
目次
注目の画像ワードプレスあなたの投稿とページのコンセプトやテーマを読者に伝えます。アイキャッチ画像は、新しい投稿を作成するたびに追加したり、WordPressサイトの既存の投稿を編集する場合は画像を変更したりできます。ただし、メディアライブラリで利用可能な画像のみを追加できます。幸いなことに、WordPressの投稿画像やページの注目画像として外部URL画像を追加する別の簡単な方法を見つけることができます。詳細については、このガイドをお読みください。
WordPressの投稿とページに外部URLリンクを追加する方法
前述したように、アイキャッチ画像に外部URLリンクを適用するにはプラグインが必要です。 FIFU、またはURLからの注目の画像これを可能にするWordPressのプラグインです。
タイトル自体は、画像が外部URL(他のWebサイトから)からロードされ、メディアライブラリに保存する必要がないことを明確に説明しています。これにより、時間、ストレージ、およびお金のほとんどを節約できます。
WordPressのFeatured Image from URL(FIFU)プラグインをインストールする
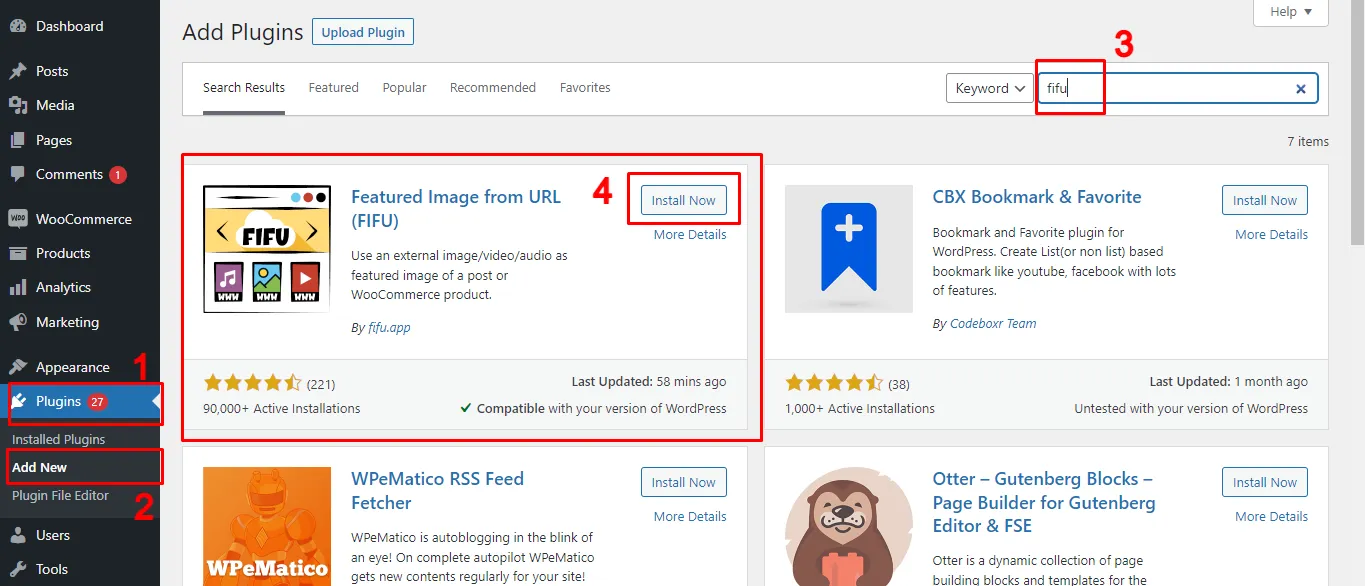
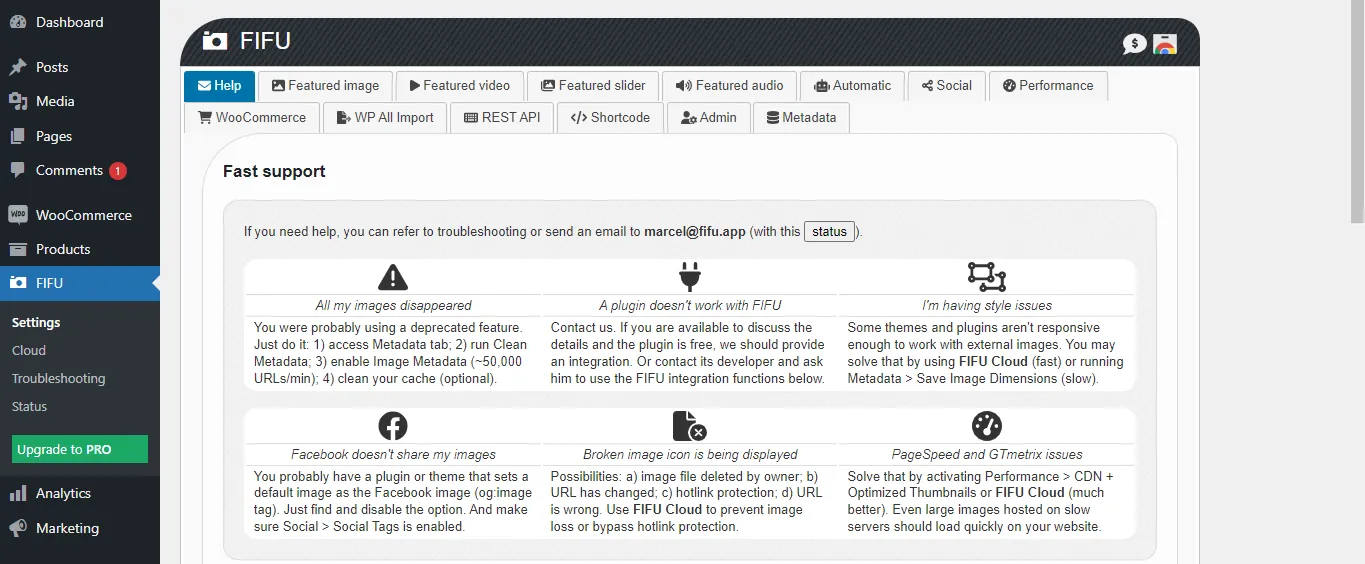
URLプラグインのアイキャッチ画像は、WordPressで無料にアクセスできます。プラグインは使いやすく、管理ダッシュボードから設定できます。ダッシュボード>> [プラグイン] >> [新規追加] にアクセスします。検索ボックスで「fifu」または「アイキャッチ画像 from URL」を検索します。プラグインが一覧表示されます。以下のスクリーンショットでそれを確認できます。

