
Table of Contents
Imágenes destacadas en WordPress (en inglés) Di cuál es el concepto o tema de tus publicaciones y páginas a tus lectores. Puede agregar imágenes destacadas cada vez que cree una nueva publicación o cambiarlas si edita la publicación existente en su sitio de WordPress. Pero solo permite agregar imágenes disponibles en la biblioteca de medios. Por suerte, puedes encontrar otra forma sencilla de añadir imágenes de URL externas como imágenes destacadas de tus entradas de WordPress y páginas. Para saber más sobre esto, lea esta guía.
Cómo agregar enlaces URL externos a publicaciones y páginas de WordPress
Como mencionamos anteriormente, necesita un complemento para aplicar enlaces URL externos a su imagen destacada. FIFU, o Imagen destacada de la URL es un plugin para WordPress que lo hace posible.
El título en sí explica claramente que las imágenes se cargan desde URL externas (que son de otros sitios web) y que no es necesario almacenarlas en su biblioteca de medios. Esto podría ahorrar la mayor parte de su tiempo, almacenamiento y dinero.
Instale la imagen destacada de WordPress desde el complemento URL (FIFU)
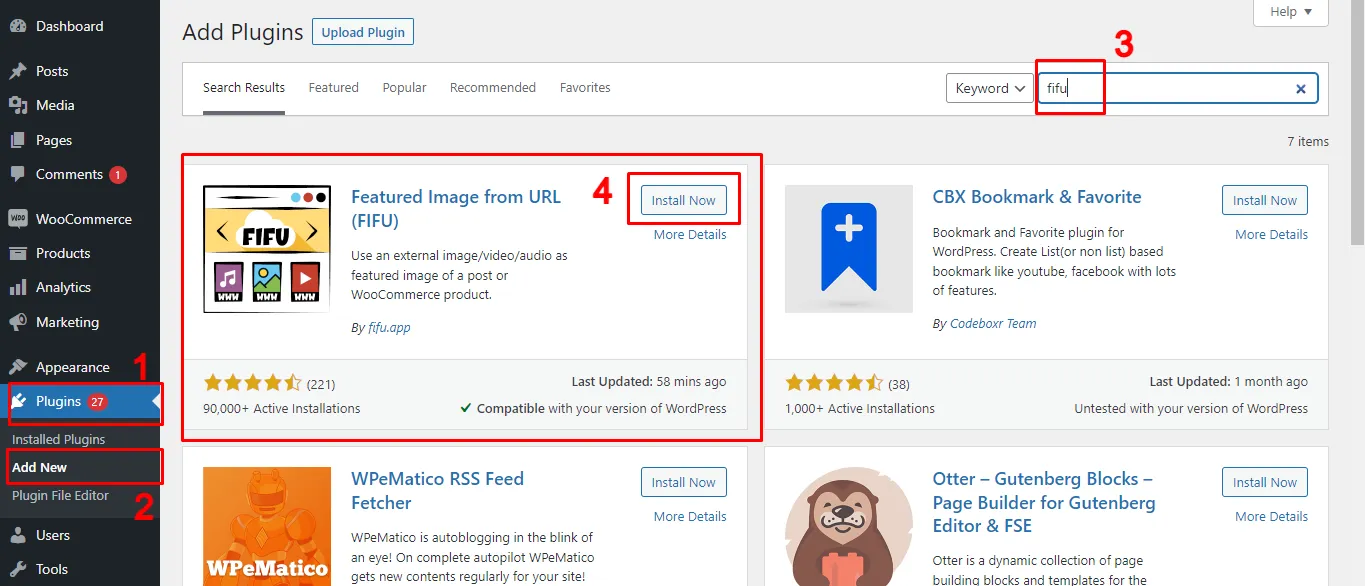
Se puede acceder a la imagen destacada del plugin URL de forma gratuita en WordPress. El plugin es fácil de usar y configurar desde tu panel de administración. Visita tu panel de control >> Plugins >> Añadir nuevo. Busque ‘fifu’ o ‘imagen destacada de la URL’ en el cuadro de búsqueda. El complemento aparecerá en la lista. Puedes verlo en la siguiente captura de pantalla.

Instala y activa el plugin FIFU.
Ahora puedes agregar imágenes externas como imágenes destacadas para Publicaciones, Páginas y Publicaciones personalizadas. El complemento ofrece funciones que incluyen búsqueda de imágenes de Unsplash, imágenes destacadas predeterminadas y externas, ocultación de imágenes destacadas, configuración automática del título de la imagen, etcétera.
Cómo obtener URL de imágenes destacadas en publicaciones/páginas de WordPress
Obtener URL de imágenes destacadas de WordPress es fácil, ya sea en su sitio web o en otros sitios web.
Antes de usar cualquier imagen de otros sitios web, asegúrese de tener permiso para usarlas en su sitio web.
Ve al sitio web donde encontraste una imagen. Haga clic con el botón derecho en la imagen deseada y seleccione ‘copiar dirección de imagen’ para copiar la URL de la imagen. La URL se guarda en el portapapeles para que puedas pegarla en cualquier lugar que desees. Solo se puede copiar una imagen a la vez. Por lo tanto, si desea agregar imágenes externas como imágenes destacadas para todas sus publicaciones, debe copiar y pegar la URL una por una en los campos de imágenes destacadas de todas las publicaciones.
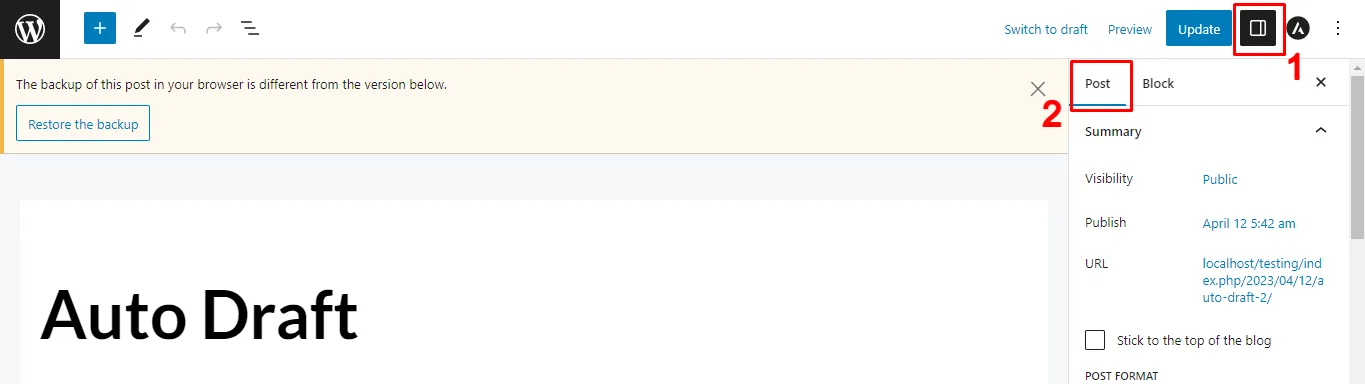
Para agregar imágenes destacadas para publicaciones de WordPress, páginas o publicaciones personalizadas, visite cualquier tipo de publicación y vaya a su vista de creación o edición de los registros existentes. Allí, seleccione el icono de configuración de la barra superior y visite la sección de publicaciones.

