WordPress (en inglés) es un popular sistema de gestión de contenidos que muchas personas utilizan para impulsar sus sitios web. Si bien es impresionante que tanta gente lo use, existen algunos inconvenientes. WordPress tiene muchos plugins y temas que pueden entrar en conflicto entre sí si no se configuran correctamente. La publicación de la guía lo ayudará a acelerar su sitio web de WordPress para que funcione de manera más eficiente. Seguir los pasos de esta guía puede mejorar el rendimiento de tu sitio web y hacer que funcione más rápido. ¡Gracias por leer! Espero que esta guía haya sido útil.
Tabla de contenidos
¿Por qué es fundamental la velocidad del sitio?
La velocidad del sitio es crucial porque es uno de los factores de clasificación que Google utiliza para determinar cómo clasificar su sitio en los resultados de búsqueda. Además, es más probable que las personas abandonen un sitio de carga lenta que uno rápido. Si el sitio es lento, es probable que estés perdiendo clientes y visitantes potenciales. Hay algunas formas de mejorar la velocidad de tu sitio, que cubriremos en esta guía. Cuanto antes puedas encontrar un sitio web, mayores serán tus posibilidades de alcanzar la primera posición en las SERP.
¿Cómo acelerar WordPress?
La velocidad es esencial para los usuarios de un sitio web y la clasificación en los motores de búsqueda. Las páginas que se cargan rápidamente tienen más probabilidades de mantener la atención del usuario y obtener una clasificación más alta en los resultados de búsqueda. Puede mejorar la velocidad de su sitio web y proporcionar una mejor experiencia de usuario con los pasos a continuación. Google también reconoce la velocidad como un factor de clasificación, por lo que un sitio más rápido puede mejorar la clasificación de los motores de búsqueda.
- Paso 1 : Elija un plan de host y un proveedor confiables
- Paso 2 : Utilice un proveedor de alojamiento de WordPress que se centre en la velocidad
- Paso 3 : Actualizar a PHP 7.4 a 8+
- Paso 4 : Selecciona un tema rápido de WordPress
- Paso 5 : Usar un plugin de almacenamiento en caché
- Paso 6 : Habilitar la compresión Gzip
- Paso 7 : Utilizar una red de entrega de contenido (CDN)
- Paso 8 : Optimiza tus imágenes
- Paso 9 : Monitorea el rendimiento de tu sitio con Google PageSpeed Insights
- Paso 10 : Minimizar las solicitudes HTTP
- Paso 11 : Optimiza tus scripts
- Paso 12 : Aprovechar el almacenamiento en caché del navegador
- Paso 13 : Minimizar los plugins
Paso 1 – Elige un host confiable
A la hora de elegir un plan de alojamiento fiable para tu sitio web de WordPress, hay que tener en cuenta muchos factores. Uno de los más importantes es la velocidad. Un proveedor de alojamiento que se centre en la tarifa, como WP Engine, puede ayudar a que sus sitios web se carguen más rápido y brinden una mejor experiencia de usuario. PHP 7.4 u 8+ también puede ayudar a mejorar la velocidad de carga.
Paso 2 – Elegir un host que use Nginx
No todos los proveedores de alojamiento son iguales. Algunos, como WP Engine, se especializan en velocidad y rendimiento, lo que hace que su sitio web de WordPress sea más rápido y brinde una mejor experiencia de usuario. Nginx Server es la mejor opción, ya que es un servidor web potente para manejar grandes volúmenes de tráfico y está disponible con los planes de los principales proveedores de alojamiento. A la hora de elegir una gran cantidad de sitios de WordPress, ten en cuenta la velocidad y el rendimiento. Un proveedor que use Nginx, como WP Engine, puede ayudarlo a hacer que su sitio web sea más rápido y brindar una mejor experiencia de usuario.
