
Table of Contents
El Editor de WordPress Gutenberg ha revolucionado la creación de contenido, ofreciendo un enfoque moderno basado en bloques para diseñar y administrar sitios web o blogs. Si bien muchos usuarios de WordPress están familiarizados con sus características básicas, Gutenberg tiene un tesoro oculto de funcionalidades ocultas que esperan ser descubiertas.
Estas funciones no solo ahorran tiempo, sino que pueden mejorar tu flujo de trabajo creativo y elevar tus diseños al siguiente nivel. Tanto si eres un bloguero, un desarrollador web o un entusiasta de WordPress, este post te descubrirá diez características menos conocidas de Gutenberg que desearás haber estado utilizando todo el tiempo.
¿Qué es WordPress Gutenberg?
WordPress introdujo el editor de bloques Gutenberg como reemplazo del editor clásico para proporcionar una mayor flexibilidad y control en la creación de contenido. Esta herramienta intuitiva permite a los usuarios agregar, organizar y personalizar elementos como texto, imágenes y videos con facilidad.
Sin embargo, más allá de su funcionalidad principal, se encuentra un mundo de herramientas ocultas y accesos directos que pueden agilizar significativamente la forma en que trabaja. Explorémoslos en detalle.
1. Comando de barra diagonal para agregar bloques rápidamente
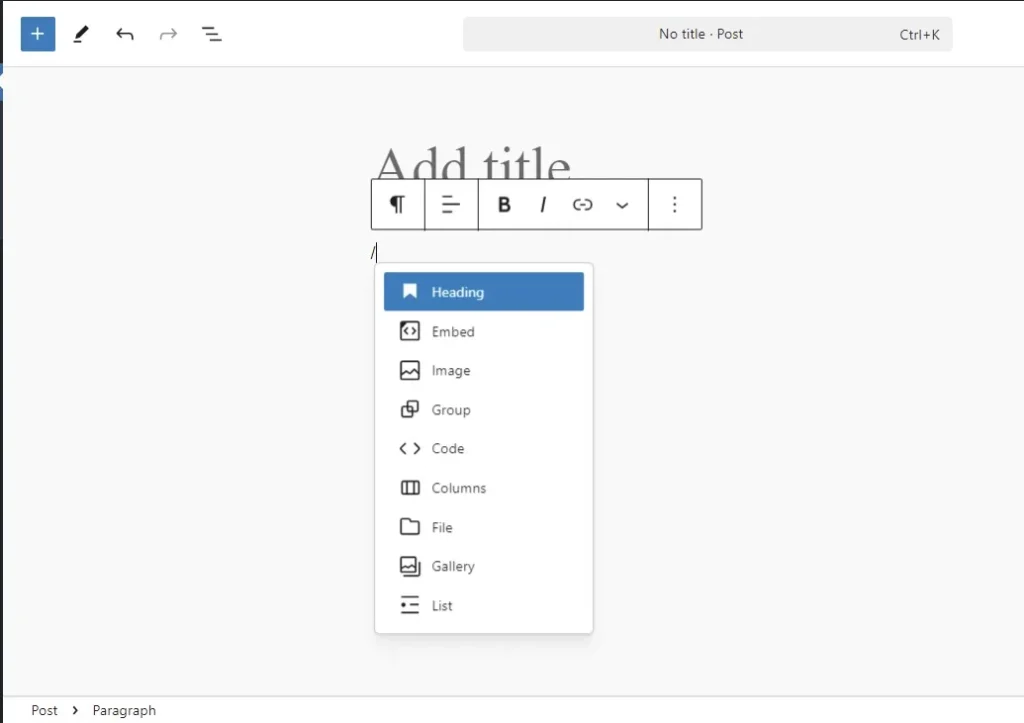
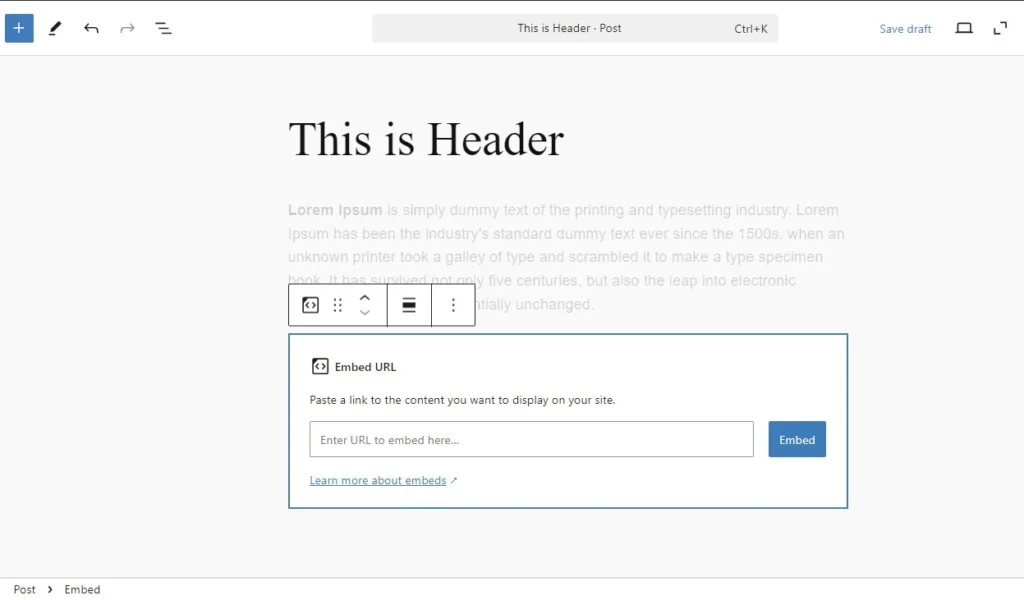
¿Cansado de hacer clic en el botón “+” para agregar un bloque? El comando de barra diagonal facilita la inserción de bloques. Simplemente escribiendo una barra diagonal (‘/’) seguida del nombre del bloque, puede agregar instantáneamente el bloque deseado a su contenido.