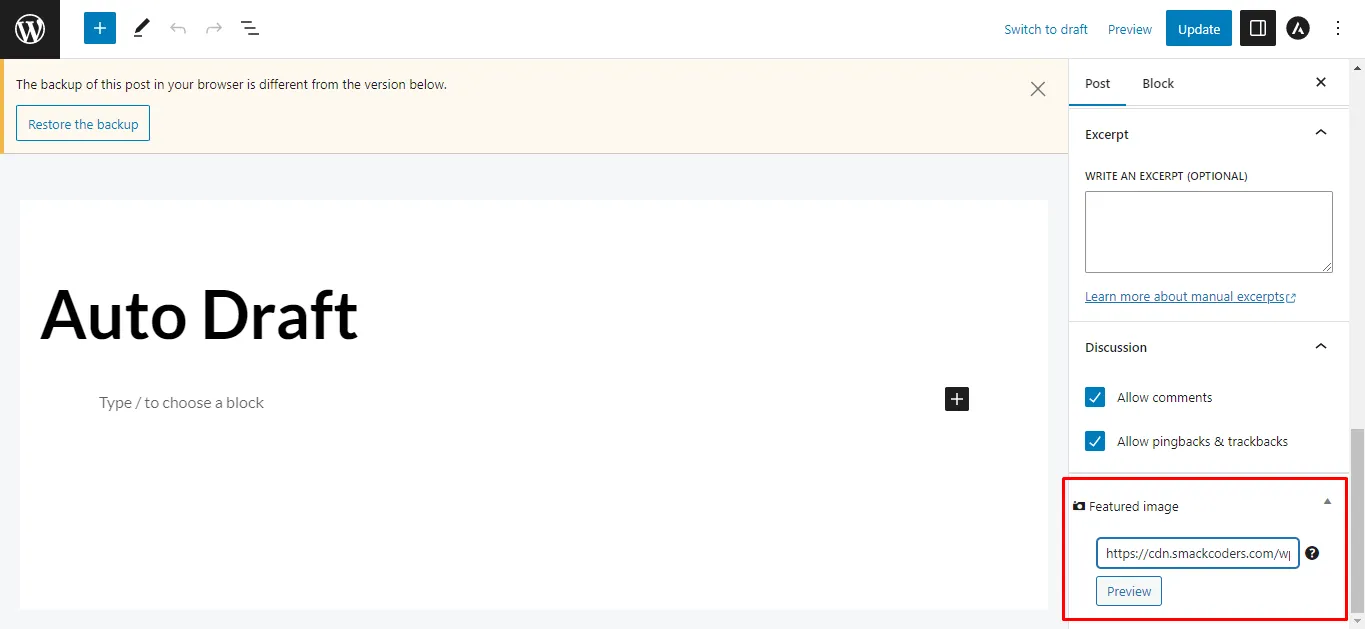
De forma predeterminada, si hace clic en configuración, aterrizará en la sección de publicación. Desplácese hacia abajo y busque el campo ‘Imagen destacada’ proporcionado por FIFU como en la imagen a continuación.

Pegue la URL de la imagen copiada dentro del cuadro de texto de la imagen destacada.
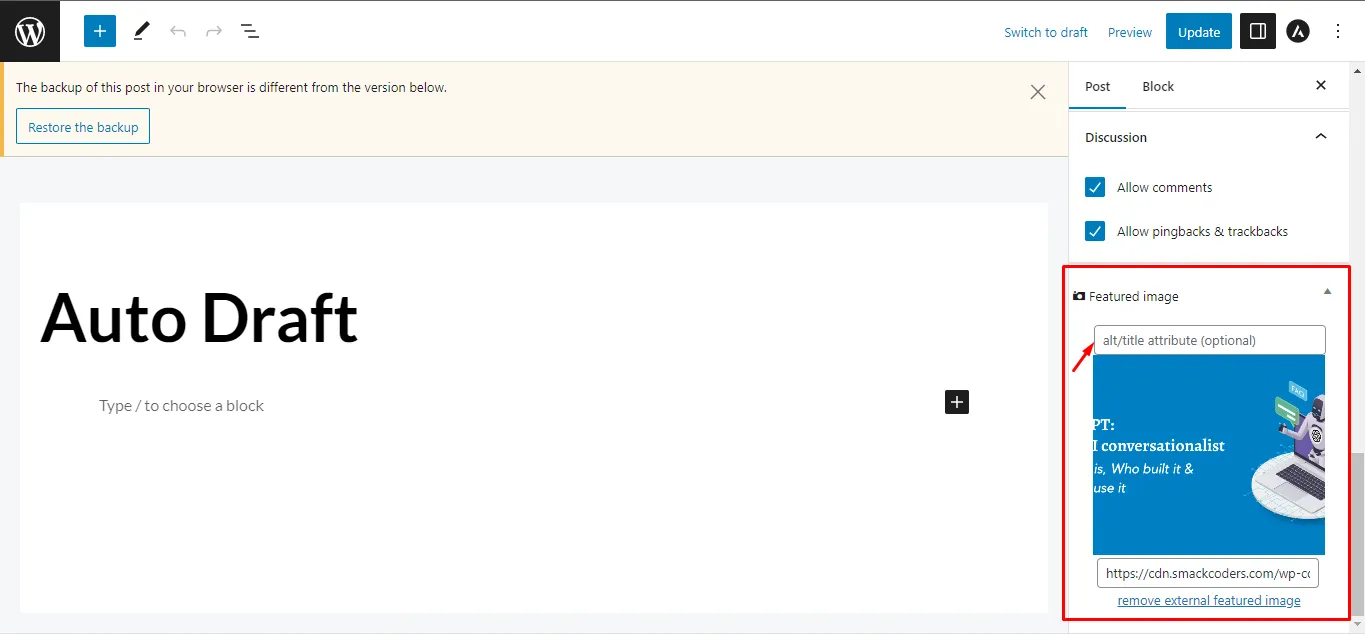
Alternativamente, puede proporcionar su palabra clave de imagen para recibir sugerencias de imágenes y agregar esa imagen como su imagen destacada. Haga clic en la vista previa una vez que agregue el enlace de la imagen destacada de WordPress a una URL externa y sepa cómo se ve. Aparecerá un nuevo cuadro de texto como la imagen de abajo.