Habilitar barniz para la caché del servidor
Puede habilitar Barniz de vidrio en su servidor si desea acelerar su sitio web mediante el almacenamiento en caché de contenido estático. Si lo hace, reducirá la carga en su servidor web y mejorará el tiempo de respuesta para sus visitantes.
Debe instalar y configurar el software Varnish para habilitar Varnish en su servidor.
Una vez que haya instalado y configurado Varnish, deberá habilitarlo para su sitio web. Para ello, edita el archivo .htaccess de tu sitio web. En el archivo .htaccess, deberá agregar las siguientes líneas de código:
RewriteEngine es
RewriteCond %{HTTP_HOST} ^www.yourdomain.com$
RewriteRule ^(.*)$ http://yourdomain.com/$1/varnish-enable-varnish-on-the-server$2
Paso 3 – Actualizar a PHP 7.4 a 8+
Además de elegir un proveedor de alojamiento que se centre en la velocidad, puede actualizar a PHP 7.4 a 8+. Además de los temas y complementos de WP, incluso PHP se actualiza regularmente para mejorar la seguridad, el rendimiento y la velocidad de carga de las páginas. PHP 8.1 es la nueva versión estable lanzada en julio de 2022 que puede manejar un 18,4% más de solicitudes por segundo que PHP 7.4. Eso puede ayudar a mejorar la velocidad de carga de su sitio web hasta en un 30%.
Elige el servidor más cercano a tus visitantes
Cuando eliges un plan de alojamiento para sitios web de WordPress, la velocidad es uno de los factores más críticos. Un proveedor de alojamiento ubicado cerca de sus visitantes puede ayudar a mejorar los tiempos de carga. Por ejemplo, Google Analytics puede ayudarte a rastrear la ubicación de los visitantes de tu sitio web. En “Audiencia”, puede ver que más del 97% del tráfico se origina en los Estados Unidos. Esta información es vital para refinar aún más tus datos si eres una empresa local. Al instalar WordPress en servidores en los EE. UU., Puede hacer que su sitio web de WordPress sea más rápido y brindar una mejor experiencia de usuario.
Paso 4 – Selecciona un tema de WordPress rápido y ligero
Al buscar un nuevo tema de WordPress, es crucial encontrar uno que sea rápido y liviano. Por lo tanto, cargue el sitio web rápidamente y tenga un mejor rendimiento en general. Algunas de las mejores opciones para temas cortos y ligeros de WordPress incluyen los de los desarrolladores de temas como Tema de WordPress GeneratePress & Tema de WordPress de Astra.
Los beneficios de tener un tema de WordPress rápido y liviano son numerosos. Por un lado, su sitio web se cargará mucho más rápido para los visitantes. Es esencial porque las personas generalmente son impacientes y probablemente abandonarán su sitio si tarda demasiado en cargarse. Además, un sitio web rápido puede ayudar a mejorar su clasificación en los motores de búsqueda. Dado que Google ahora considera la velocidad de la página como uno de los factores de clasificación innegables de su algoritmo.
Paso 5 – Utiliza un plugin de almacenamiento en caché en WordPress
Si está buscando acelerar cualquier sitio de WordPress, un complemento de almacenamiento en caché podría ser una buena solución. Los plugins de caché funcionan creando copias estáticas de tus páginas y entradas, que luego sirven a los visitantes en lugar de las versiones generadas dinámicamente. Eso puede resultar en un aumento notable del rendimiento, ya que se necesita menos tiempo para que se desarrollen las versiones estáticas de sus páginas.
Hay muchos plugins de almacenamiento en caché disponibles para WordPress, por lo que es esencial elegir uno que funcione bien con tu configuración particular. En general, querrás buscar un plugin compatible con tu servidor web y tu base de datos y que ofrezca funciones como el almacenamiento en caché de páginas, el almacenamiento en caché de objetos y el almacenamiento en caché del navegador.

Una vez que hayas instalado un plugin de almacenamiento en caché, tendrás que configurarlo para que funcione con tu sitio. Eso puede ser complicado, por lo que es esencial leer la documentación detenidamente. En la mayoría de los casos, tendrás que editar tu archivo .htaccess para añadir las reglas necesarias para que el plugin funcione.