Cómo usarlo:
- Abre el editor de Gutenberg y coloca el cursor donde quieras insertar el bloque.
- Escriba ‘/’ y comience a escribir el nombre del bloque (por ejemplo, ‘/imagen’ o ‘/galería’).
- Seleccione el bloque apropiado en el menú desplegable.
Por qué es útil: Este atajo cambia las reglas del juego para las tareas frecuentes, ya que te ayuda a mantener tu flujo creativo sin clics adicionales.
2. Modo de pantalla completa para una experiencia sin distracciones
¿Necesitas concentrarte en tu contenido sin distracciones? Activa el modo de pantalla completa para ocultar los elementos innecesarios de la interfaz, como la barra lateral y la barra de herramientas de WordPress.

Cómo activarlo:
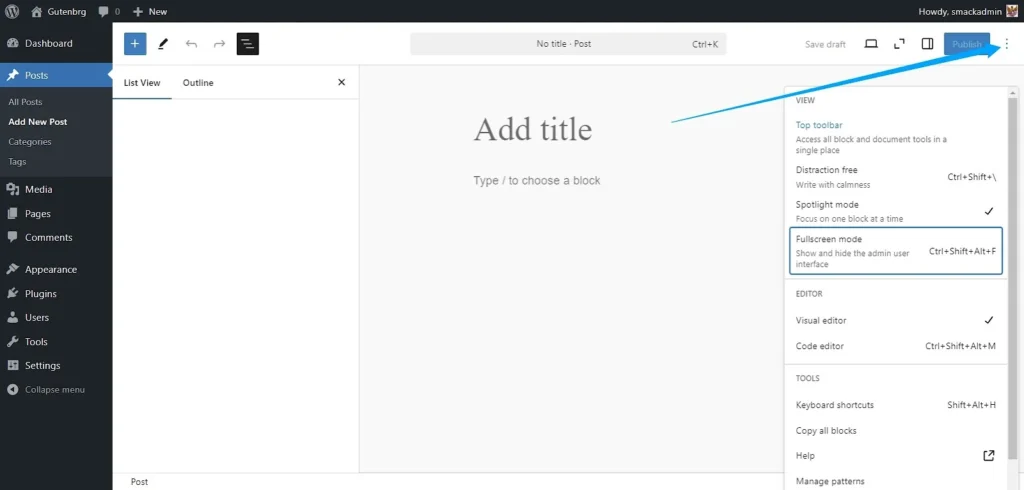
- Abre el editor de Gutenberg.
- Haz clic en el menú de tres puntos en la esquina superior derecha.
- Escoger Modo de pantalla completa en el menú desplegable.
Consejo profesional: Puede desactivarlo en cualquier momento para volver a la vista predeterminada. Esta función es perfecta para escribir contenido de formato largo o cuando necesita un enfoque completo.
3. Modo Spotlight para una edición precisa
A veces, el desorden de varios bloques puede dificultar su concentración. El modo Spotlight atenúa todos los bloques inactivos, resaltando solo el que estás trabajando actualmente.

Cómo habilitarlo:
- Abre el editor de Gutenberg.
- Haz clic en el menú de tres puntos en la esquina superior derecha.
- Escoger Modo Spotlight en el menú desplegable.
Por qué es genial: Si está trabajando en diseños detallados o ajustando secciones específicas, esta función ayuda a reducir el ruido visual y garantiza que se mantenga concentrado.
4. Barra de herramientas superior para un espacio de trabajo más limpio
¿La barra de herramientas del bloque flotante se siente intrusiva? Cambie todos los controles de edición a una posición estática en la parte superior de la pantalla usando la función de la barra de herramientas superior.
Cómo habilitarlo:
- Haz clic en el menú de tres puntos en la esquina superior derecha del editor.
- Escoger Barra de herramientas superior.
Cuándo usarlo: Esta función es especialmente útil cuando se edita contenido densamente empaquetado o elementos superpuestos, ya que despeja el espacio de trabajo y mantiene la barra de herramientas fácilmente accesible.