El cuadro de texto es para agregar un texto alternativo para la imagen. Añádelo y finalmente haz clic en el botón Guardar/Actualizar para guardar los cambios.
Puede cambiar la imagen destacada eliminando la URL pegada e incluyendo una nueva URL. A continuación, haga clic en actualizar. O haga clic en el enlace Eliminar imagen destacada externa para volver a la etapa inicial y seguir los pasos explicados anteriormente.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
Cómo ocultar imágenes destacadas en publicaciones y páginas de WordPress
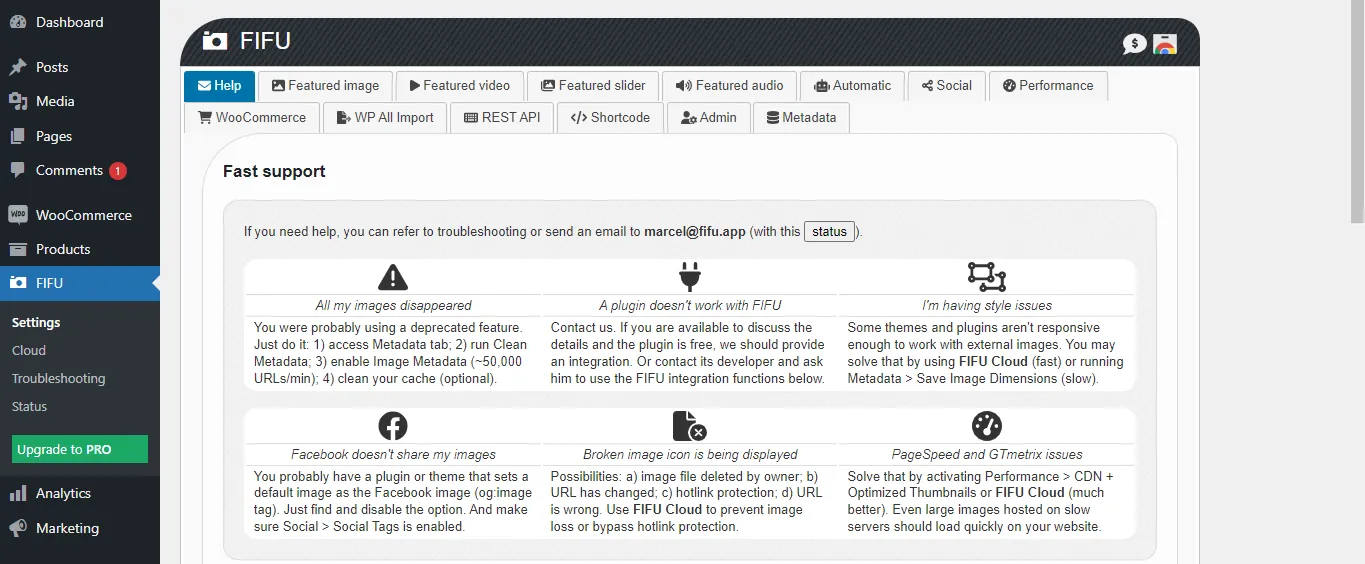
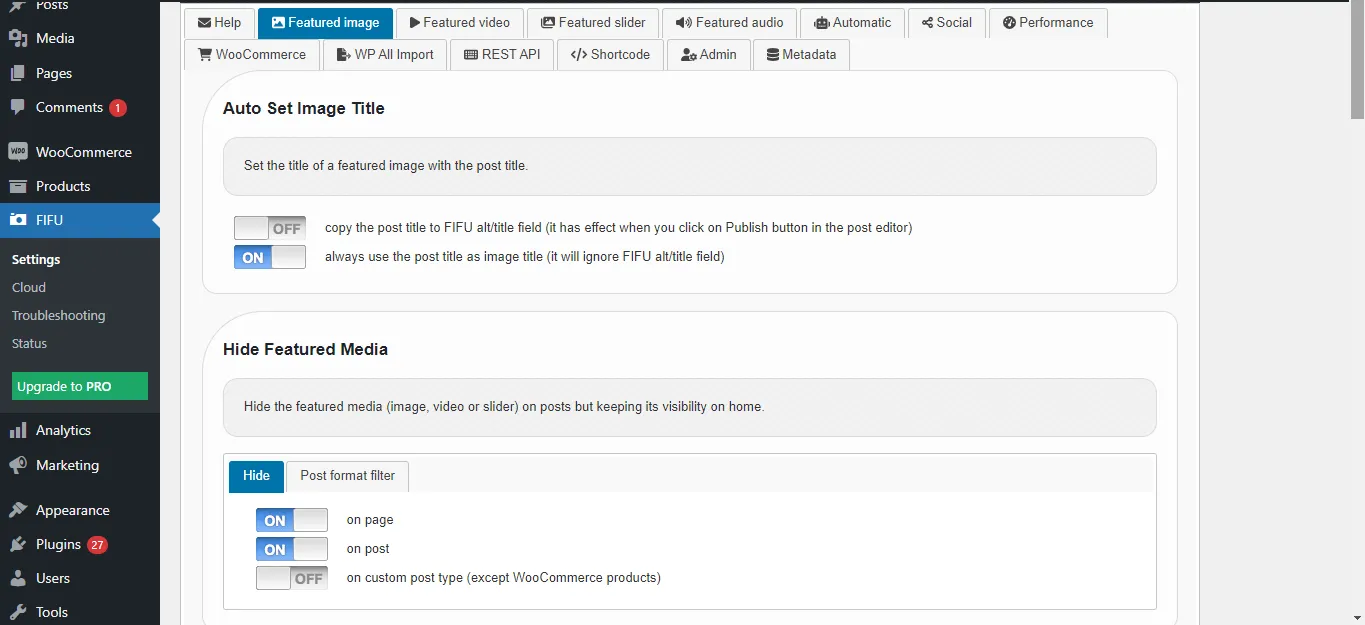
Por cualquier motivo, es posible que desee ocultar la imagen destacada de sus publicaciones/páginas de WordPress y también de las publicaciones personalizadas. Ahora puedes hacerlo configurando una sola opción en Imagen destacada desde la configuración del plugin de URL. Vaya al menú y configuración de FIFU.

El plugin Imagen destacada de URL tiene varias configuraciones, cada una con una función específica. Visite la pestaña de imagen destacada y, en la sección Ocultar medios destacados, habilite el botón de alternancia para página, publicación y publicación personalizada para aplicar la función de ocultación de imagen.

Esto eliminará la sección de imagen destacada de la publicación, la página y la publicación personalizada según su configuración.
Importación masiva de URL externas a imágenes destacadas en publicaciones, páginas y publicaciones personalizadas de WordPress
Cuando se trata de un gran número de registros, agregarlos manualmente uno por uno no es el enfoque más eficiente. Afortunadamente, el plugin importador está aquí para ayudar. Importador de CSV WP Ultimate Gratis te permite importar URL externas para imágenes destacadas de publicaciones de WordPress, páginas, publicaciones personalizadas y productos de WooCommerce, con sus textos alternativos. Exploremos los pasos para importar imágenes de URL externas para publicaciones de WordPress, y el mismo proceso se puede aplicar a otros tipos de publicaciones.
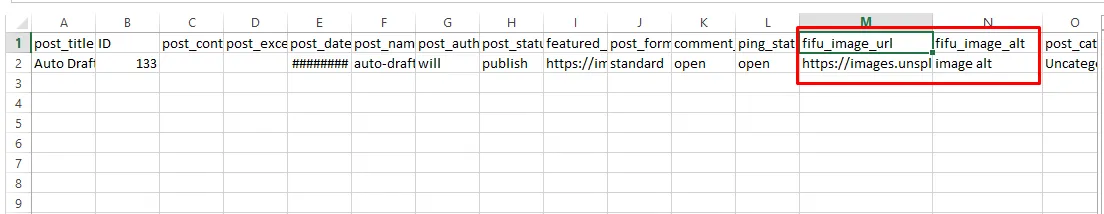
1. Prepare un archivo CSV como la captura de pantalla a continuación. Incluye la URL de la imagen destacada de FIFU y los campos de texto alternativo de la imagen.