FIFUプラグインをインストールしてアクティブ化します。
これで、投稿、ページ、カスタム投稿のアイキャッチ画像として外部画像を追加できるようになりました。プラグインは、Unsplashからの画像検索、デフォルトおよび外部の注目画像、注目画像の表示非表示、画像タイトルの自動設定などの機能を提供します。
WordPressの投稿/ページで注目の画像のURLを取得する方法
WordPressからアイキャッチ画像のURLを取得するのは、それがあなたのWebサイトであろうと他のWebサイトであろうと簡単です。
他のWebサイトの画像を使用する前に、Webサイトでそれらを使用する許可があることを確認してください。
画像を見つけた Web サイトに移動します。目的の画像を右クリックし、「画像アドレスをコピー」を選択して画像のURLをコピーします。URLはクリップボードに保存されるので、どこにでも貼り付けることができます。一度にコピーできる画像は 1 つだけです。したがって、すべての投稿のアイキャッチ画像として外部画像を追加する場合は、URLを1つずつコピーして、すべての投稿のアイキャッチ画像フィールドに貼り付ける必要があります。
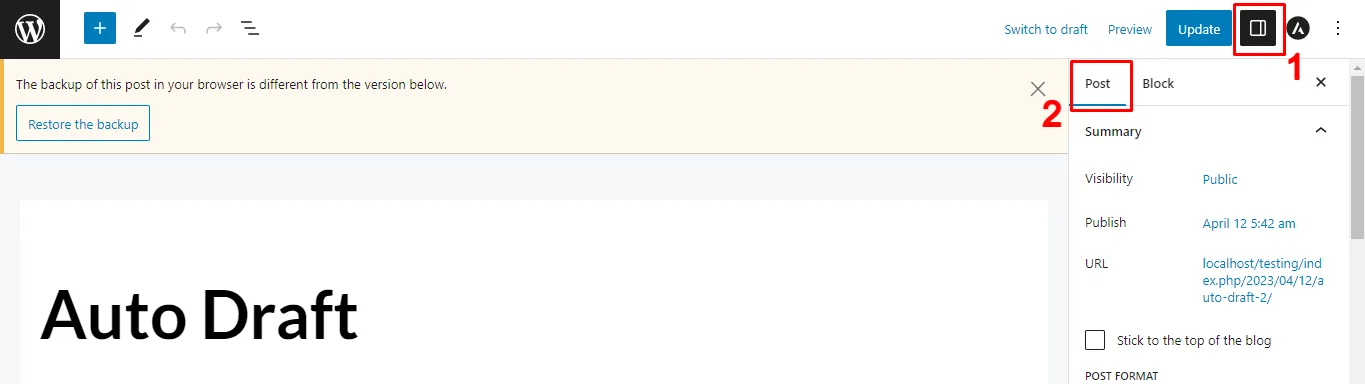
WordPress投稿、ページ、またはカスタム投稿のアイキャッチ画像を追加するには、任意の投稿タイプにアクセスし、既存のレコードの作成または編集ビューに移動します。そこで、トップバーから設定アイコンを選択し、投稿セクションにアクセスします。

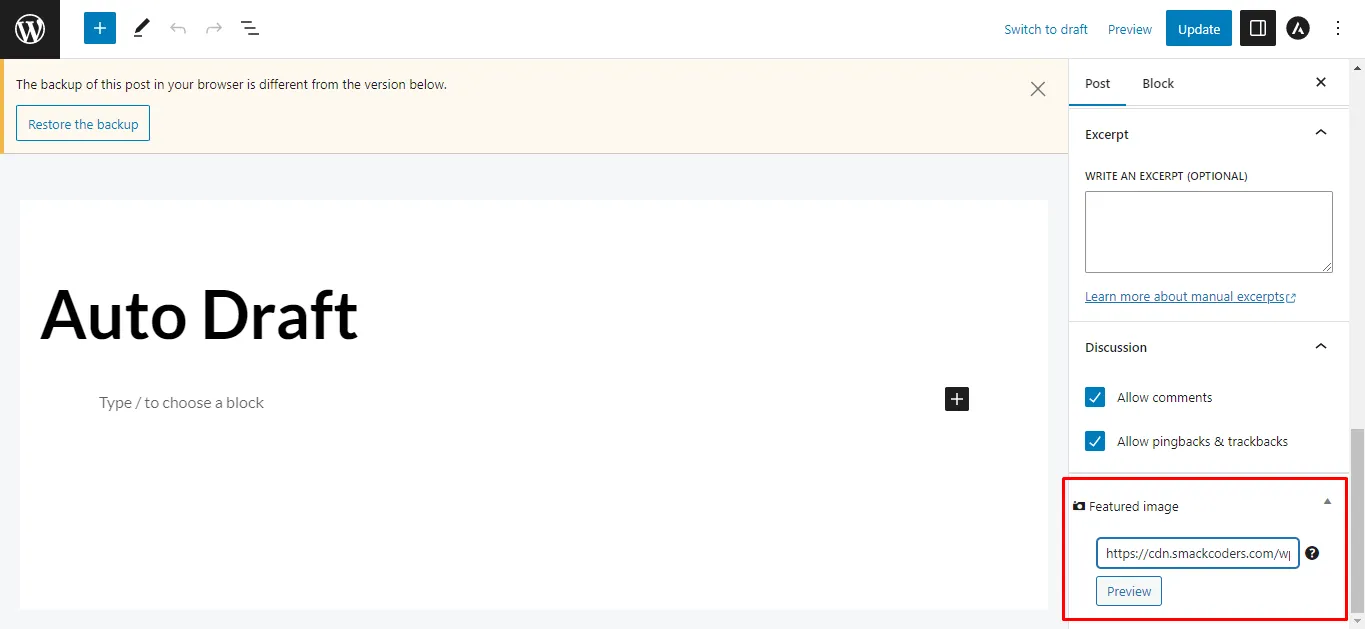
デフォルトでは、設定をクリックすると、投稿セクションに移動します。下にスクロールして、下の写真のようにFIFUが提供する「アイキャッチ画像」フィールドを見つけます。

コピーした画像のURLをアイキャッチ画像のテキストボックスに貼り付けます。
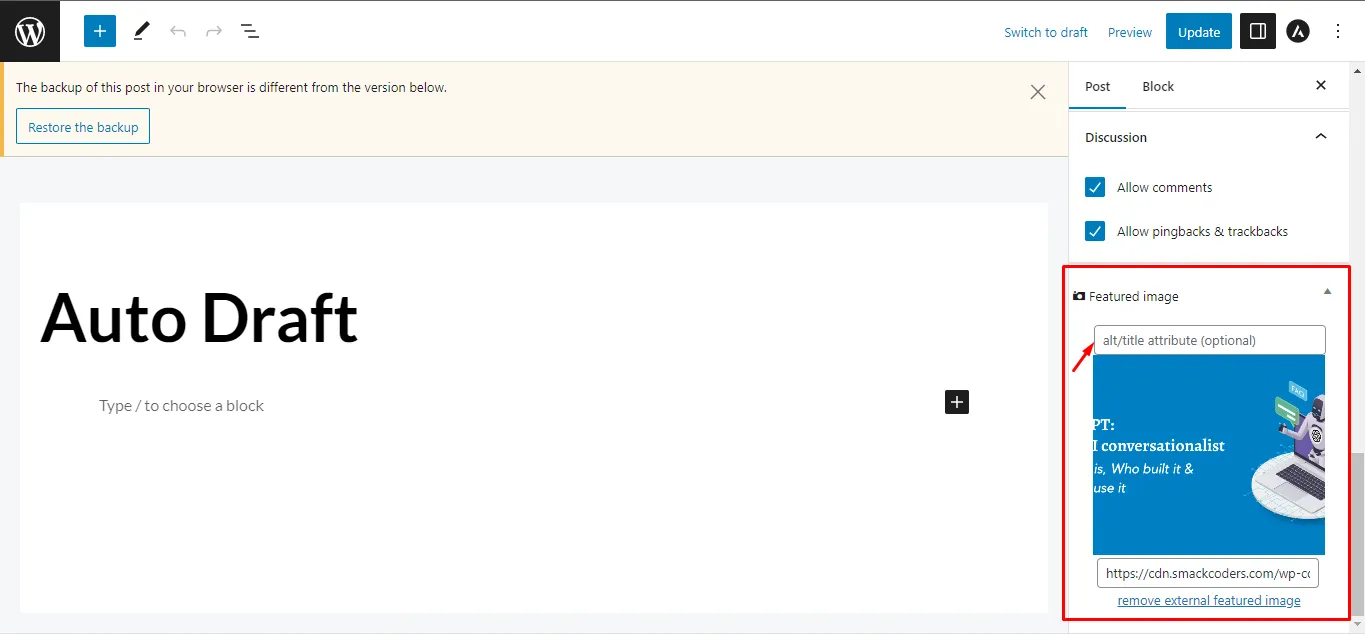
または、画像キーワードを指定して画像の提案を受け取り、その画像をアイキャッチ画像として追加することもできます。WordPressのアイキャッチ画像リンクを外部URLに追加し、それがどのように見えるかを確認したら、プレビューをクリックします。次の画像のような新しいテキストボックスが表示されます。