Si no eres bueno haciéndolo tú mismo, siempre puedes contratar a un desarrollador de WordPress para que te ayude a configurar un plugin de caché. Sin embargo, suele ser innecesario si utilizas un plugin bien soportado como W3 Total Cache o WP Super Cache.
Una vez que tu plugin de almacenamiento en caché esté en funcionamiento, deberías mejorar significativamente el rendimiento de tu sitio. Eso reducirá los tiempos de carga de la página y sus visitantes tendrán una mejor experiencia en general.
Casi todos los plugins de caché gratuitos y premium tienen estas características.
- Habilitar la compresión Gzip
- Minificar CSS, HTML y JavaScript
- Aproveche el almacenamiento en caché del navegador: use una CDN
- Debes configurarlo desde el administrador del complemento de caché que instaló.
Paso 6 – Habilitar la compresión Gzip
Habilitar la compresión Gzip puede acelerar la carga de sus páginas hasta en un 50%. Para ayudarlo, agregue la siguiente línea a su archivo .htaccess:
# Comprimir HTML, CSS, JavaScript, Texto, XML y fuentes
AddOutputFilter DEFLATE application/javascript
AddOutputFilter DEFLATE application/rss+xml
AddOutputFilter DEFLATE application/vnd.ms-fontobject
AddOutputFilter DEFLATE application/x-font
AddOutputFilter DEFLATE application/x-font-opentype
AddOutputFilter DEFLATE application/x-font-otf
AddOutputFilter DEFLATE application/x-font-truetype
AddOutputFilter DEFLATE application/x-font-ttf
AddOutputFilter DEFLATE application/x-javascript
AddOutputFilter DEFLATE application/xhtml+xml
AddOutputFilter DEFLATE application/xml
AddOutputFilter DEFLATE fuente/opentype
AddOutputFilter DEFLATE fuente/otf
AddOutputFilter DEFLATE fuente/ttf
AddOutputFilter DEFLATE image/svg+xml
AddOutputFilter DEFLATE image/x-icon
AddOutputFilter DEFLATE texto/css
AddOutputFilter DEFLATE texto/html
AddOutputFilter DEFLATE texto/javascript
AddOutputFilter DEFLATE texto/sin formato
AddOutputFilter DEFLATE texto/xml
Reemplace “application/javascript” por el tipo de contenido adecuado para sus archivos.
Si está utilizando Apache 2.2, también deberá agregar la siguiente línea a su archivo .htaccess:
Anexión de encabezado Vary: Accept-Encoding
Se asegurará de que el tipo de contenido correcto se envíe al navegador.
Si está utilizando IIS, puede habilitar Compresión Gzip Al agregar a su archivo web.config:
Reemplace “texto/*” y “mensaje/*” con los tipos de contenido apropiados para sus archivos. Puedes encontrar una lista completa de tipos de contenido aquí: http://www.iana.org/assignments/media-types/index.html
Si está utilizando Nginx, puede habilitar la compresión Gzip agregando lo siguiente a su archivo nginx.conf.
Reemplace “text/plain” y “text/HTML” con los tipos de contenido apropiados para sus archivos. Puedes encontrar un archivo completo Lista de tipos de contenido aquí.
También puede habilitar la opción de compresión gzip usando el complemento de caché.
http {
gzip activado;
gzip_comp_level 2;
gzip_proxied ninguno;
gzip_types texto/texto sin formato/texto html/aplicación css/texto x-javascript/aplicación xml/xml
Aplicación/RSS+texto XML/imagen JavaScript/Aplicación/SVG+atom_xml;
}WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
Minificar CSS, HTML y JavaScript
Minimizar tu CSS, HTML y JavaScript puede mejorar el rendimiento de tu sitio web. Esto se debe a que los archivos son más pequeños, lo que significa que tardan menos tiempo en descargarse. Además, es menos probable que los archivos minimizados causen errores. Varias herramientas pueden ayudarte a minimizar tus archivos, como YUI Compressor y Closure Compiler. El plugin de caché debería tener esta opción. De lo contrario, siga los pasos a continuación.