2. Visite la página del complemento gratuito CSV Importer en el panel de control.
3. Busque y abra el archivo CSV. También puede utilizar otros métodos para cargar su archivo.
4. Elige el tipo de publicación.
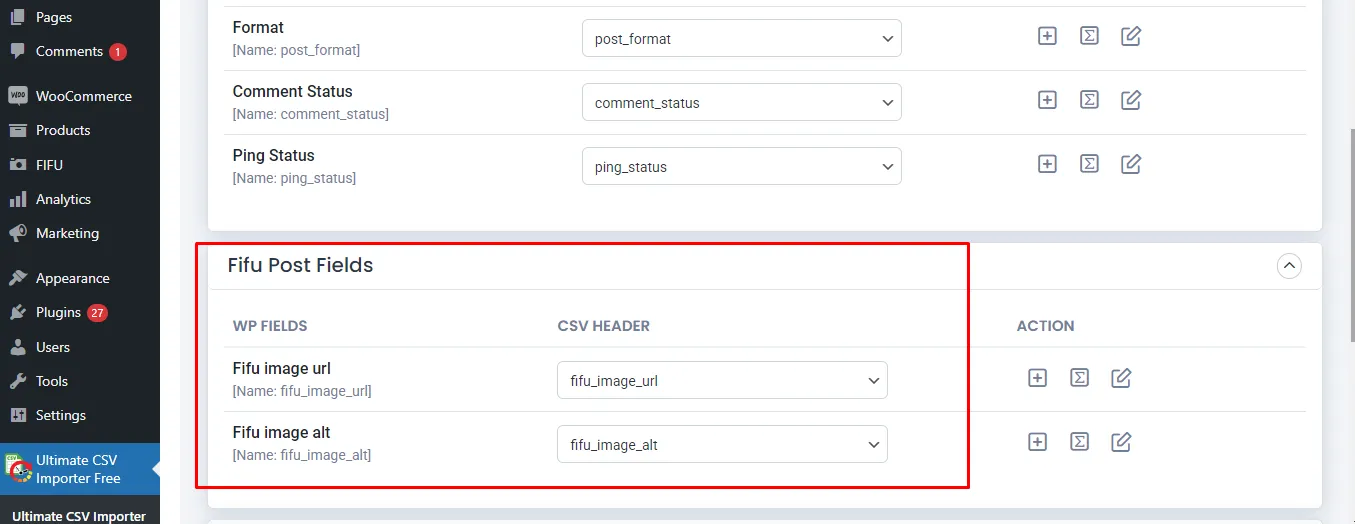
5. En los campos de mapeo, asigne todos los campos mencionados en su archivo junto con los campos FIFU.

6. Pase al siguiente paso y omita la sección de manejo de medios con el botón continuar.
7. Haga clic en Iniciar importación para ejecutar la importación. Una vez finalizada la importación, verifique los resultados del registro de importación en la vista de administrador y web.
Cómo extraer imágenes destacadas de FIFU y datos de texto alternativo de WordPress
WP Ultimate CSV Importer gratuito proporciona un Complemento de exportación para extraer los datos de campo de su complemento FIFU de WordPress para los tipos de publicación: página, publicación, publicación personalizada y producto WooCommerce.
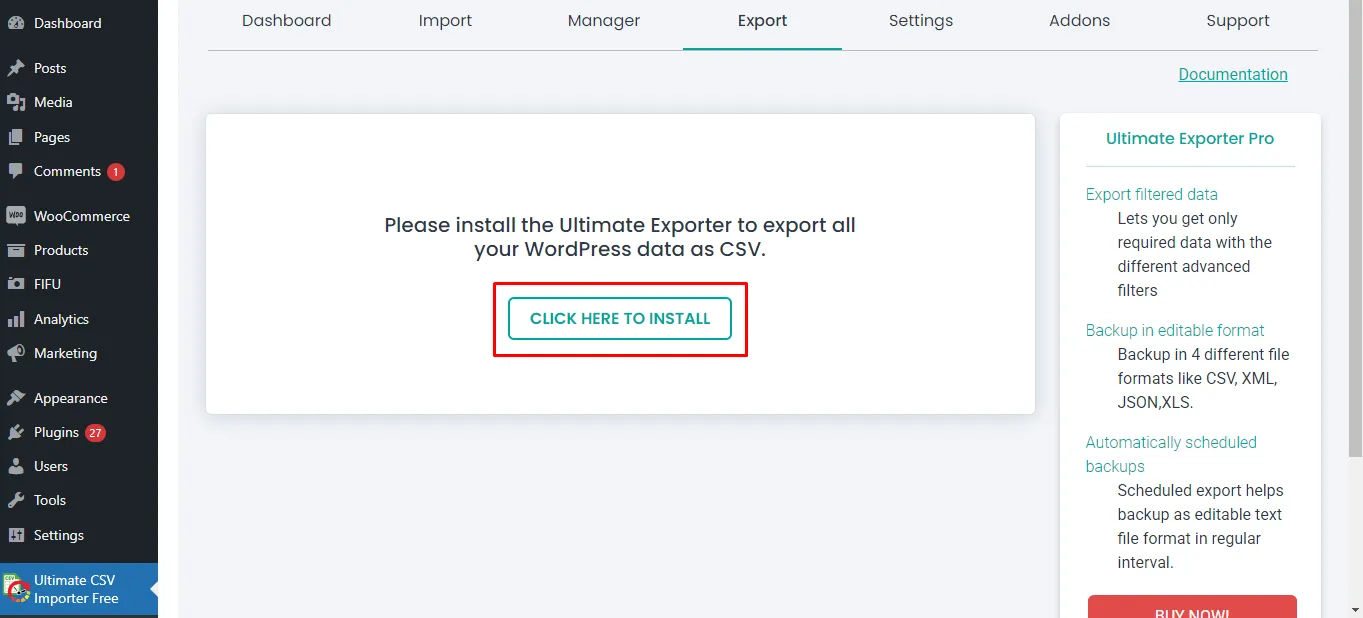
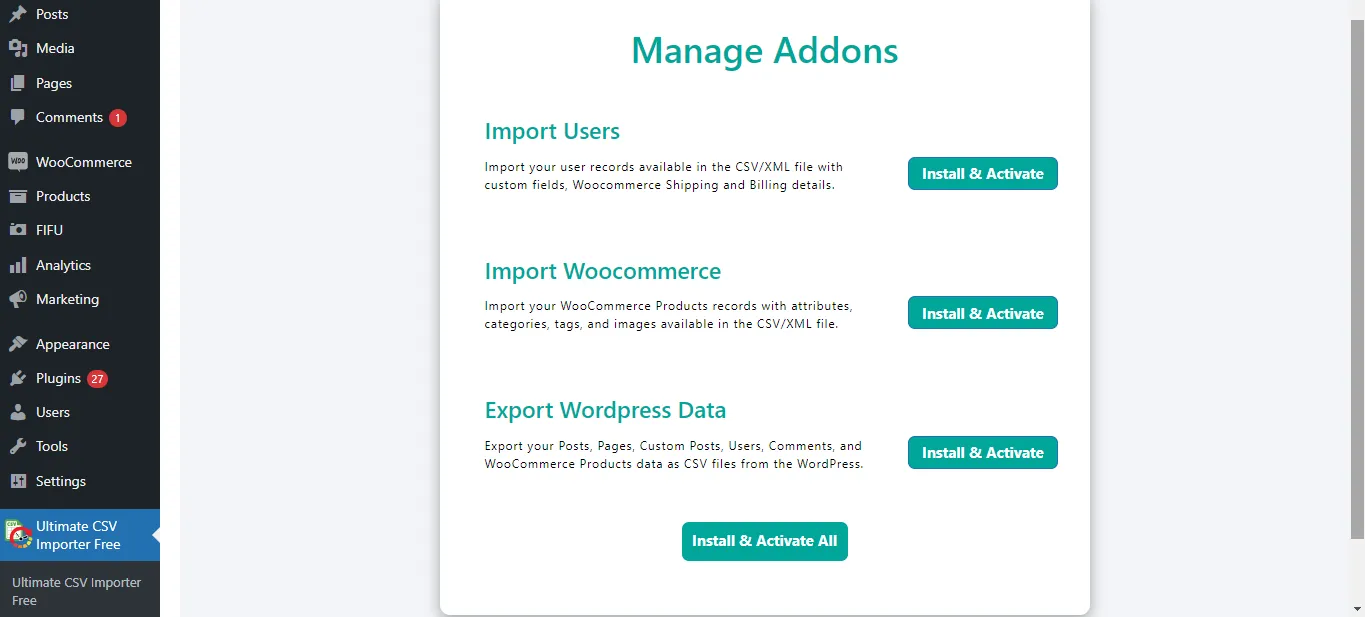
Vaya a la pestaña Exportar. La página de exportación le indica que instale el complemento Ultimate Exporter proporcionando un enlace de botón para instalarlo. El exportar El plugin también es de uso gratuito.