5. Bloques reutilizables para mantener la coherencia
Los bloques reutilizables te permiten crear plantillas para el contenido más utilizado, como secciones de llamada a la acción, encabezados o diseños personalizados, y utilizarlas repetidamente en varias entradas o páginas.
Cómo crear bloques reutilizables:
- Seleccione un bloque o grupo de bloques en el editor de Gutenberg.
- Haga clic en el menú del bloque (tres puntos) y elija Añadir a bloques reutilizables.
- Asigne un nombre a su bloque y guárdelo.
La próxima vez, busque su bloque reutilizable en el selector de bloques y agréguelo al instante.
Consejo adicional: Cualquier cambio realizado en el bloque reutilizable actualizará automáticamente todas las instancias del mismo en su sitio, lo que garantiza la coherencia del diseño.
6. Arrastra y suelta imágenes sin problemas
Añadir imágenes a Gutenberg es tan fácil como arrastrar y soltar. Olvídese de navegar por la biblioteca multimedia, simplemente suelte los archivos de imagen directamente en el editor.
Cómo hacerlo:
- Arrastra una imagen desde tu computadora.
- Colócalo en el editor de Gutenberg donde quieras que se coloque.
Por qué es increíble: El editor crea automáticamente un bloque de imagen y carga los archivos por ti, ahorrando tiempo y agilizando tu flujo de trabajo.
7. Copiar directamente desde Google Docs
Si a menudo escribes en Google Docs pero temes volver a formatear en WordPress (en inglés), te encantará esta función. Puede pegar contenido directamente desde Google Docs en Gutenberg mientras conserva el formato, incluidos los encabezados, el texto en negrita y los hipervínculos.
Cómo usarlo:
- Da formato a tu texto en Google Docs.
- Cópialo (Cmd+C o Ctrl+C) y pégalo en tu editor de Gutenberg.
Por qué es útil: Le ahorra tener que volver a formatear todo manualmente bloque por bloque.
8. Vistas previas de vistas previas para móviles y tabletas
Asegúrese de que su contenido se vea perfecto en todos los dispositivos con la función de vista previa responsiva de Gutenberg. Esta herramienta le permite cambiar entre las vistas de escritorio, tableta y móvil, para que pueda realizar los ajustes necesarios para cada una.

Cómo acceder a él:
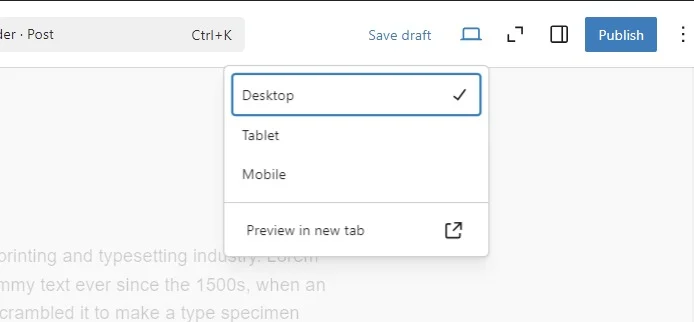
- Haga clic en el botón Vista previa en el editor de Gutenberg.
- Elegir Móvil o Tableta en el menú desplegable.
Propina: Ajusta tu diseño para la optimización móvil, es esencial en el mundo del diseño web actual.
9. Contador de palabras y esquema de documentos
El seguimiento del recuento de palabras o la estructuración de su contenido se vuelve más fácil con la descripción general de documentos incorporada de Gutenberg.
Cómo acceder a él:
- Haga clic en el icono de descripción general del contenido (una pequeña “i” en la barra de herramientas superior).
- Revise detalles como el recuento de palabras, el tiempo estimado de lectura y un esquema del documento con todos los encabezados.
Por qué es útil: Esta función es fantástica para el contenido centrado en el SEO y para mantenerse organizado durante proyectos largos.
10. Modo sin distracciones para escritores
Al igual que el modo de pantalla completa, el modo sin distracciones elimina los menús y botones adicionales de WordPress, dejándote con un lienzo limpio para escribir sin interrupciones.
Cómo habilitarlo:
- Abre el editor de Gutenberg.
- Escoger Escritura sin distracciones en el menú de tres puntos.
Perfecto para: Escritores y creadores de contenido que buscan sumergirse por completo en su trabajo.
Eleva tu experiencia de WordPress
Gutenberg está repleto de herramientas diseñadas para hacer que tu experiencia con WordPress sea fluida y eficiente. Desde la inserción rápida de bloques con Slash Command hasta los flujos de trabajo optimizados con bloques reutilizables, estas funciones ocultas pueden transformar por completo la forma en que diseñas y creas contenido.
Tanto si eres un bloguero que busca simplificar la creación de contenidos como si eres un desarrollador que busca opciones de personalización avanzadas, Gutenberg tiene algo para ti. No te detengas en lo básico: prueba estas joyas ocultas hoy mismo y comprueba la diferencia que marcan.
Explora más herramientas
Libera todo el potencial de tu sitio web. Explora las últimas funciones de Gutenberg en tu panel de control de WordPress y empieza a crear como un profesional.