
Table of Contents
El rendimiento web es uno de los términos más importantes en el mundo competitivo de hoy. Esto mide cuán efectivamente los usuarios experimentan tu sitio cuando lo visitan. Aquí, la velocidad de la página y la confiabilidad son los dos aspectos más importantes a considerar al tratar de analizar el rendimiento general del sitio web.
Hay un par de puntos vitales que la mayoría de los propietarios y diseñadores de sitios web aplican al crear un sitio. La optimización de la velocidad de la página es crucial, junto con otros factores como el formato del código, el tamaño de las imágenes y el uso de scripts externos. También requiere seleccionar proveedores confiables para el almacenamiento en caché de contenido, alojamiento y balanceo de carga.
Aquí no se puede negar el hecho de que, como usuario, tener páginas que cargan más rápido siempre es una gran conveniencia. Además, contribuye enormemente a obtener una mejor clasificación en los resultados de búsqueda, ya que son más visibles para los visitantes potenciales. La optimización de la velocidad de la página asegura una mayor tasa de conversión y, por lo tanto, una mejor productividad a largo plazo. Entonces, ¿cómo evaluar el buen rendimiento de un sitio web? Aquí tienes algunos consejos:
El Rendimiento del Sitio Web: Cómo Probarlo
Para comenzar, hay un par de aspectos que puedes cuidar al intentar probar el rendimiento de un sitio web en particular. En primer lugar, debes medir su rendimiento actual, lo cual se puede hacer fácilmente utilizando algunas de las herramientas gratuitas más conocidas disponibles en línea: Google Lighthouse, Cloudflare Observatory y más. Aquí se miden tres indicadores web esenciales que son necesarios para el rendimiento del sitio:
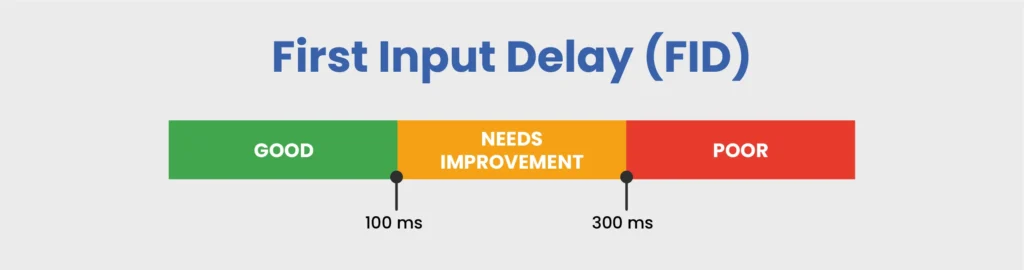
First Input Delay (Retardo de la Primera Entrada): Es la medición de cuán rápidamente una página puede responder a la entrada de un usuario.

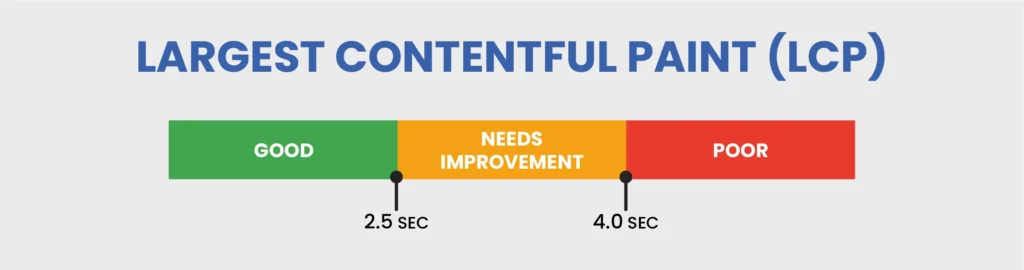
Largest Contentful Paint (Pintura con Contenido Más Grande): Es la medición del tiempo que tarda el elemento más grande de la página en cargarse.