Te lleva a la página de administración de complementos, donde puedes ver todos los complementos compatibles enumerados.

Puedes instalar y activar todos los complementos o complementos específicos que necesites.
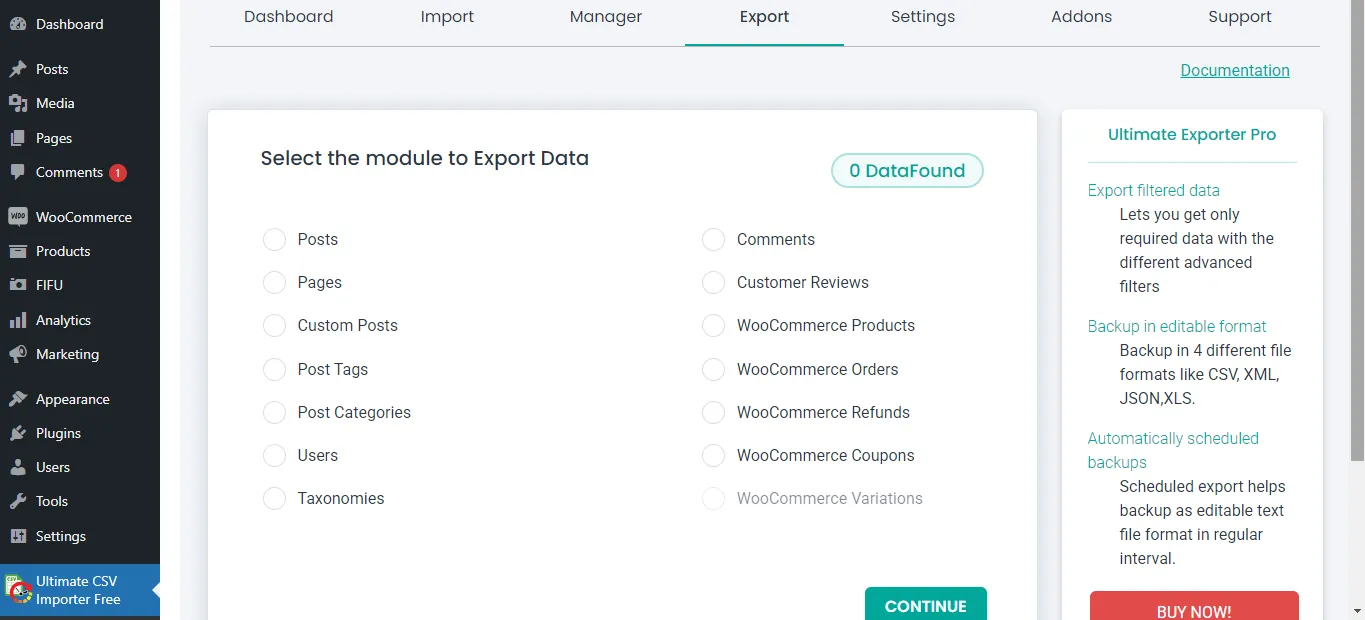
Cuando actives el complemento del exportador, la página de exportación se verá así.

Selecciona el tipo de publicación aquí. Ten en cuenta que solo puedes exportar campos de imagen destacados de FIFU asignados a tipos de publicaciones como Publicaciones, Páginas, Publicaciones personalizadas y Productos de WooCommerce.
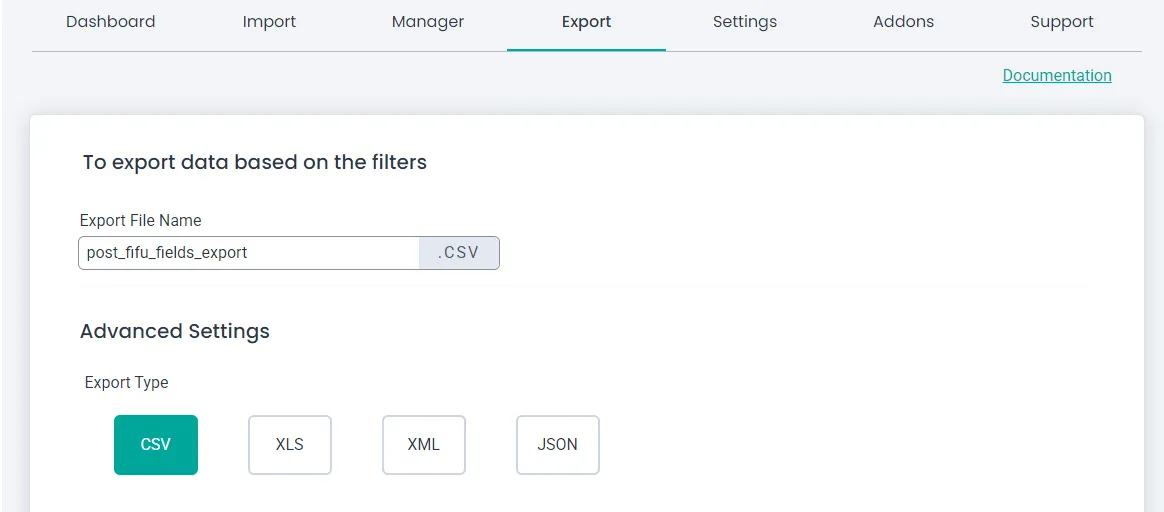
Seleccione un módulo o tipo de publicación y luego incluya un nombre de archivo de exportación y luego elija un tipo de archivo.

