなたのウェブサイトをスピードアップする準備はできましたか? はじめましょう!
最適化されていない画像がウェブサイトの速度に与える影響
勉強訪問者の約半数は、読み込みに4〜6秒以上かかる場合にページを放棄すると述べています。 多くのお客様は、読み込みが不十分なサイトをインターネット接続のせいにしていますが、競合他社のWebサイトがあなたのWebサイトよりも速く読み込まれると、すぐに真実に気付くでしょう。
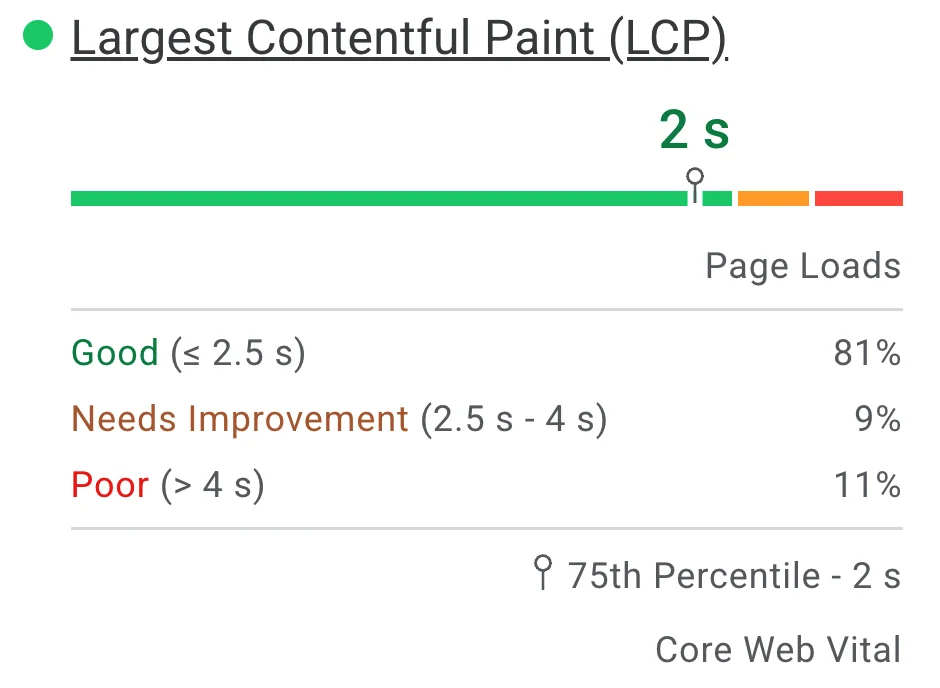
また、Googleはページ速度を次のようにすることを推奨しています2.5秒以内優れたユーザーエクスペリエンスとSERPでのより良いランキングのために。