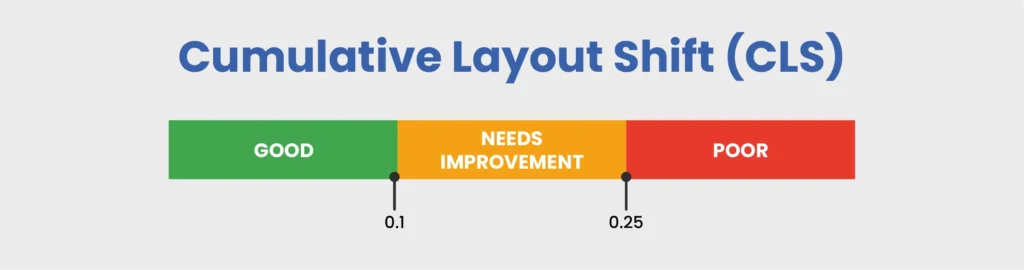
Cumulative Layout Shift (Cambio Acumulativo de Diseño): Evalúa cuán estables son los elementos visuales en un sitio web.

Otras menciones notables incluyen:
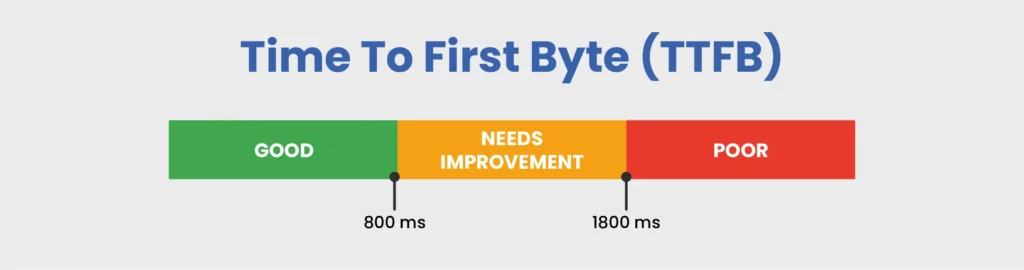
Time to First Byte (Tiempo hasta el Primer Byte): Mide la velocidad a la que una página inicia la carga.

Velocidad de búsqueda DNS: Mide qué tan rápido el Servicio de Nombres de Dominio de una página traduce un nombre de dominio en una dirección IP.
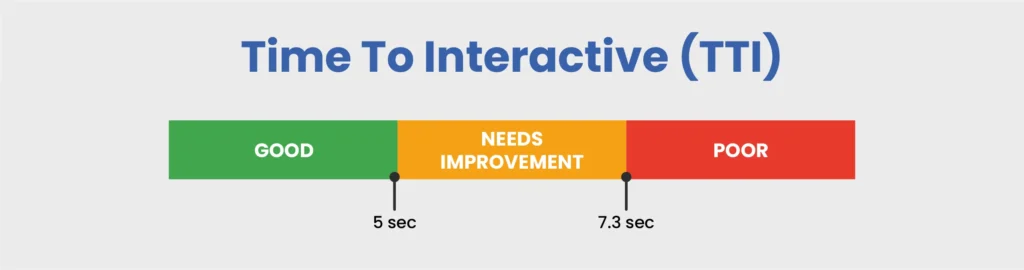
Time to Interactive (Tiempo hasta la Interactividad): Muestra qué tan rápido un usuario puede comenzar a interactuar con una página web.

Una vez que hayas realizado las pruebas necesarias, los siguientes son los aspectos que se analizan para juzgar el rendimiento actual de un sitio web en particular:
- Una página web con un Largest Contentful Paint lento tarda bastante en mostrar el componente más grande a los usuarios. En caso de que esto ocurra, se recomienda al propietario investigar si se ha cargado algún código innecesario antes de ese componente en particular. De esta manera, puedes decidir eliminar el código en cuestión.
- Una página web con un Time to First Byte más lento tarda bastante en recuperar un recurso del sitio web desde el servidor original. Utilizando esto, el propietario puede investigar el tiempo de respuesta del proveedor de DNS y del anfitrión del sitio web para considerar reemplazar o reconfigurar un servicio en particular.
Cómo Mejorar la Optimización de la Velocidad de Página