A continuación, configure filtros como exportar para períodos específicos y exportar registros de autores específicos. Si no necesita y desea exportar todos los registros del tipo de publicación elegido, simplemente haga clic en Exportar sin configurar los filtros.
Por último, descargue el archivo de exportación y verifique los datos de campo exportados para confirmar que la exportación se ha realizado correctamente.
WordPress establece imágenes destacadas de la URL de forma programática
Para establecer una imagen destacada en WordPress de forma programática desde una URL, puedes utilizar la función media_sideload_image() junto con la función wp_insert_post(). Este es un ejemplo de cómo puedes lograrlo:
function set_featured_image_from_url($post_id, $image_url) {
Agregar imagen destacada a la publicación
$image_id = media_sideload_image($image_url, $post_id, ‘Descripción de la imagen’);
Establecer imagen destacada
if (!is_wp_error($image_id)) {
set_post_thumbnail($post_id, $image_id);
}
}
Uso
$post_id = 123; Reemplázalo con tu ID de publicación
$image_url = ‘https://example.com/image.jpg’; Reemplácelo por la URL de la imagen
set_featured_image_from_url($post_id, $image_url);
En este ejemplo:
- Reemplazar $post_id con el ID de la publicación a la que desea establecer la imagen destacada.
- Reemplazar $image_URL con la URL de la imagen que desea establecer como imagen destacada.
Esta función descarga la imagen de la URL proporcionada, la adjunta a la publicación especificada y la establece como imagen destacada. El media_sideload_image() descarga la imagen y devuelve el ID del archivo adjunto, y luego set_post_thumbnail() establece este ID del archivo adjunto como la imagen destacada para la publicación especificada.
Asegúrate de agregar este código a la carpeta functions.php o en un plugin personalizado. Además, tenga en cuenta que este método se basa en el método allow_url_fopen en la configuración de PHP. Si está deshabilitado en su servidor, es posible que deba usar métodos alternativos o habilitar esta configuración.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
Preguntas frecuentes
Cómo añadir URLs externas a las imágenes destacadas en WordPress
- Instala y activa el plugin “Enlace de imagen destacada”
- Configurar URL externas para imágenes destacadas
- Muestre imágenes destacadas con enlaces externos insertando la URL en la sección Imagen destacada de la vista de edición de las publicaciones deseadas, páginas, publicaciones personalizadas, etcétera.
Después de configurar las URL externas para sus imágenes destacadas, es probable que desee mostrarlas en su sitio web. A continuación te explicamos cómo hacerlo:
- Navegue hasta el archivo de tema donde desea mostrar la imagen destacada con el enlace externo. Puede ser la plantilla de los archivos de tu tema o dentro de un editor de entradas/páginas.
- Localiza el código responsable de mostrar la imagen destacada. Por lo general, esto se hace mediante el método the_post_thumbnail() función o similar.
- Modifique el código para incluir el enlace externo. He aquí un ejemplo:
PHP (en inglés)
En este fragmento de código, recuperamos la URL personalizada asociada con la imagen destacada y la usamos como href atributo de la clase día.
Una vez que hayas implementado los cambios, es esencial probar tu sitio web para asegurarte de que todo funciona como se espera. Compruebe que al hacer clic en la imagen destacada se redirige a los usuarios a la URL externa especificada. Revisa la ubicación y el estilo de las imágenes destacadas para asegurarte de que se alinean con el diseño y la estética de tu sitio web.
¿Cómo configurar una imagen destacada con una URL de imagen externa en WordPress?
WordPress no admite inherentemente la configuración de una imagen destacada directamente desde una URL de imagen externa. Sin embargo, puedes lograr esto descargando primero la imagen destacada del plugin de URL y luego subiendo la URL de la imagen usando la opción “Establecer imagen destacada” en WordPress.
¿Cómo se incrusta una URL en una imagen?
Incrustar una URL en una imagen suele implicar la creación de una imagen con un enlace en el que se pueda hacer clic. Esto se puede lograr mediante el uso de código HTML si está trabajando en una página web o mediante el uso de software de edición de imágenes como Adobe Photoshop o GIMP si está creando un archivo de imagen independiente.
A continuación, te explicamos cómo puedes hacerlo utilizando HTML:
HTML
<a href=”https://www.example.com”>
<img src=”image.jpg” alt=”Descripción de la imagen”>
</a>
En este fragmento de código:
- es una etiqueta de anclaje que se utiliza para crear un hipervínculo.
- href=”https://www.example.com” especifica la URL a la que se vinculará la imagen cuando se haga clic en ella.
es una etiqueta de imagen que se utiliza para mostrar la imagen.
- src=”image.jpg” Especifica el archivo de imagen que se va a mostrar.
- alt=”Descripción de la imagen” proporciona texto alternativo para la imagen, que es útil para fines de accesibilidad y SEO.
Cuando un usuario haga clic en la imagen, será dirigido a la URL especificada.
Si vas a crear un archivo de imagen independiente (por ejemplo, JPEG, PNG) y quieres incrustar un enlace en el que se pueda hacer clic directamente en la imagen, normalmente tendrás que utilizar un software de edición de imágenes. Estos programas le permiten crear mapas de imágenes o agregar áreas en las que se puede hacer clic a una imagen, que luego se pueden exportar con el enlace incrustado. Sin embargo, tenga en cuenta que las imágenes en las que se puede hacer clic creadas de esta manera solo funcionarán cuando se muestren en una página web o en un entorno que admita HTML y mapas de imágenes. No conservarán el enlace en el que se puede hacer clic si se comparten como archivos de imagen independientes.
¿Cómo agregar un enlace a una imagen en tu blog?
Elementor es un popular plugin de creación de páginas de WordPress que permite a los usuarios crear y personalizar sitios web mediante una interfaz de arrastrar y soltar. Cuando vincula la URL de una imagen a una imagen en una publicación de blog usando Elementor, esencialmente está agregando un hipervínculo a la imagen, de modo que cuando los visitantes hacen clic en la imagen, son dirigidos a otra página web o recurso.
Estos son algunos propósitos comunes para vincular la URL de una imagen a una imagen en una publicación de blog usando Elementor:
- Experiencia de usuario mejorada: Vincular imágenes puede mejorar la experiencia del usuario al facilitar a los visitantes la navegación por su sitio web. Por ejemplo, puede vincular una imagen a contenido relacionado, a una página de producto o a una versión más grande de la imagen para una mejor visualización.
- Llamado a la acción (CTA): Las imágenes con URL vinculadas pueden servir como llamadas a la acción efectivas, incitando a los visitantes a realizar una acción específica, como realizar una compra, suscribirse a un boletín informativo o descargar un recurso.
- Promoción cruzada: Puede utilizar imágenes vinculadas para realizar promociones cruzadas de otros contenidos o productos dentro de su sitio web. Por ejemplo, puede vincular una imagen en una publicación de blog a una página de producto relevante o a otra publicación de blog con contenido relacionado.
- Enlaces externos: Las imágenes vinculadas también se pueden usar para dirigir a los visitantes a sitios web externos o recursos que son relevantes para el tema de su publicación de blog. Esto puede ser útil para citar fuentes, proporcionar información adicional o dirigir el tráfico a los sitios web de los socios.
- Compartir en redes sociales: Si compartes las entradas de tu blog en las plataformas de redes sociales, las imágenes enlazadas pueden fomentar una mayor participación al proporcionar elementos visuales en los que se puede hacer clic y que conducen a tu sitio web.
En Elementor, vincular la URL de una imagen a una imagen generalmente se hace agregando un widget de imagen al diseño de la publicación de su blog y especificando la URL en la configuración del widget. Elementor ofrece varias opciones de personalización, por lo que puede ajustar el tamaño, la alineación y otras configuraciones de la imagen vinculada para que se adapte a sus preferencias de diseño y objetivos de contenido.
Aquí hay algunos pasos generales sobre cómo agregar un enlace a una imagen en un blog usando Elementor en WordPress como ejemplo:
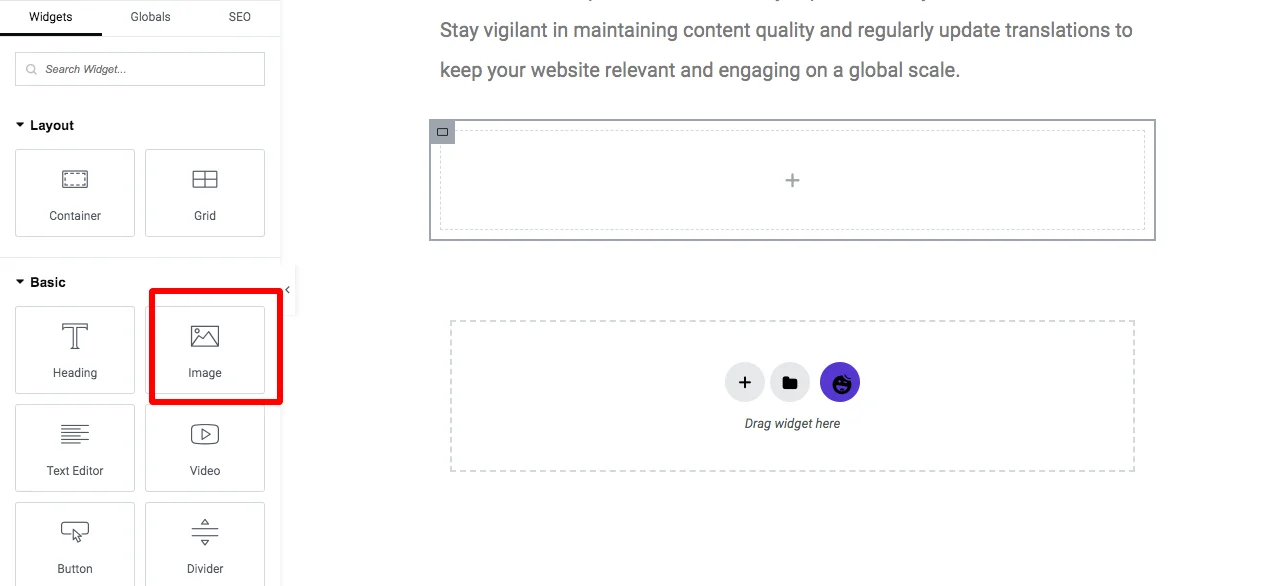
- Inserte la imagen arrastrando el widget de imagen desde la pestaña del lado izquierdo
- Inserte la imagen de la biblioteca multimedia.
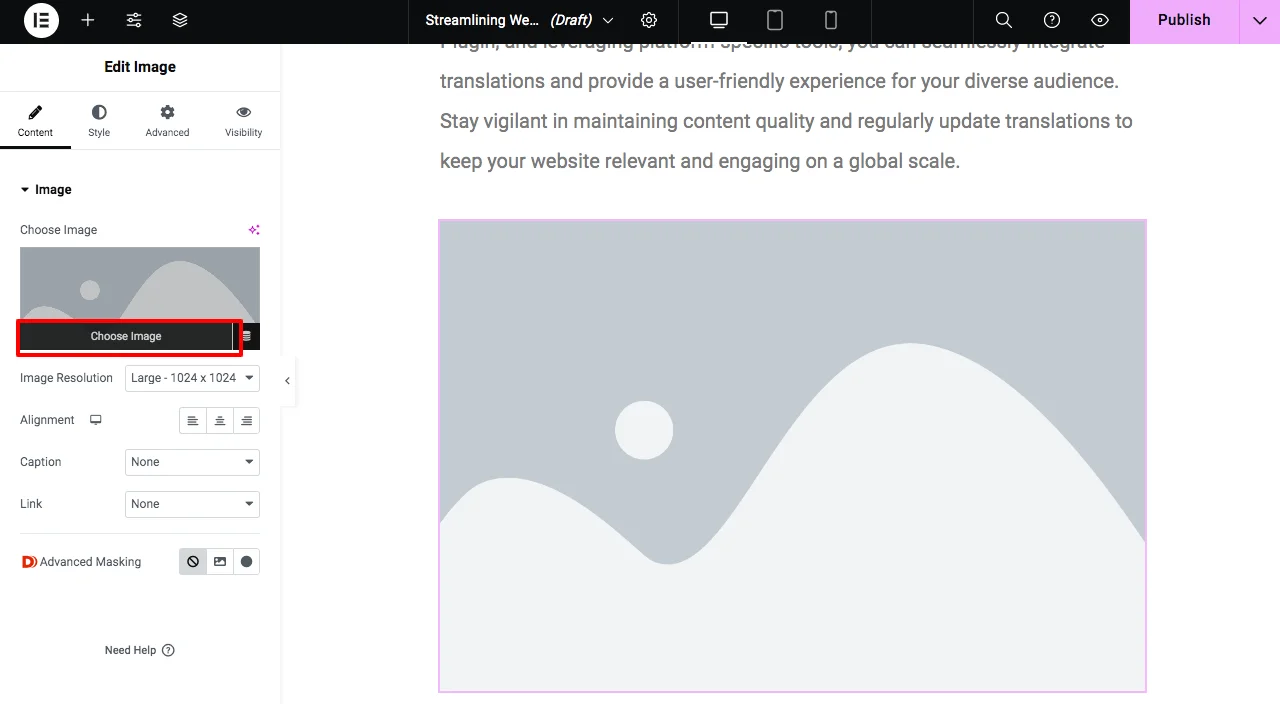
- Después de insertar la imagen, haga clic en el icono de edición de la imagen
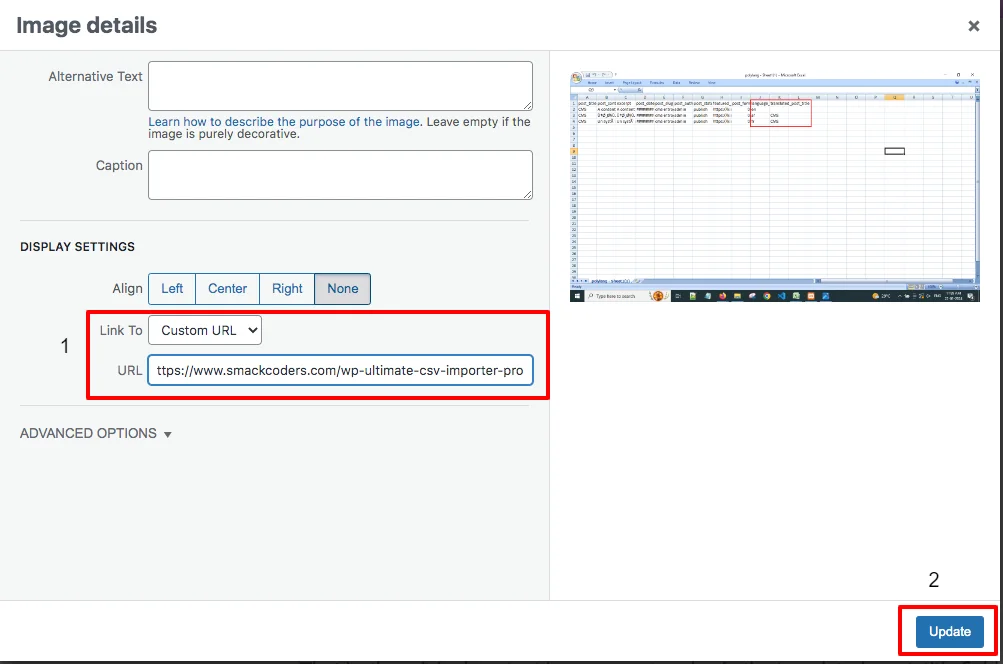
- Ahora, en la opción Vinculado a, seleccione la URL personalizada en el menú desplegable