テキストボックスは、画像の代替テキストを追加するためのものです。それを追加し、最後に保存/更新ボタンをクリックして変更を保存します。
アイキャッチ画像を変更するには、貼り付けたURLを削除し、新しいURLを含めます。次に、[更新]をクリックします。または、[外部注目画像の削除]リンクをクリックして初期段階に戻り、上記の手順を実行します。

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
WordPressの投稿とページで注目の画像を非表示にする方法
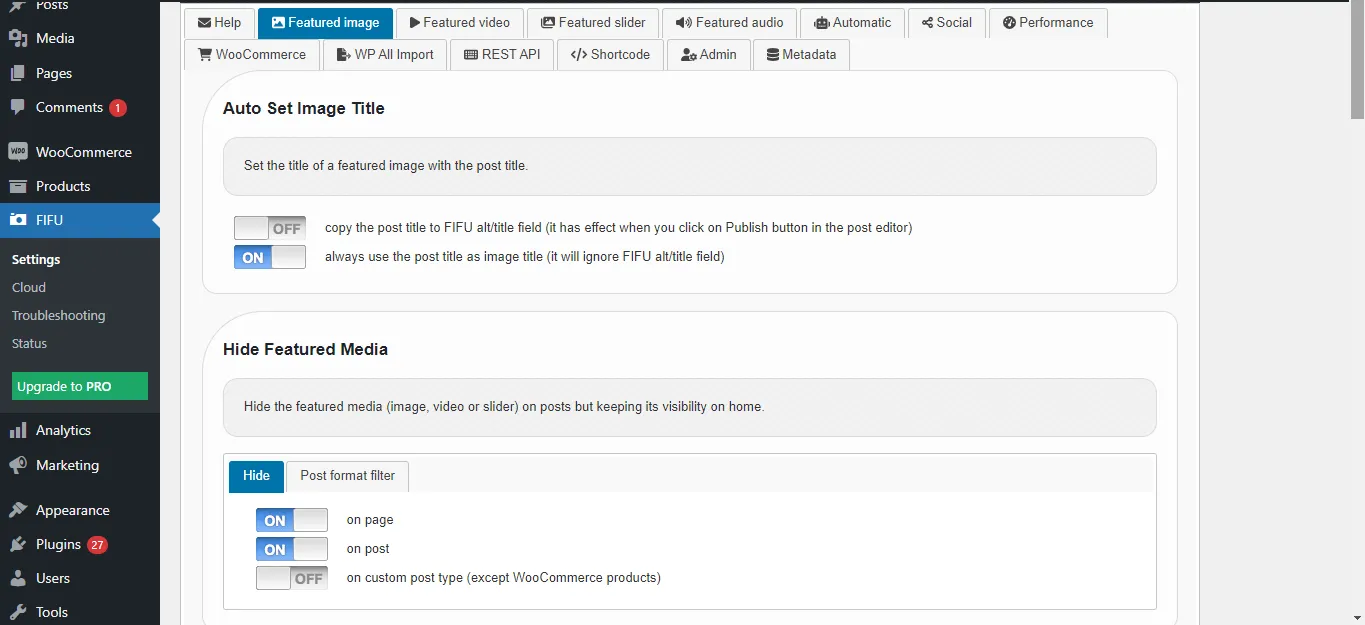
何らかの理由で、WordPressの投稿/ページやカスタム投稿からアイキャッチ画像を非表示にしたい場合があります。これは、URLプラグイン設定からアイキャッチ画像で1つのオプションを構成することで可能になりました。FIFUのメニューと設定に移動します。

Featured Image from URLプラグインにはいくつかの設定があり、それぞれに特定の機能があります。「アイキャッチ画像」タブにアクセスし、「アイキャッチメディアを非表示」セクションで、ページ、投稿、カスタム投稿のトグルボタンを有効にして、画像非表示機能を適用します。

これにより、設定に基づいて、投稿、ページ、カスタム投稿からアイキャッチ画像セクションが削除されます。
WordPressの投稿、ページ、カスタム投稿の注目画像への外部URLの一括インポート
多数のレコードを処理する場合、レコードを 1 つずつ手動で追加することは最も効率的なアプローチではありません。幸いなことに、インポータープラグインがお手伝いします。WPアルティメットCSVインポーター無料版では、WordPressの投稿、ページ、カスタム投稿、WooCommerce製品のアイキャッチ画像の外部URLを、それらの代替テキストとともにインポートできます。WordPressの投稿の外部URLから画像をインポートする手順を探ってみましょう、そして同じプロセスを他の投稿タイプに適用することができます。
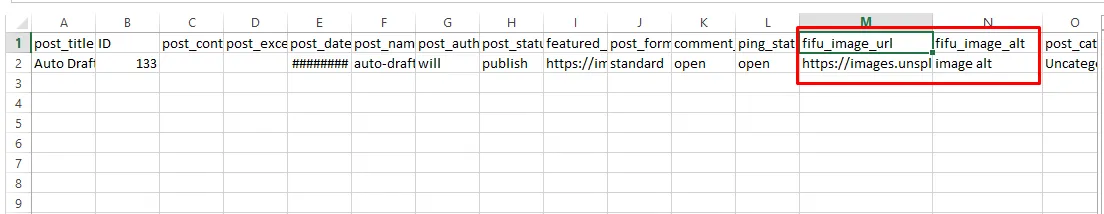
1. 以下のスクリーンショットのようなCSVファイルを用意します。これには、FIFUの注目画像のURLと画像の代替テキストフィールドが含まれます。