Hay varios factores que puedes aplicar para mejorar la optimización de la velocidad de la página y, así, mejorar el rendimiento del sitio web. Estos incluyen:
1. Optimización de las Imágenes:
Es bien sabido que las imágenes tardan más en cargar en un sitio web. Esto se debe a que los archivos de imagen son mucho más grandes en comparación con los archivos CSS y HTML. Sin embargo, con la ayuda de la función de optimización de imágenes, ahora es posible reducir el tiempo de carga de las imágenes. Esto consiste en reducir la resolución y la dimensión, comprimiendo así la imagen en general.
Además, una herramienta avanzada en línea también puede comprimir imágenes JPEG y visuales codificados en otros formatos sin comprometer la calidad. Por lo tanto, utilízala para garantizar una velocidad de página optimizada.
2. Limitación del Número de Solicitudes HTTP
La mayoría de las veces, las páginas web requieren que los navegadores realicen innumerables solicitudes HTTP para diferentes recursos dentro de la página. Estos incluyen imágenes, archivos CSS y scripts; donde la mayoría de las páginas web necesitan muchas de estas solicitudes. Esto hace que cada solicitud realice un viaje completo al servidor que aloja el recurso. Esto aumenta considerablemente el tiempo de carga general de una página web.
3. Uso del Caché HTTP del Navegador
El caché del navegador es la ubicación de almacenamiento temporal. Aquí es donde se guardan las copias de los archivos estáticos para que puedan cargar rápidamente las páginas web que se utilizan con frecuencia. De esta manera, los desarrolladores pueden instruir al navegador para que almacene en caché elementos de esas páginas web que no cambian con frecuencia. Estas instrucciones se dirigen al almacenamiento en caché del navegador a través de las cabeceras de las respuestas HTTP dentro del servidor del anfitrión. Esto minimiza en gran medida la cantidad de datos que se requieren del servidor para transferir al navegador. Como resultado, se reduce el tiempo de carga para los usuarios que visitan el sitio con frecuencia.
4. Eliminar el Javascript de Bloqueo de Renderizado No Requerido
Hay páginas web que pueden tener códigos no requeridos que tienden a cargarse antes que el contenido más importante de la página, lo que ralentiza el tiempo de carga general. Esto es bastante común en el caso de sitios web grandes que tienen innumerables propietarios que agregan códigos y contenido de forma independiente. De esta manera, los propietarios web pueden utilizar herramientas de rendimiento web para reconocer los códigos no requeridos para las páginas web que rinden mal.
5. Uso Limitado de Scripts Externos
Varios sistemas de comentarios externos como los plugins de CMS, botones CTA o popups de generación de leads son esenciales para cargarse cada vez que se carga una página. Este es el caso cada vez que un elemento de página web basado en scripts se carga desde otro lugar. Ahora, según el tamaño del script, estos tienden a ralentizar la página web o llevan al fracaso de la carga por completo. Esto también se conoce como salto de contenido o cambio de diseño, lo que puede resultar bastante molesto, especialmente para los usuarios móviles que regularmente tienen que desplazarse para revisar toda la página web.
CONCLUSIÓN
Optimizar la velocidad de la página es esencial para ofrecer una experiencia de usuario sin problemas y lograr una clasificación más alta en los motores de búsqueda. Al mejorar los tiempos de carga de imágenes, reducir las solicitudes HTTP, utilizar el caché del navegador y optimizar el Javascript, puedes mejorar el rendimiento de tu sitio. Las pruebas regulares con herramientas como Google Lighthouse te ayudarán a rastrear y mejorar la velocidad de tu sitio web. Esperamos que estos consejos te ayuden a crear un sitio más rápido y eficiente. Comparte tus pensamientos o preguntas con nosotros en [email protected]; estaremos encantados de escucharte.