- Introduce la URL personalizada de tus entradas, páginas, etcétera, con las que quieres enlazar a la imagen
- También puede seleccionar URL de la imagen en el menú desplegable para vincular cualquiera de las imágenes que desee. Ahora la imagen de tu blog se ha vinculado a las imágenes desde la URL.
Por lo tanto, al hacer clic en la imagen de su blog, aparecerá su imagen vinculada. Es decir, puede insertar dos imágenes en un solo campo de imagen de manera efectiva.
¿Cómo agrego una etiqueta Alt a una imagen destacada en WordPress?
- Al configurar o editar la imagen destacada en WordPress, verás un campo de “Texto alternativo”.
- Introduce una etiqueta alt breve y descriptiva que describa con precisión el contenido o el propósito de la imagen.
- Guarde o actualice su publicación/página para aplicar la etiqueta alt a la imagen destacada.
Al incorporar estas técnicas en tu flujo de trabajo de creación de contenido de WordPress, puedes mejorar la interactividad y el compromiso de tus publicaciones, proporcionando en última instancia una experiencia más enriquecedora para tus lectores. Ya sea dirigiéndolos a recursos adicionales o mejorando la accesibilidad a través de etiquetas alt, estas estrategias pueden elevar la efectividad de su sitio web o blog de WordPress.
¿Cómo configurar una imagen que no sea la imagen destacada de una URL usando Elementor?
Con Elementor PRO, es fácil importar imágenes de otras fuentes utilizando la URL.
- En tu Elementor, arrastra el widget de imagen donde quieras insertar la imagen en tu publicación