これらの要素は、ページ速度がWebサイトにとってどのように重要であるかを示しています。 あなたがあなたのウェブサイトの速度に懸念を持っているならば、あなたはあなたのサイト上の画像に特に注意する必要があります。
前に説明したように、最適化されていない画像はWebサイトの読み込みを遅くし、訪問者にとって大きな遠慮になります。 最適化されていない画像がウェブサイトに与える影響は次のとおりです。
- ユーザーの不満につながる– 訪問者はすぐに結果を期待しています。 あなたのサイトが彼らを待たせると、彼らは焦り、あなたのウェブサイトに不満を抱くことになります。
- より高い直帰率– あなたの訪問者が焦りのためにあなたのウェブサイトから跳ね返る可能性はたくさんあります。 さらに悪いことに、彼らは二度と戻ってこず、代わりにより速い競争相手を選ぶかもしれません。
- 検索ランキングが下がる– Googleは、ページの速度をランキング要因の1つと見なしています。 ページ速度が遅いと、検索結果ページでのランクが低くなる可能性があります。
- 帯域幅使用量の増加– 大きな画像ファイルはより多くの帯域幅を消費します。 ホスティングプランの帯域幅が限られている場合、すぐに制限に達し、追加料金が発生したり、Webサイトのパフォーマンスが低下したりする可能性があります。
ウェブサイトの速度を落とさずにWordPressに画像を追加する方法
ウェブサイトの速度を落とさずにWordPressに画像を追加するための鍵は、画像を最適化します。
画像最適化とは?
画像の最適化とは、画像のサイズを縮小すると同時に、その品質を損なわずにバランスを取りながら、高速に読み込まれる高品質の画像を確保することです。
WordPress(バージョン4.5以降)には、画像を最大82%に圧縮する自動最適化機能が組み込まれています。 しかし、それでも最適化が十分ではない可能性があります。 Webサイトの速度を向上させるためには、より優れた画像最適化手法と対策を採用する必要があります。
WordPressの画像を最適化する方法
画像形式の変更
WordPressに最適な画像形式を選択することは、画像を最適化するための基本的なステップの1つです。 各画像形式は、さまざまな目的に使用されます。 間違った画像形式を選択すると、ページ速度が遅くなります。 ここでは、さまざまな画像形式と、それらをいつ使用すべきかを示します。
- PNGの– 透明な背景が必要な画像(ロゴ、アイコンなど)に最適です。 PNGファイルは大きいため、必要な場合にのみ使用してください。
- JPEGの– 色の多い画像/写真に最適です。 まともな画質を維持しながら、高圧縮をサポートします。 JPEGは、ブログ記事の画像や商品画像に使用できます。
- GIF画像– 基本的なアニメーションや色が限られている画像に最適です。 GIFは、カラーサポートが限られており、ファイルサイズが大きいため、高品質のビジュアルには使用しないでください。
- WebPの– JPEGのような優れた圧縮とPNGのような画像品質を提供するため、すべてのWebサイトの画像に最適です。 ただし、ブラウザのサポートを確認してください。
- AVIFの– AVIF 形式は、超高速の Web サイト向けに優れた画像圧縮と品質も提供します。 それらは非常に新しいため、ブラウザのサポートはまだ成長しています。
PNG、JPEG、GIF などの従来の形式は長い間使用されてきましたが、WebP や AVIF などの最新の形式も、圧縮機能が優れているため、高画質を維持するため、最近人気を博しています。
不適切な画像形式がないかWebサイトを確認し、WordPressサイトの画像を最適化するために適切に変更します。
画像圧縮
画像圧縮とは、視覚的な品質を維持しながら、画像をはるかに小さいサイズに縮小することです。 圧縮は、非可逆または可逆のいずれかです。
- 非可逆圧縮: 画質をわずかに損なうことなく、画像サイズを縮小します。 ただし、この画質の変化は通常、人間の目には気付かれません。 非可逆圧縮は、JPEG、WebP、AVIF、場合によってはPNGに適用できます。
- 可逆圧縮:品質を損なうことなく画像を圧縮します。 ただし、圧縮率は非可逆圧縮に比べてはるかに低くなります。 透明な背景とGIFが必要なPNGには、可逆圧縮を使用できます。
画像を圧縮すると、Webサイトが大幅に高速化されます。 画像が小さいほど、ページの読み込みが速くなります。
画像のサイズ変更
ページ速度を最適化する別の方法は、WordPressで画像サイズを縮小することです。 画像をアップロードする前に、ウェブサイト上の画像の最大表示サイズに応じて画像のサイズを変更してください。
最大表示サイズよりもはるかに大きい画像をアップロードすると、WordPressは表示サイズに合わせて画像を縮小することがあります。 ただし、それでも、ファイルサイズが大きいと、ページの読み込み時間が長くなります。 5000 x 3000 ピクセルの高解像度画像をアップロードする代わりに、ブログのレイアウトで表示できる標準サイズ (1200 x 800 ピクセルなど) にサイズを変更します。
画像のサイズと解像度を小さくすると、画像ファイルのサイズを大幅に縮小し、読み込み時間を短縮できます。
画像最適化技術
手動で最適化する
画像を手動で最適化したい場合は、次のような画像編集ツールを使用してくださいフォトショップ又はCanva(キャンバス).使用できるもう1つのシンプルなツールは、Microsoftのペイントツールです。
画像のサイズを変更したりトリミングしたりして、好みの形式で保存できます。 Abode Photoshopを使用すると、画質、ピクセル、解像度、寸法の調整など、より多くのオプションを利用できます。
オンラインツールによる最適化
オンラインで利用できる無料の画像最適化ツールがいくつかありますが、これはすばやく簡単に実行できます。 注目すべきものは次のとおりです。
1.タイニーPNG