2. ダッシュボードのCSV Importerの無料プラグインページにアクセスします。
3. CSVファイルを参照して開きます。他の方法を使用してファイルをアップロードすることもできます。
4. 投稿の種類を選択します。
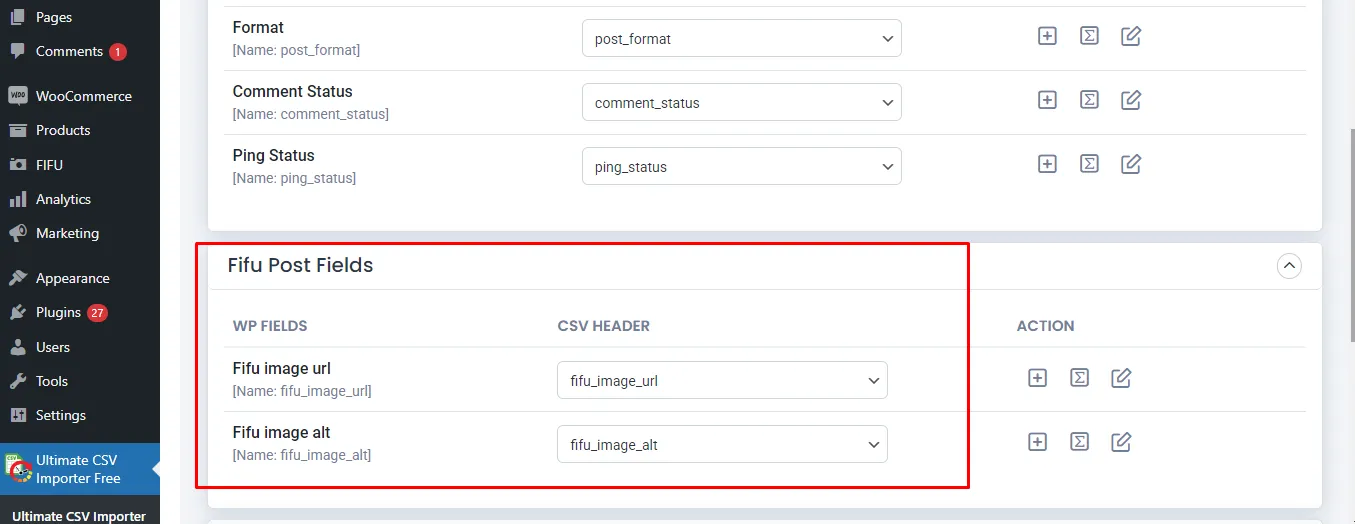
5. マッピングフィールドで、ファイルに記載されているすべてのフィールドをFIFUフィールドとともにマッピングします。

6.次のステップに進み、続行ボタンでメディア処理セクションをスキップします。
7. 「インポートの開始」をクリックして、インポートを実行します。インポートが完了したら、管理ビューと Web ビューでインポート ログの結果を確認します。
WordPressからFIFUの注目画像と代替テキストデータを抽出する方法
WP Ultimate CSV Importer freeは、アドオンのエクスポートをクリックして、WordPressから投稿タイプ(ページ、投稿、カスタム投稿、WooCommerce製品)のFIFUプラグインフィールドデータを抽出します。
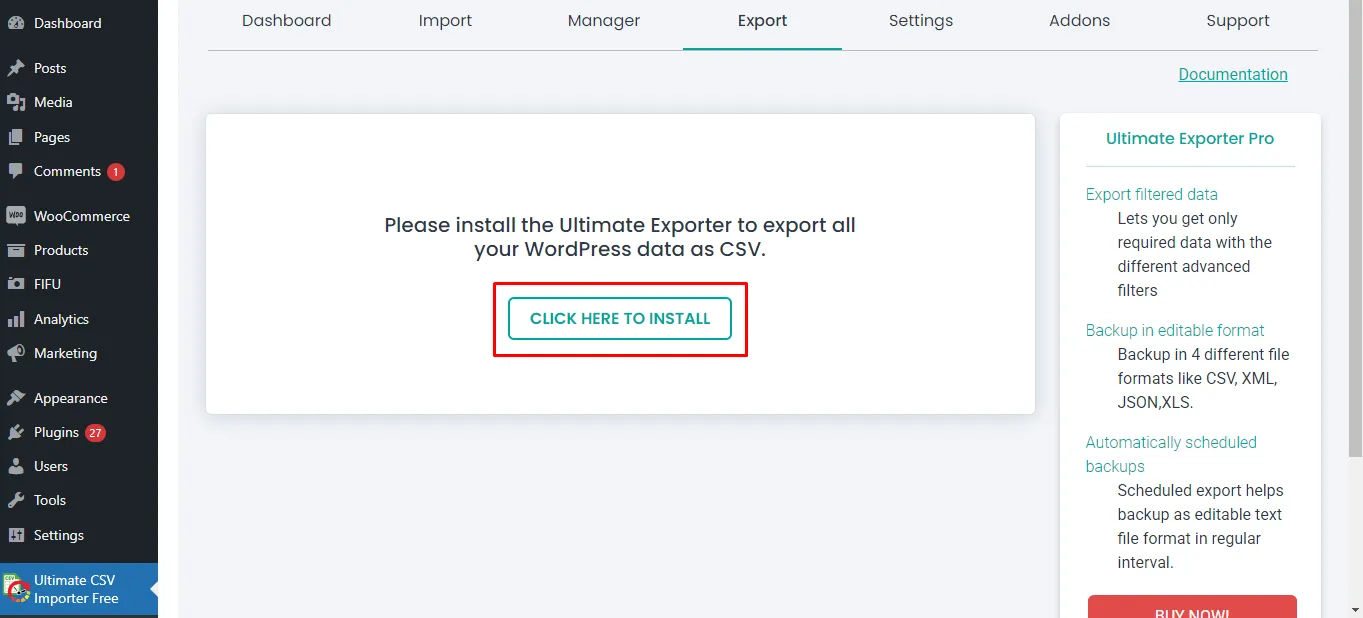
[エクスポート]タブに移動します。エクスポートページでは、インストールするためのボタンリンクを提供して、Ultimate Exporterプラグインをインストールするように指示されています。ザ輸出プラグインも無料で使用できます。

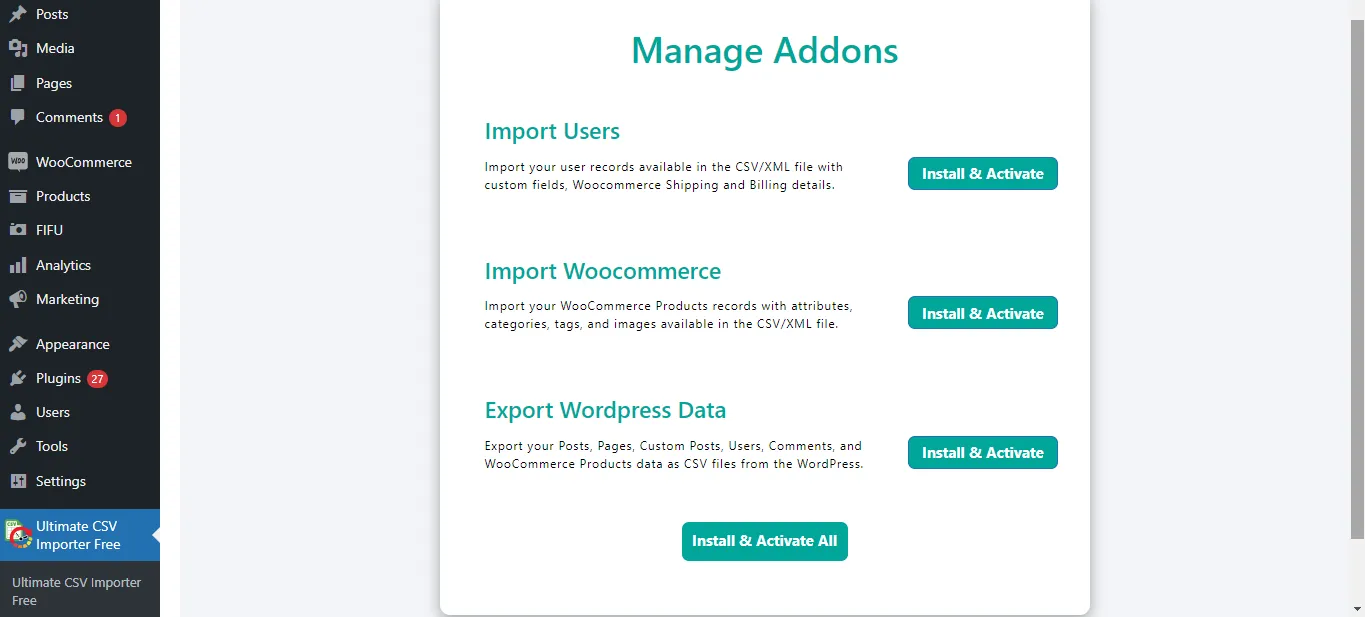
アドオンの管理ページに移動し、サポートされているすべてのアドオンが一覧表示されます。