Debes descargar un archivo minificado para minificar tus archivos CSS, HTML y JavaScript. Una vez que haya descargado un minificado, abra el archivo y seleccione los archivos que desea minificar. Después de seleccionar los archivos, haga clic en el botón “Minificar”. Guardará los archivos minimizados en una nueva ubicación. A continuación, puede cargar estos archivos en su sitio web. Minimizar tus archivos CSS, HTML y JavaScript puede mejorar el rendimiento de tu sitio web. Esto se debe a que los archivos son más pequeños, lo que significa que tardan menos tiempo en descargarse. Además, es menos probable que los archivos minimizados causen errores.
Aproveche el almacenamiento en caché del navegador
El almacenamiento en caché del navegador es una técnica utilizada para acelerar la carga de páginas mediante el almacenamiento de archivos y activos estáticos, como imágenes y scripts, en la computadora del usuario. Cuando el usuario visita la página la próxima vez, el navegador puede cargar páginas desde la caché del equipo del usuario en lugar del servidor web. Así es como acelera la carga de toda la página sin demora.
Una forma de aprovechar el almacenamiento en caché del navegador es utilizar una red de entrega de contenido (CDN). Eso puede garantizar que los archivos estáticos se entreguen a los usuarios desde un servidor cercano a ellos.
¿Tiene problemas con la carga del sitio web?
Acelere con nuestra ayuda experta
Paso 7 – Usar una CDN en WordPress
Una red de entrega de contenido, o CDN, es un sistema informático que trabaja en conjunto para entregar contenido a los usuarios. El uso de una CDN en WordPress ayuda a acelerar la entrega de los archivos de su sitio web, incluidas imágenes, CSS y JavaScript. Esto se debe a que la CDN almacenará una copia de los archivos de su sitio web en sus servidores repartidos por todo el mundo mientras los usuarios intentan acceder a su sitio web. La CDN entregará contenido desde el servidor más cercano para ayudar a mejorar los tiempos de carga. Hay muchas CDN diferentes que puedes utilizar en WordPress, pero algunas de las opciones más populares son Cloudflare, MaxCDN y StackPath. En la mayoría de los casos, puede configurar fácilmente una CDN registrándose para obtener una cuenta con uno de estos proveedores y siguiendo sus instrucciones.
Paso 8 – Optimiza tus imágenes
Optimizar tus imágenes es excelente para acelerar tus páginas web. Reducir el tamaño del archivo de imagen hará que sea más fácil para los usuarios navegar a través de sus gráficos y ni siquiera notar la diferencia. Puede comenzar con Photoshop u otras herramientas de compresión de imágenes. Aún así, algunos complementos excelentes están diseñados específicamente para la optimización de imágenes, como Aplastamiento & Optimizador de imágenes EWWW. ¡Pruébalo para ver la diferencia que hacen!
Herramienta de compresión de imagen Tinypng
El Herramienta de compresión de imágenes Tinypng es una excelente manera de optimizar sus imágenes para la web. Puede reducir el tamaño del archivo de sus imágenes hasta en un 50%, lo que lleva a tiempos de carga de página más rápidos y menos uso de datos. La herramienta es de uso gratuito y es fácil de comenzar. Cargue sus imágenes en el sitio web y luego descargue las versiones comprimidas. También puedes elegir que la herramienta comprima tus imágenes automáticamente cuando las subas a tu sitio web. Eso le ahorra tiempo y esfuerzo al reducir el tamaño del archivo de sus imágenes.