- Haga clic en Elegir imagen

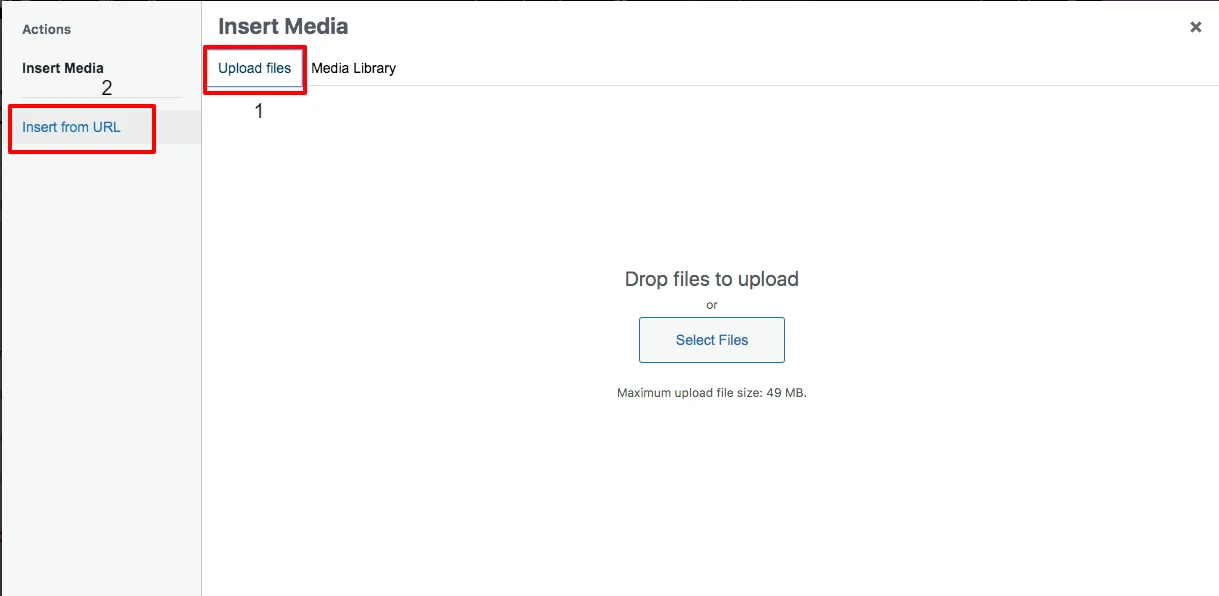
- En la sección Cargar archivos, seleccione la opción Insertar desde URL.

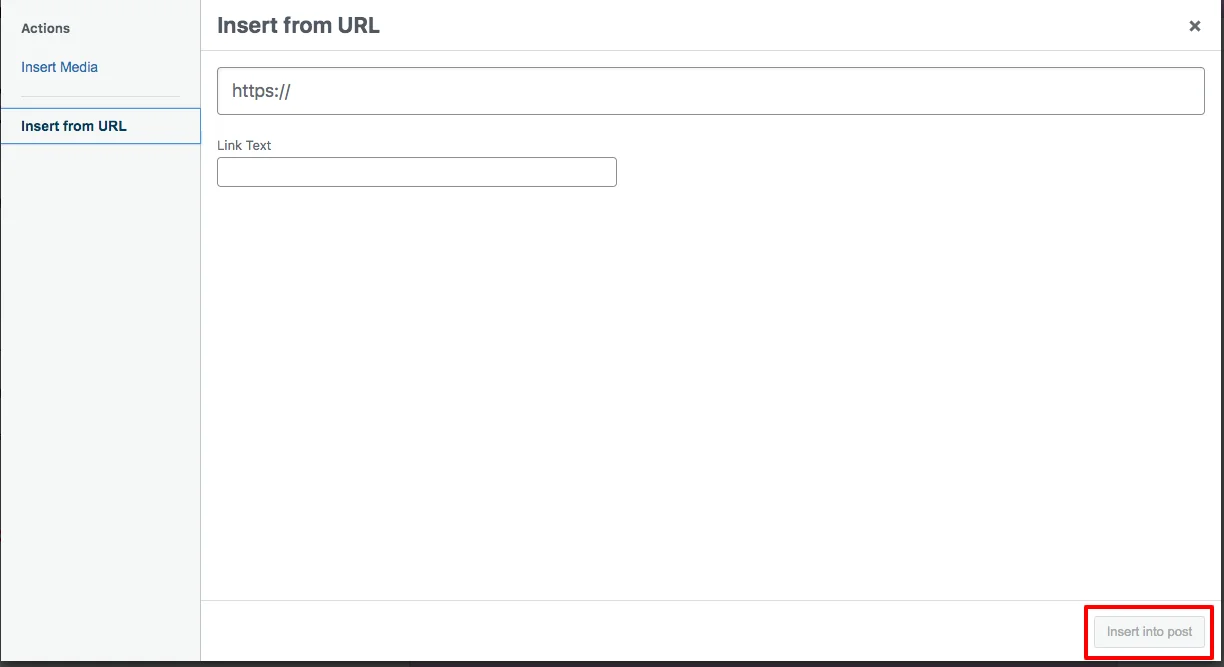
- Proporcione el enlace de la imagen deseada y su texto de enlace (texto alternativo)
- Haga clic en Insertar para publicar

Ahora las imágenes de la URL se han subido a tu publicación con éxito.
Terminando
Las imágenes destacadas son importantes para llamar la atención de los lectores. El uso de imágenes externas como imagen destacada es útil para ahorrar espacio en su servidor web. Importar y exportar imágenes de URL externas a imágenes destacadas de publicaciones de WordPress, páginas y publicaciones personalizadas es más rápido y fácil de hacer con el complemento WP Ultimate CSV Importer. Cuéntanos lo que piensas sobre este reportaje escribiéndonos a [email protected]. Para más tutoriales sobre el Ultimate Importador de CSV plugin, asegúrate de suscribirte a nuestro YouTube (en inglés) canal.