必要なすべてのアドオンまたは特定のアドオンをインストールしてアクティブ化できます。
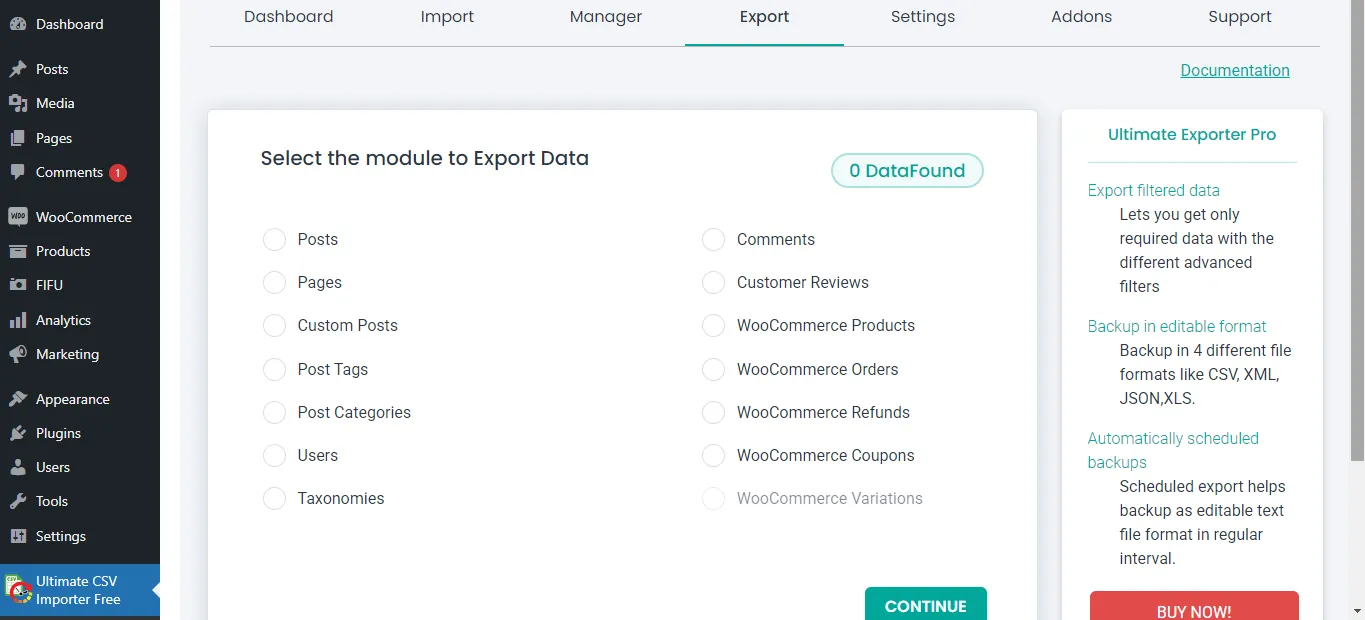
エクスポーターアドオンを有効にすると、エクスポートページは次のように表示されます。

ここで投稿タイプを選択します。エクスポートできるのは、投稿、ページ、カスタム投稿、WooCommerce製品などの投稿タイプに割り当てられたFIFU注目の画像フィールドのみであることに注意してください。
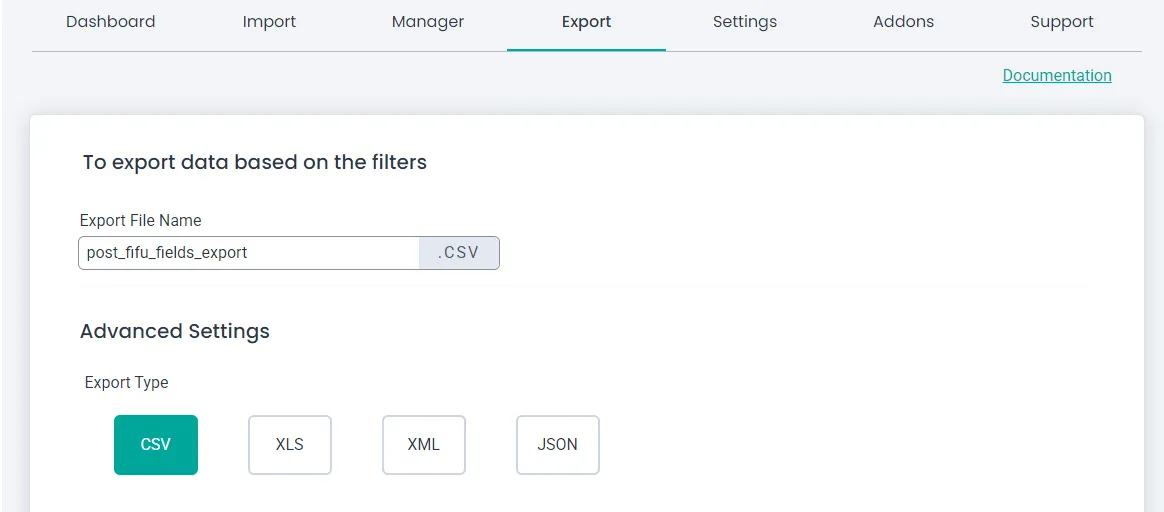
モジュールまたは投稿の種類を 1 つ選択し、次にエクスポート ファイル名を含めて、ファイルの種類を選択します。

次に、特定の期間のエクスポートや特定の著者のレコードのエクスポートなどのフィルターを構成します。選択した投稿タイプのすべてのレコードをエクスポートしなくても、フィルターを設定せずに[エクスポート]をクリックします。
最後に、エクスポートファイルをダウンロードし、エクスポートされたフィールドデータを確認して、エクスポートが成功したことを確認します。
WordPressはプログラムでURLから注目の画像を設定します
WordPressでURLからプログラムでアイキャッチ画像を設定するには、media_sideload_image()関数とwp_insert_post()関数を併用します。これを実現する方法の例を次に示します。
関数 set_featured_image_from_url($post_id, $image_url) {
投稿にアイキャッチ画像を追加
$image_id = media_sideload_image($image_url, $post_id, ‘画像の説明’);
アイキャッチ画像を設定
if (!is_wp_error($image_id)) {
set_post_thumbnail($post_id, $image_id);
}
}
使い
$post_id = 123;投稿IDに置き換える
$image_url = ‘https://example.com/image.jpg’;画像のURLに置き換えてください
set_featured_image_from_url($post_id, $image_url);
この例では、次のようになります。
- 取り替える$post_idを、アイキャッチ画像を設定する投稿のIDに置き換えます。
- 取り替える$image_URLのをアイキャッチ画像として設定する画像のURLに置き換えます。
この関数は、提供されたURLから画像をダウンロードし、指定した投稿に添付して、アイキャッチ画像として設定します。ザmedia_sideload_image()関数は画像をダウンロードして添付ファイル ID を返し、set_post_thumbnail() はこの添付ファイル ID を指定された投稿の注目画像として設定します。
このコードをテーマのfunctions.phpファイルまたはカスタムプラグインで。また、このメソッドはallow_url_fopen設定に含めてください。サーバーで無効になっている場合は、別の方法を使用するか、この設定を有効にする必要があります。