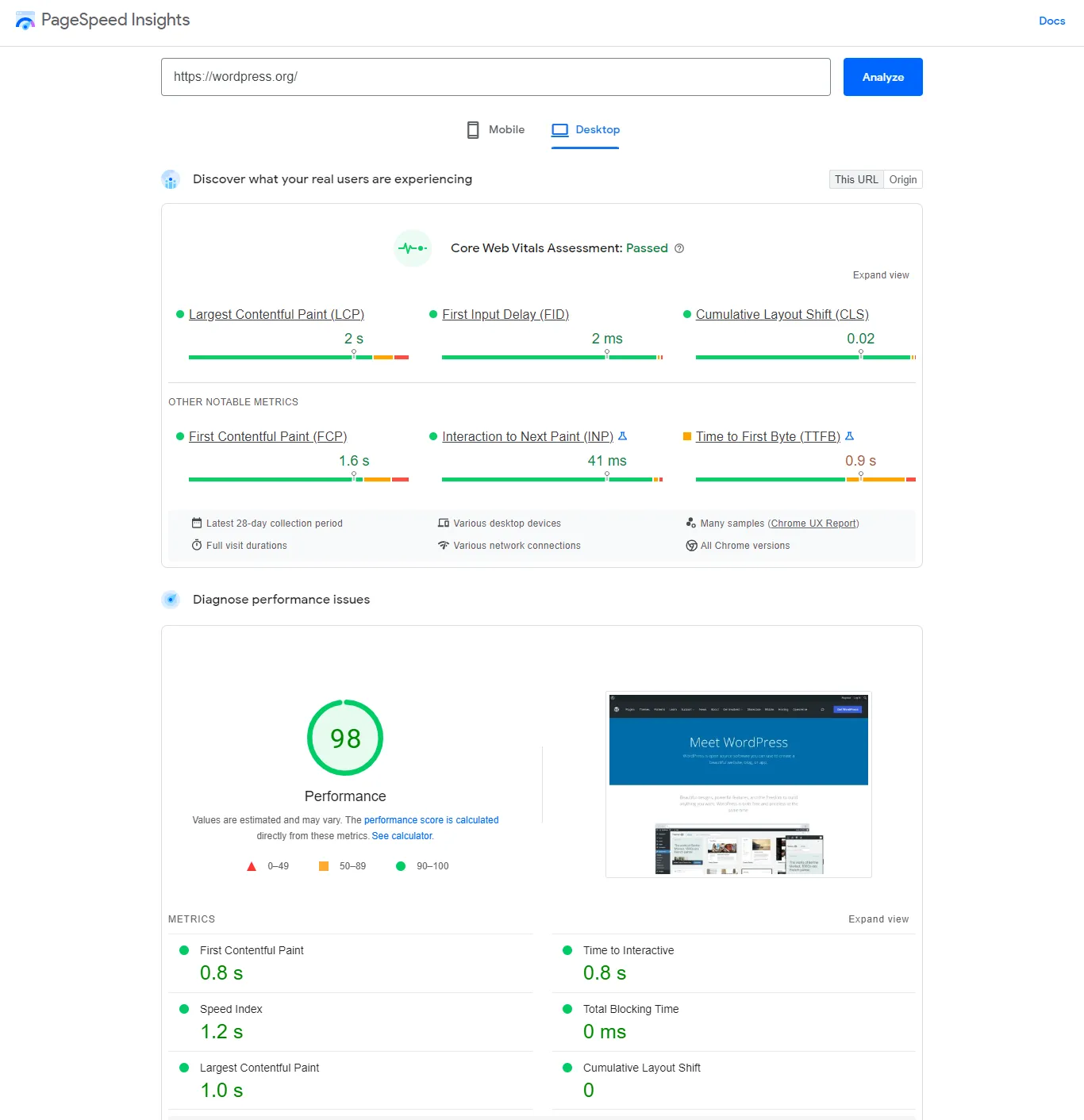
Paso 9 – Supervisa el rendimiento de tu sitio con Google PageSpeed Insights
Monitorear el rendimiento de su sitio web es esencial para mantener a los visitantes contentos y comprometidos con su contenido. Estadísticas de Google PageSpeed es una herramienta gratuita que puede ayudarte a hacerlo.