2.オプティミジラ

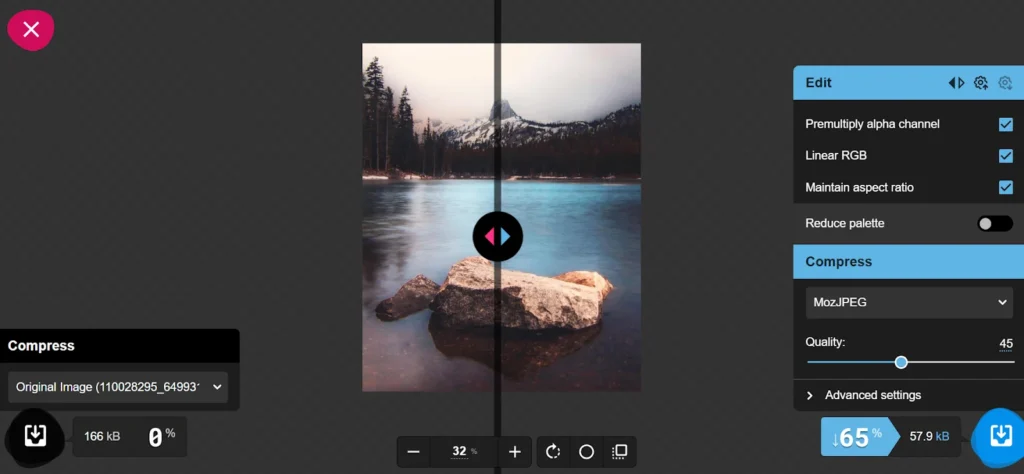
3.スクォーシュ

画像最適化プラグイン
毎回手動で画像を圧縮してサイズを変更する代わりに、プラグインを使用してWordPressで画像の最適化を自動化できます。 したがって、WordPressに画像を追加するたびに、プラグインが最適化を処理します。 WordPressの画像最適化プラグインのトップピックは、このブログの後半で見つけることができます。
WordPressで画像を高速に読み込むための高度なテクニック
上記の手法以外にも、WordPressサイトの速度を落とさずに画像を追加するのにさらに役立ついくつかの対策があります。
遅延読み込みを有効にする– 遅延読み込みは、必要なときだけ画像を読み込むことでページを高速化する機能です。 これは、訪問者の画面に現在表示されている画像を表示することに焦点を当てています。 ユーザーがスクロールすると、他の画像が徐々に読み込まれ、スムーズでシームレスなブラウジングエクスペリエンスが生まれます。
WordPressバージョン5.5以降では、遅延読み込みはデフォルトで有効になっています。 次のようなプラグインを使用することもできます遅延ロードWP Rocket およびA3遅延ロード追加の制御のために。
Content Delivery Network の使用– 通常、訪問者がコンテンツにアクセスすると、サイト上の画像はサーバーから訪問者に提供されます。 コンテンツ配信ネットワーク(CDN)を使用すると、静的コンテンツと画像は世界中の複数のサーバーにアップロードされます。 そのため、訪問者があなたのウェブサイトにアクセスすると、画像は地理的な場所に最も近いサーバーから彼らに提供されるため、ウェブサイトの読み込みが速くなります。
人気のあるCDNサービスには、次のようなものがありますCloudflareの,キーCDNそしてバニーCDN.
キャッシュの有効化– ブラウワーキャッシングは、サイトの画像を訪問者のローカルデバイスに保存することで、ウェブサイトを高速化するのに役立ちます。 訪問者があなたのウェブサイトに再度アクセスするたびに、画像はサーバーから再度ダウンロードされるのではなく、デバイスからすばやく読み込まれます。
自動キャッシングを有効にするには、次のようなWordPressプラグインを利用できますW3 合計キャッシュ,WPロケット又はWPスーパーキャッシュ.
最高のWordPress画像最適化プラグイン
ここでは、画像の最適化を自動化するのに役立つ3つのWordPressプラグインを紹介します。
1.オプティモール
オプティモールは、WordPressサイトにアップロードした画像を自動的に最適化できるオールインワンプラグインです。 それは完全にクラウドベースであるため、サーバーに圧力がかかることはありません。 このプラグインを有効にするには、メールアドレスで登録するように求められます。 それに加えて、プラグインはすべての最適化作業を自分で処理します。