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
よくあるご質問
WordPressのアイキャッチ画像に外部URLを追加する方法
- 「Featured Image Link」プラグインをインストールしてアクティブ化します
- アイキャッチ画像の外部 URL の設定
- 外部リンク付きのアイキャッチ画像を表示するには、目的の投稿、ページ、カスタム投稿などの編集ビューのアイキャッチ画像セクションにURLを挿入します。
アイキャッチ画像の外部URLを設定したら、それらをWebサイトに表示したいと思うでしょう。方法は次のとおりです。
- 外部リンクを使用してアイキャッチ画像を表示するテーマファイルに移動します。これは、テーマのテンプレートファイル、または投稿/ページエディター内である可能性があります。
- アイキャッチ画像の表示を担当するコードを見つけます。これは通常、the_post_thumbnail()機能または類似のもの。
- 外部リンクを含めるようにコードを変更します。次に例を示します。
PHPの
<a href=”<?php echo esc_url(get_post_meta(get_post_thumbnail_id(), ‘custom_url’, true)); ?>”>
<?php the_post_thumbnail(); ?>
</a>
このコード スニペットでは、アイキャッチ画像に関連付けられているカスタム URL を取得し、それをhref属性の<a>日。
変更を実装したら、Webサイトをテストして、すべてが期待どおりに機能していることを確認することが不可欠です。アイキャッチ画像をクリックすると、指定した外部URLにユーザーがリダイレクトされることを確認します。アイキャッチ画像の配置とスタイルを見直して、ウェブサイトのデザインや美観に合っていることを確認します。
WordPressで外部画像URLを使用してアイキャッチ画像を設定するにはどうすればよいですか?
WordPressは、外部画像のURLから直接アイキャッチ画像を設定することを本質的にサポートしていません。ただし、これを実現するには、最初にURLプラグインからフィーチャー画像をダウンロードし、次にWordPressの[アイキャッチ画像の設定]オプションを使用して画像のURLをアップロードします。
画像にURLを埋め込むにはどうすればよいですか?
画像にURLを埋め込むには、通常、クリック可能なリンクを使用して画像を作成する必要があります。これは、Webページで作業している場合はHTMLコードを使用し、スタンドアロンの画像ファイルを作成している場合はAdobePhotoshopやGIMPなどの画像編集ソフトウェアを使用して実現できます。
HTML を使用してそれを行う方法は次のとおりです。
HTMLの
<a href=”https://www.example.com”>
<img src=”image.jpg” alt=”画像の説明”>
</a>
このコード スニペットでは、次のようになります。
- <a>は、ハイパーリンクの作成に使用されるアンカータグです。
- href=”https://www.example.com”は、画像がクリックされたときにリンクされる URL を指定します。
- <img>は、画像を表示するために使用される画像タグです。
- src=”image.jpg”表示する画像ファイルを指定します。
- alt=”画像の説明”画像の代替テキストを提供し、アクセシビリティとSEOの目的に役立ちます。
ユーザーが画像をクリックすると、指定したURLに誘導されます。
スタンドアロンの画像ファイル(JPEG、PNGなど)を作成し、クリック可能なリンクを直接画像に埋め込む場合は、通常、画像編集ソフトウェアを使用する必要があります。これらのプログラムを使用すると、画像マップを作成したり、画像にクリック可能な領域を追加したりして、リンクを埋め込んでエクスポートできます。ただし、この方法で作成したクリック可能な画像は、Web ページまたは HTML と画像マップをサポートする環境でのみ機能することに注意してください。スタンドアロンの画像ファイルとして共有されている場合、クリック可能なリンクは保持されません。
ブログの写真にリンクを追加するにはどうすればよいですか?
Elementorは、ユーザーがドラッグアンドドロップインターフェイスを使用してWebサイトを作成およびカスタマイズできるようにする人気のあるWordPressページビルダープラグインです。Elementorを使用してブログ投稿の画像に画像のURLをリンクすると、基本的に画像にハイパーリンクが追加されるため、訪問者が画像をクリックすると、別のWebページまたはリソースに誘導されます。
Elementorを使用してブログ投稿の画像に画像のURLをリンクする一般的な目的は次のとおりです。
- ユーザーエクスペリエンスの向上: 画像をリンクすると、訪問者が Web サイトを簡単にナビゲートできるようになるため、ユーザー エクスペリエンスが向上します。たとえば、画像を関連コンテンツ、製品ページ、または画像の拡大バージョンにリンクして、見やすくすることができます。
- コール・トゥ・アクション(CTA): URL がリンクされた画像は、効果的な行動喚起として機能し、訪問者に購入、ニュースレターへの登録、リソースのダウンロードなどの特定のアクションを促すことができます。
- クロスプロモーション: リンクされた画像を使用して、ウェブサイト内の他のコンテンツや商品を相互宣伝できます。たとえば、ブログ記事内の画像を関連する商品ページや、関連コンテンツを含む別のブログ記事にリンクできます。
- 外部リンク: リンクされた画像は、訪問者をブログ投稿のトピックに関連する外部の Web サイトやリソースに誘導するためにも使用できます。これは、情報源を引用したり、追加情報を提供したり、パートナーのウェブサイトにトラフィックを誘導したりするのに役立ちます。
- ソーシャルシェアリング: ソーシャルメディアプラットフォームでブログ記事を共有している場合、リンクされた画像は、ウェブサイトに戻るためのクリック可能なビジュアルを提供することで、より多くのエンゲージメントを促進することができます。
Elementorでは、画像URLを画像にリンクするには、通常、ブログ投稿のレイアウトに画像ウィジェットを追加し、ウィジェット設定でURLを指定します。Elementorにはさまざまなカスタマイズオプションが用意されているため、リンクされた画像のサイズ、配置、およびその他の設定を、デザインの好みやコンテンツの目標に合わせて調整できます。
例として、WordPressのElementorを使用してブログの写真にリンクを追加する方法の一般的な手順は次のとおりです。
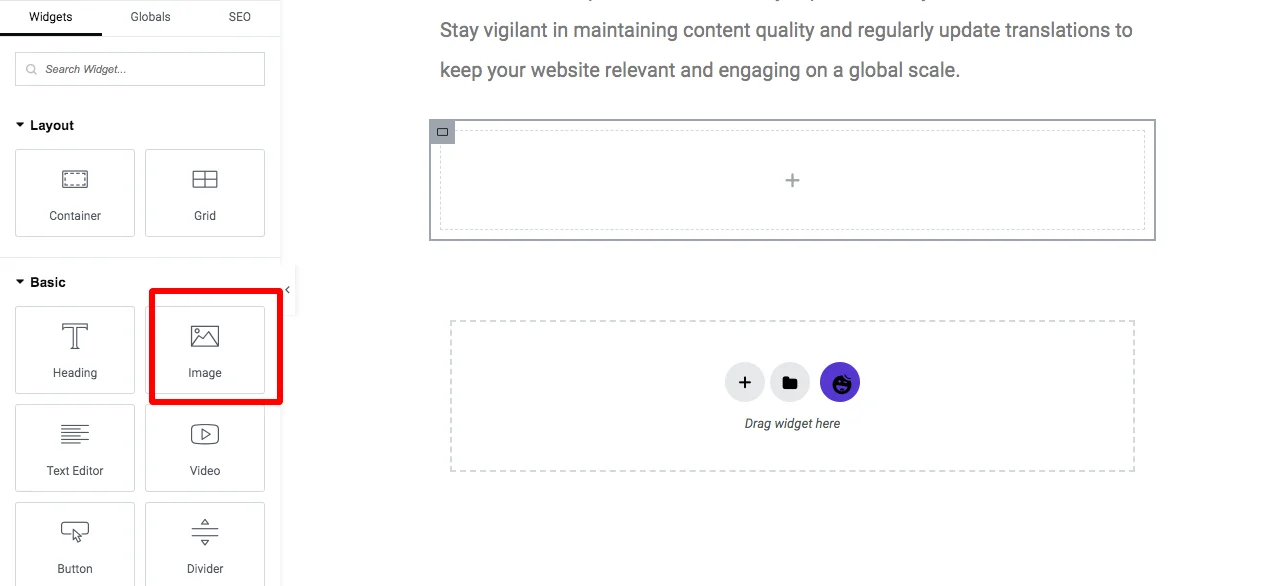
- 左側のタブから画像ウィジェットをドラッグして、画像を挿入します
- メディアライブラリから画像を挿入します。
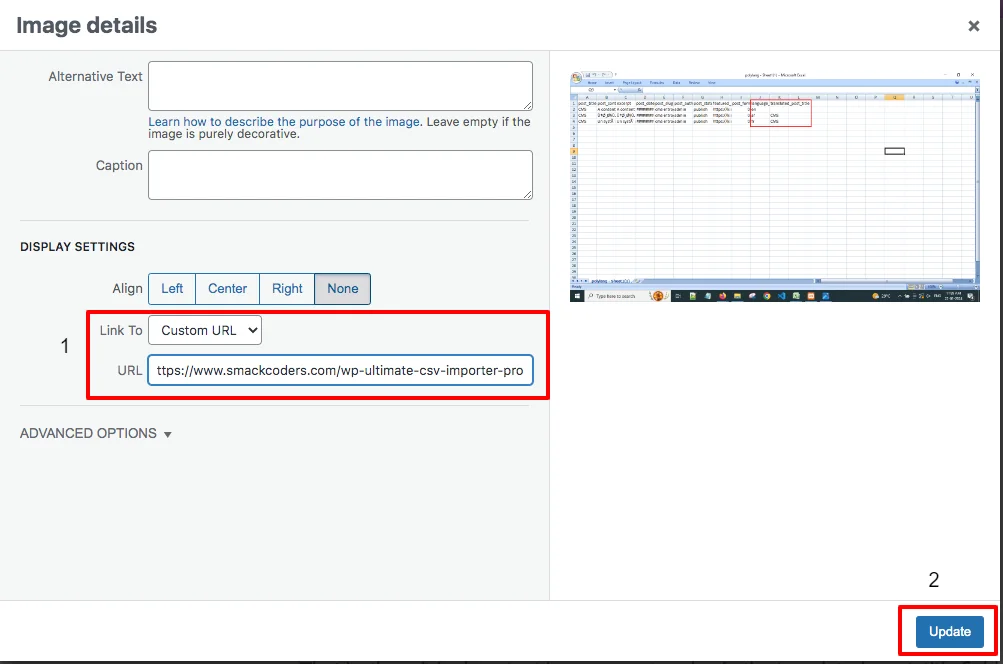
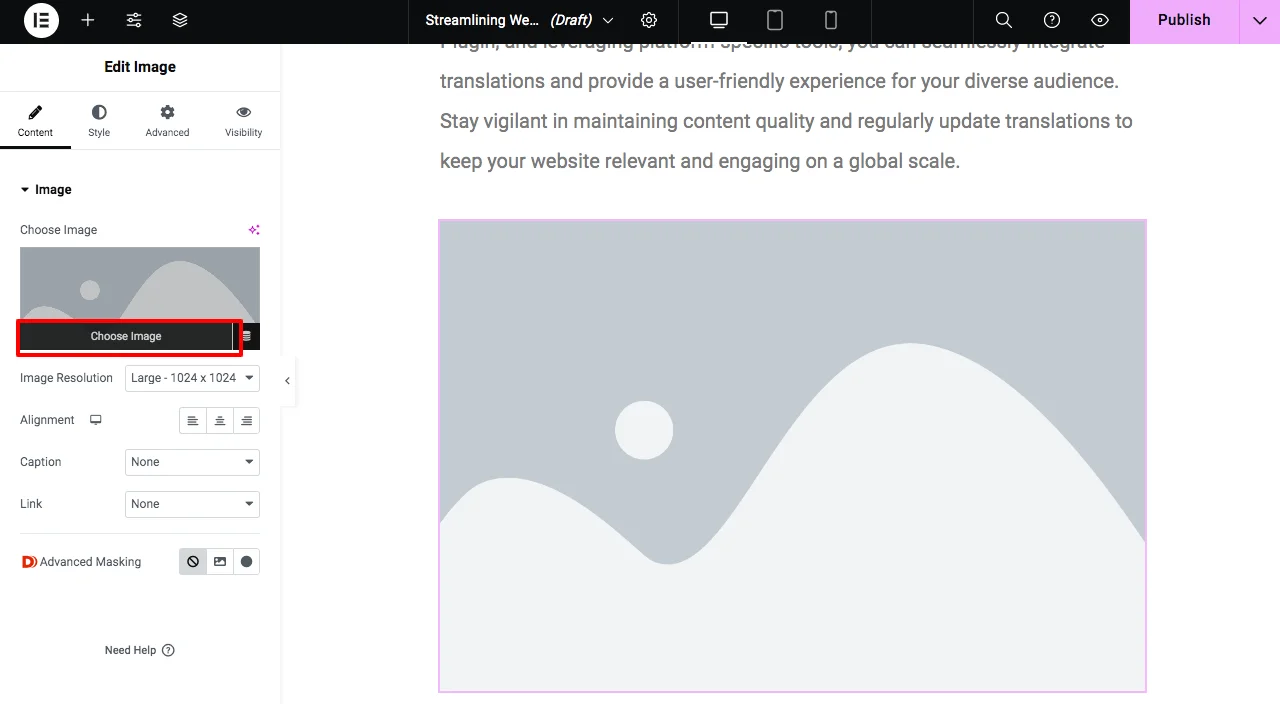
- 画像を挿入したら、画像の編集アイコンをクリックします
- 次に、[リンク先]オプションで、ドロップダウンからカスタムURLを選択します