PageSpeed Insights mide el rendimiento de una página web y proporciona consejos sobre cómo mejorarlo. Puedes usar PageSpeed Insights para tener una idea del rendimiento de tu sitio web en dispositivos móviles y computadoras de escritorio y obtener consejos sobre cómo mejorar el rendimiento de tu sitio.
Para usar PageSpeed Insights, ingrese la URL de la página web que desea verificar y haga clic en “Analizar”.
A continuación, PageSpeed Insights proporcionará un informe sobre el rendimiento de la página y consejos para mejorarlo.

¿A qué velocidad debe cargarse un sitio?
La rapidez con la que debe cargarse un sitio es una pregunta que se hace durante años; La respuesta es, por supuesto, depende. Algunos factores que pueden afectar la velocidad de carga de un sitio incluyen el tamaño de la página. El tipo de contenido, el número de imágenes y vídeos, y el número de scripts externos y hojas de estilo aumentarán el tamaño de la página.
Google recomienda encarecidamente mantener los tiempos de carga en un mínimo de 3 segundos. Mantener los tiempos de carga de su sitio web en un mínimo de tres segundos es esencial para mantener a sus visitantes comprometidos. Los investigadores han descubierto que si una página web tarda más de cinco segundos en cargarse, la tasa de rebote aumentará al 92%. Para mantener a los visitantes interesados en su sitio web y evitar que reboten, intente tener un tiempo de carga promedio de menos de tres segundos. Si su sitio tarda más que eso en cargarse, es posible que desee considerar realizar algunos cambios para mejorar su velocidad.
Paso 10 – Eliminar Javascript y CSS que bloquean la renderización
Al optimizar el rendimiento de su sitio web, una de las primeras cosas que puede hacer es eliminar cualquier Javascript y CSS que bloquee la renderización. Eso asegurará que el contenido de sus páginas se cargue lo más rápido posible. Y sin tener que esperar a que se carguen todos los scripts y hojas de estilo que lo acompañan. Afortunadamente, hay formas conocidas de lidiar con esto, dependiendo de su configuración particular.
Un método estándar es insertar todo su CSS crítico en el de su página y cargar todos los demás CSS de forma asíncrona. De esta manera, el navegador puede comenzar a cargar y renderizar la página inmediatamente, sin esperar a que se descargue ningún archivo externo. Otro enfoque es simplemente cargar todos los archivos CSS utilizando tipos de medios que eviten que bloqueen la representación de la página. Este enfoque es para CSS no críticos, como los que se utilizan para imprimir hojas de estilo o dispositivos móviles.
El mejor enfoque varía en función de su situación específica. Sin embargo, eliminar Javascript y CSS que bloquean el renderizado es una excelente manera de mejorar el rendimiento general de su sitio web.
Paso 11 – Cloudflare para el rendimiento de WordPress
Cloudflare puede ayudar al rendimiento de WordPress De varias maneras:
- Cloudflare almacena en caché archivos estáticos como imágenes y hojas de estilo CSS.
- Eso acelera la carga de su sitio web para sus visitantes.
- Cloudflare ayuda a proteger tu sitio web de los ataques DDoS, que pueden sobrecargar tu servidor y desconectar tu sitio web.
- Cloudflare puede optimizar el HTML y el CSS de tu sitio web, mejorando la velocidad de carga de tu sitio web.
Cloudflare es un servicio gratuito y fácil de configurar. Puedes encontrar más información sobre el uso de Cloudflare con WordPress en la Sitio web de Cloudflare.