Optimole は、非可逆圧縮と可逆圧縮の両方をサポートしており、訪問者がネットワーク接続が不十分な場合に、サイトの画像を自動的に最適化および縮小することもできます。
なぜ私たちが好きなのか:画像をリアルタイムで最適化し、高速な画像CDNを使用します。
プライシング:月額22.52ドルから始まりますが、無料版.
2. EWWWイメージオプティマイザー
EWWWイメージオプティマイザーは、自動圧縮、自動スケーリング、および目的の形式への自動変換のためのワンクリックソリューションを提供する、非常に手頃な価格でありながら最高のプラグインです。 また、キャッシングと遅延読み込みもサポートしており、読み込みを高速化します。

言うまでもなく、彼らの無料版は、優れた画像最適化に必要な多くの機能にかなり対応しています。 無料のプラグインの無料サポートもボーナスです。
なぜ私たちが好きなのか:大量のビジュアルを持つWebサイトでも機能し、以前に更新された画像も最適化します。
プライシング:無制限版は月額8ドルからです。 ある無料版もご用意しております。
3. TinyPNG – jpeg、png、および WebP 画像圧縮
タイニーPNG無料のオンライン最適化ツールには、無料のWordPressプラグインもあります。 無料アカウントでは、月に最大100枚の画像を最適化できます。
プラグインは新しい画像のアップロードを自動的に最適化し、古い画像も簡単に一括最適化できます。 画像の最大サイズを設定することで、画像のサイズ変更を自動化できます。 定義された最大サイズより大きい画像をアップロードすると、プラグインは自動的に設定値にサイズを変更します。

なぜ私たちが好きなのか:そのスマートな非可逆圧縮技術は、より優れた圧縮を実行します。
プライシング:彼らの料金プラン年間39ドルから。
結論
多くのウェブサイトの所有者は、質の高いコンテンツの提供に焦点を当てようとして、画像の最適化を見落としています。 画像やアニメーションを備えた質の高いコンテンツを作成するために費やしたすべての努力が、訪問者があなたの遅いWebサイトにイライラするために無駄になったらどうなるでしょうか? そのような場合、あなたの画像やコンテンツは彼らにとって重要ではありません。
そのため、WordPressに画像を追加して最適化し、検索エンジンのランキングとユーザーエクスペリエンスを向上させることを強調しています。
次のようなツールを使用してページ速度をテストすることから始めますGoogle Pagespeed インサイト,ピンダムそしてGTMetrixの.上記のページ最適化手法を実装し、再度テストします。 その違いをご自身でお確かめください。
うまくいけば、このブログがWordPressの画像最適化について学ぶのに大いに役立ったことを願っています。 他のブログもご覧くださいページ速度の最適化より多くのヒントを得るためにウェブサイトを高速化.