- 画像にリンクする投稿やページなどのカスタムURLを入力します
- ドロップダウンから[画像のURL]を選択して、目的の画像をリンクすることもできます。これで、ブログの画像がURLの画像にリンクされました。
したがって、ブログの画像をクリックすると、リンクされた画像が飛び出します。つまり、1つの画像フィールドに2つの画像を効果的に挿入できます。
WordPressのアイキャッチ画像にAltタグを追加するにはどうすればよいですか?
- WordPressでアイキャッチ画像を設定または編集すると、「代替テキスト」フィールドが表示されます。
- 画像の内容や目的を正確に説明する、簡潔で説明的な alt タグを入力します。
- 投稿/ページを保存または更新して、アイキャッチ画像にaltタグを適用します。
これらの手法をWordPressコンテンツ作成ワークフローに組み込むことで、投稿のインタラクティブ性とエンゲージメントを強化し、最終的には読者により豊かな体験を提供できます。追加のリソースに誘導する場合でも、altタグを使用してアクセシビリティを向上させる場合でも、これらの戦略はWordPressWebサイトやブログの効果を高めることができます。
Elementorを使用してURLからアイキャッチ画像以外の画像を設定するにはどうすればよいですか?
Elementor PROを使用すると、URLを使用して他のソースから画像を簡単にインポートできます。
- Elementorで、投稿に画像を挿入する場所に画像ウィジェットをドラッグします