Simplifique el diseño y el contenido de su sitio web
Si estás buscando simplificar el diseño y el contenido de tu sitio web, hay algunas cosas que debes tener en cuenta. En primer lugar, asegúrese de que la navegación de su sitio web sea fácil de navegar y de que toda la información más crítica sea fácil de encontrar. También puede considerar usar un diseño simple y aerodinámico que no incluya demasiadas campanas y silbatos. Por último, asegúrate de que tu contenido sea claro y conciso. Los visitantes deben entender lo que estás tratando de decir sin perderse en un mar de texto.
Intenta cargar tu contenido de forma diferida
La carga diferida de su contenido puede ser una excelente manera de acelerar su sitio y, al mismo tiempo, proporcionar a sus usuarios todo el contenido. Al retrasar la carga de imágenes y otros archivos multimedia hasta que sean necesarios, puede mantener el tiempo de carga inicial de la página al mínimo. Esto es especialmente importante en los dispositivos móviles, donde las conexiones de red más lentas pueden significar tiempos de carga más largos.
La carga diferida también puede ayudar a mejorar el rendimiento de tu sitio al reducir el número de descargas de datos. Eso puede ahorrar tiempo y ancho de banda, especialmente en sitios con contenido extenso. Si estás buscando cargar tu contenido de forma diferida, hay algunas cosas que debes tener en cuenta:
- Debe asegurarse de que su contenido esté bien estructurado y organizado para que se cargue de manera eficiente
- Debe asegurarse de que la configuración del servidor permita la carga diferida.
- Debes probar tu sitio para asegurarte de que todo funciona como se espera.
Si no estás seguro de cómo cargar tu contenido de forma diferida, algunos recursos pueden ayudarte. El Plugin de carga diferida Rocket de WordPress es una excelente opción para los sitios que se ejecutan en la plataforma WordPress. Y si está buscando una solución más general, use el complemento jQuery Lazy Load en cualquier sitio. Y, por último, si no estás seguro de si la carga diferida es adecuada para tu sitio.
Paso 12 – Optimización de la configuración de WordPress WP Admin para la velocidad
WordPress es una plataforma CMS robusta con muchas opciones y configuraciones. En algunos casos, estos pueden ralentizar su sitio web. Optimizar la velocidad de instalación de WordPress es fundamental para una experiencia de usuario fluida y rápida.
Un paso crucial es configurar la configuración de WP Admin para obtener el mejor rendimiento. Puede eliminar archivos no utilizados o no deseados de la biblioteca multimedia de WordPress, desactivar pingbacks y trackbacks, limitar las revisiones de publicaciones y limpiar su base de datos para mejorar el rendimiento.
Aquí hay algunos consejos. Seguir estos consejos puede acelerar el sitio web de WordPress.
- Eliminar plugins y temas no utilizados
- Limpia tu base de datos de WordPress
- Desactivar pingbacks y trackbacks
- Limitar o deshabilitar las revisiones de publicaciones
- Evita los redireccionamientos
- Actualiza todo
- Limpia tu biblioteca multimedia
- Reducir las revisiones de publicaciones
Paso 13 – Eliminar los plugins y temas no utilizados
Si bien el uso correcto de complementos y temas es esencial, otro paso crítico para optimizar su sitio de WordPress es eliminar los elementos no deseados. Puede deshabilitar una aplicación si desea eliminarla. Sin embargo, tenga cuidado al hacerlo, ya que puede afectar el tiempo de carga de su sitio web. Si tienes algún plugin nuevo, intenta eliminar primero los que no son necesarios. También puedes desactivar todos los plugins y software que ya no utilices. Si lo haces, puedes ayudar a mejorar el rendimiento de tu sitio.
Si quieres eliminar un plugin o tema, puedes hacerlo desde la sección Apariencia > Temas. Cuando se trata de plugins, a menudo es mejor tener menos plugins de alta calidad que muchos de bajo rendimiento. Si un plugin que estás utilizando no es necesario, intenta encontrar una alternativa más ligera.
Limpia tu base de datos de WordPress
A menos que se marque, una base de datos de WordPress desordenada puede causar un gran problema con el rendimiento. Al limpiar con frecuencia la base de datos, el tamaño se reduce y la velocidad de carga de la página aumenta. Para limpiar tu base de datos, puedes hacerlo manualmente a través de phpMyAdmin o instalar un plugin para ayudarte con la tarea. Instalar un plugin es la opción más segura si no eres experto en trabajar con bases de datos.
Con el tiempo, los sitios web tienden a acumular comentarios y datos de temas y plugins antiguos sin usar. Eso puede ralentizar tu sitio y ocupar un valioso espacio de almacenamiento. WP-Optimize es un plugin que te ayuda a limpiar tu base de datos de WordPress, eliminando archivos innecesarios y liberando espacio en el disco. También puedes eliminar los archivos multimedia no utilizados de la biblioteca de WordPress.
Desactivar pingbacks y trackbacks
Los pingbacks y trackbacks se pueden desactivar en WordPress desactivando el plugin que los habilita. Sin embargo, esto podría hacer que las páginas web se carguen más lentamente. Aunque los pingbacks y trackbacks tienen beneficios, la mayoría de los expertos en WordPress están de acuerdo en que no valen la pena los posibles inconvenientes. Por lo tanto, en general, se recomienda deshabilitar la función.
Limitar o deshabilitar las revisiones de publicaciones
WordPress guarda automáticamente la revisión de la publicación para cada edición en la base de datos en lugar de eliminarla. Por lo tanto, es posible volver a la versión anterior cuando sea necesario. Publicar revisiones es útil, pero pueden acumularse en su base de datos, causando una ralentización en su sitio web. De forma predeterminada, WordPress guarda una página entera si se elimina una edición. Aún así, puede reducir o eliminar las actualizaciones de publicaciones modificándolas
Puede limitar el número de revisiones de publicaciones o deshabilitarlas por completo. Para hacer esto, debe agregar una línea de código a su archivo wp-config.php. Si desea limitar el número de revisiones de publicaciones, puede agregar esta línea de código a su archivo de wp-config.php:
define(‘WP_POST_REVISIONS’, 3);
Eso limitará el plugin de WordPress a guardar tres revisiones de publicaciones para cada publicación o página. Puedes cambiar el número 3 por el número que quieras.
Evita los redireccionamientos:
La mejor manera de evitar errores 404 es agregar redireccionamientos temporales para cualquier contenido eliminado o movido. Puede ayudar a reducir el tiempo de carga en su sitio web de WordPress. Redirigir a un visitante de un sitio a otro a veces puede ser un desafío. Aún así, vale la pena para evitar errores.
Actualiza todo:
Asegúrate siempre de ejecutar las últimas versiones de software para obtener el mejor rendimiento y seguridad de tu sitio. Mantén WordPress actualizado, el tema principal y los plugins para obtener resultados óptimos.
Limpia tu biblioteca multimedia:
Si tiene archivos multimedia que ya no desea, o si tiene archivos incompletos o desatendidos, puede eliminarlos de su biblioteca multimedia.
Además, es fácil de usar Media Cleaner, un complemento gratuito de WordPress. Le ayuda a limpiar su biblioteca multimedia al eliminar las entradas multimedia rotas y no utilizadas. Utiliza un análisis inteligente para determinar qué archivos ya no son necesarios y luego le permite eliminarlos de forma permanente. Es un paso necesario antes de usar el complemento, ya que no puede confiar en ninguna herramienta que modifique o elimine sus archivos sin antes hacer una copia de seguridad.
Conclusión
Existen métodos estándar disponibles para acelerar los sitios web de WordPress. Este artículo analizó la optimización de la velocidad de WordPress aprovechando nuestras soluciones orientadas a resultados y aprovechando el almacenamiento en caché, la minificación, la CDN y la carga diferida. Consulte otros recursos en línea similares si todavía está buscando más formas de acelerar su sitio web. ¿Y tiene preguntas? No dude en ponerse en contacto con nosotros en [email protected]