- 「画像を選択」をクリックします。

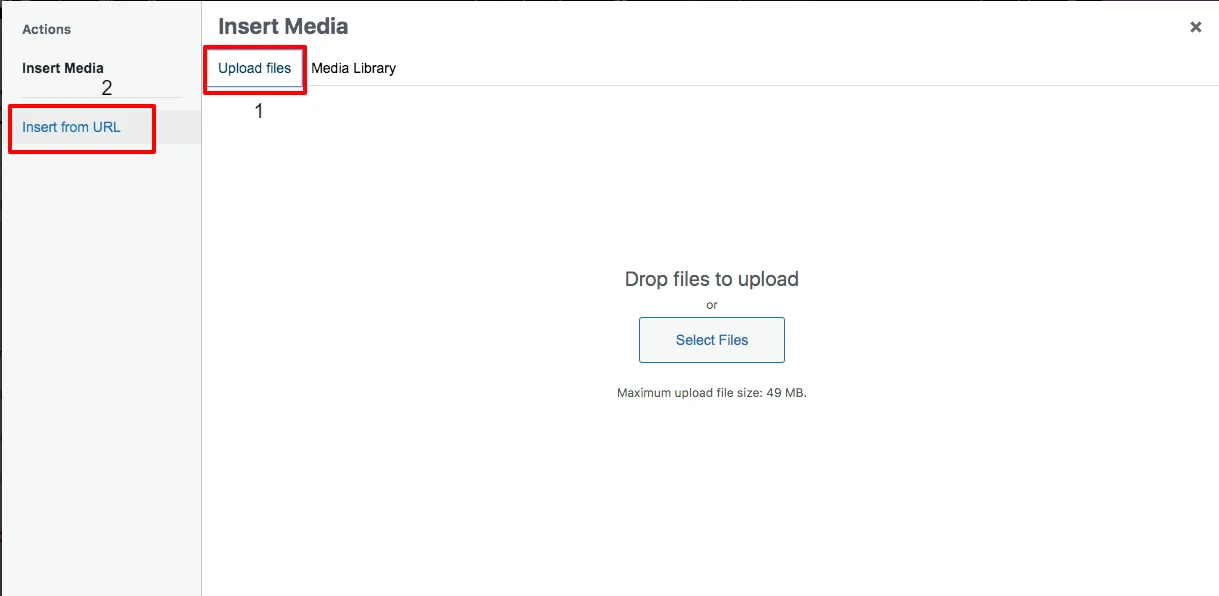
- [ファイルのアップロード] セクションで、[URL から挿入] オプションを選択します。

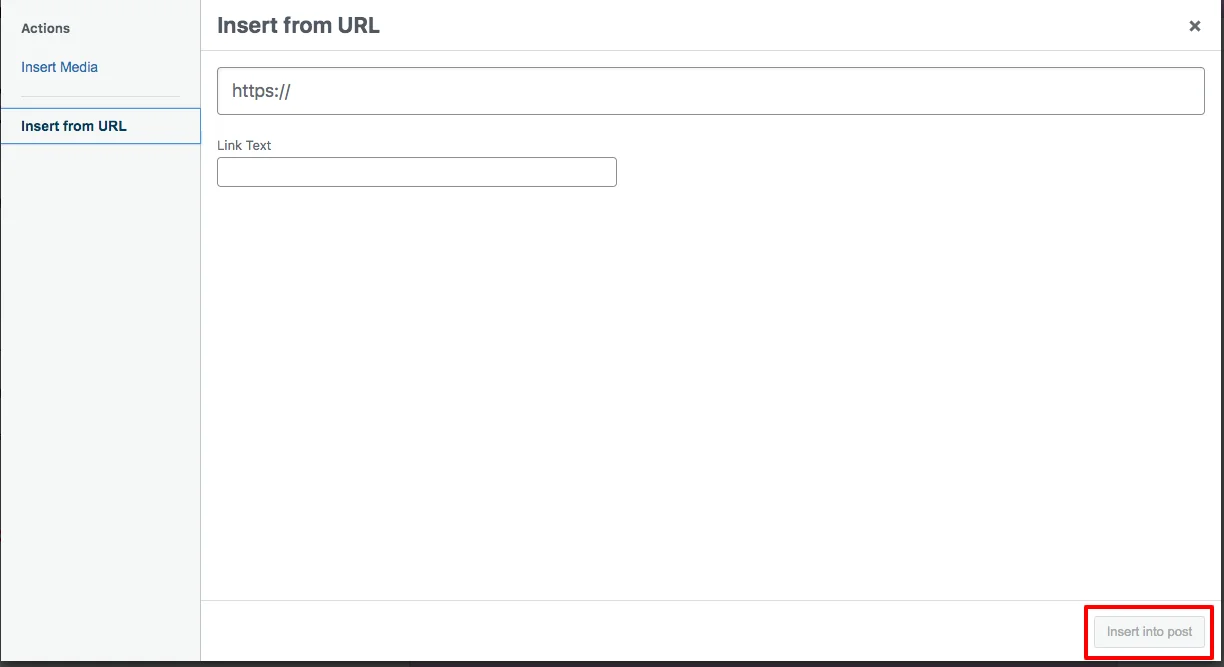
- 目的の画像とそのリンクテキスト(altテキスト)のリンクを提供します
- 「挿入」をクリックして投稿します。

これで、URLの画像が投稿に正常にアップロードされました。
まとめ
アイキャッチ画像は、読者の注意を引くために重要です。外部画像をアイキャッチ画像として使用すると、Webサーバーのスペースを節約するのに役立ちます。WordPress Posts、Pages、およびCustom Postsの注目画像への外部URL画像のインポートとエクスポートは、WP Ultimate CSV Importerプラグインを使用すると、より迅速かつ簡単に行うことができます。この機能についてのご意見をお聞かせください。[email protected].Ultimateに関するその他のチュートリアルについては、こちらをご覧くださいCSVインポータープラグイン、私たちの購読を必ずしてください ユーチューブチャンネル。