Tabla de contenido
Las imágenes son como la guinda del pastel: ¡pueden hacer que tu gran contenido sea aún más excepcional! Pero también son uno de los mayores culpables de la lentitud de los sitios web debido a los largos tiempos de carga. Y seamos honestos, los sitios web de carga lenta son un gran NO-NO.
Entonces, ¿cómo podemos lograr un sitio web que sea rápido y visualmente atractivo? A través de la optimización de imágenes.
En esta publicación de blog, discutiremos cómo agregar imágenes a WordPress sin ralentizar su sitio web a través de técnicas adecuadas de optimización de imágenes. También cubriremos todo, desde la elección del mejor formato de imagen hasta el uso de los complementos de optimización de imagen adecuados.
¿Listo para acelerar tu sitio web? ¡Empecemos!
Impacto de las imágenes no optimizadas en la velocidad del sitio web
Estudios Afirma que aproximadamente la mitad de los visitantes abandonan una página si tarda más de 4 a 6 segundos en cargarse. Aunque muchos clientes culpan a su conexión a Internet por la mala carga de los sitios, pronto se darán cuenta de la verdad cuando los sitios web de sus competidores se carguen más rápido que el suyo.
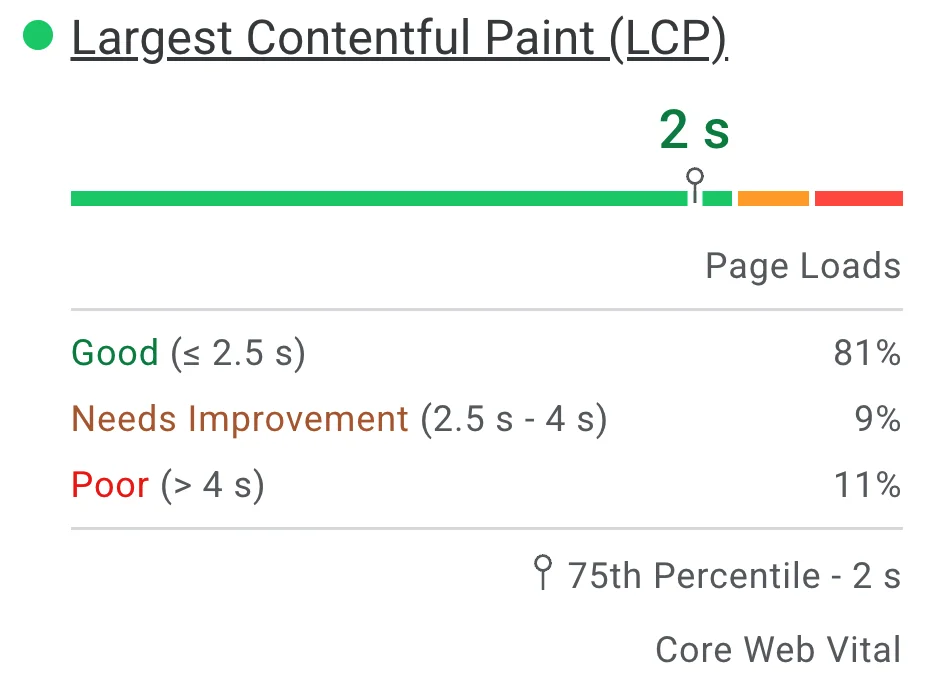
Además, Google recomienda que la velocidad de su página sea 2.5 segundos o menos para una buena experiencia de usuario y una mejor clasificación en las SERP.

Estos factores indican la importancia de la velocidad de la página para tu sitio web. Si te preocupa la velocidad de tu sitio web, debes tener especialmente en cuenta las imágenes de tu sitio.
Como se mencionó anteriormente, las imágenes no optimizadas hacen que un sitio web se cargue más lentamente, lo que es un gran desvío para los visitantes. Así es como las imágenes no optimizadas afectan a tu sitio web:
- Conduce a la frustración del usuario – Los visitantes esperan resultados instantáneos. Si su sitio los hace esperar, se impacientarán, lo que generará frustración con su sitio web.
- Tasas de rebote más altas – Hay muchas posibilidades de que tus visitantes abandonen tu sitio web debido a la impaciencia. Peor aún, es posible que nunca regresen, eligiendo en su lugar a un competidor más rápido.
- Clasificaciones de búsqueda más bajas – Google considera que la velocidad de la página es uno de sus factores de clasificación. Si la velocidad de tu página es lenta, es probable que obtengas una clasificación más baja en la página de resultados de búsqueda.
- Aumento del uso del ancho de banda – Los archivos de imagen grandes consumen más ancho de banda. Si su plan de alojamiento tiene un ancho de banda limitado, es posible que alcance su límite rápidamente, lo que le costará cargos adicionales o ralentizará el rendimiento del sitio web.
Cómo añadir imágenes a WordPress sin ralentizar tu sitio web
La clave para añadir imágenes a WordPress sin ralentizar tu sitio web es Optimiza tus imágenes.
¿Qué es la optimización de imágenes?
La optimización de imágenes consiste en establecer un equilibrio entre reducir el tamaño de una imagen y, al mismo tiempo, no comprometer su calidad para garantizar imágenes de buena calidad y carga rápida.
WordPress (desde la versión 4.5) tiene una función de optimización automática incorporada que comprime sus imágenes hasta en un 82%. Pero esto aún podría no ser suficiente optimización. Debe adoptar mejores técnicas y medidas de optimización de imágenes para mejorar la velocidad de su sitio web.
Formas de optimizar imágenes para WordPress
Cambiar formatos de imagen
Elegir el mejor formato de imagen para WordPress es uno de los pasos básicos para optimizar las imágenes. Cada formato de imagen se utiliza para diferentes propósitos. Si seleccionas un formato de imagen incorrecto, la velocidad de la página será lenta. Aquí hay una lista de los diferentes formatos de imagen y cuándo se deben usar:
- PNG – Ideal para imágenes que requieren fondos transparentes (por ejemplo: logotipos, iconos). Los archivos PNG son más grandes, por lo tanto, úselos solo cuando sea necesario.
- JPEG – Ideal para imágenes/fotos con muchos colores. Admite una alta compresión mientras mantiene una calidad de imagen decente. Los archivos JPEG se pueden utilizar para imágenes de publicaciones de blog o imágenes de productos.
- GIF – Ideal para animaciones básicas e imágenes con colores limitados. Evite usar GIF para imágenes de alta calidad, ya que tienen un soporte de color limitado y archivos de gran tamaño.
- WebP – Lo mejor para todas las imágenes de sitios web, ya que ofrece una mejor compresión como JPEG y calidad de imagen como PNG. Pero asegúrese de verificar la compatibilidad con el navegador.
- AVIF – Los formatos AVIF también ofrecen una excelente compresión y calidad de imagen para sitios web súper rápidos. Como son bastante nuevos, la compatibilidad con los navegadores sigue creciendo.
Si bien los formatos tradicionales como PNG, JPEG y GIF se han utilizado durante mucho tiempo, los formatos modernos como WebP y AVIF también han ganado popularidad recientemente debido a sus mejores capacidades de compresión, que mantienen una alta calidad de imagen.
Revisa tu sitio web en busca de formatos de imagen inadecuados y cámbialos adecuadamente para optimizar las imágenes en tu sitio de WordPress.
Compresión de imágenes
La compresión de imágenes consiste en reducir las imágenes a un tamaño mucho más pequeño manteniendo la calidad visual. Las compresiones pueden ser con o sin pérdida.
- Compresión con pérdida: Reduce el tamaño de la imagen con una ligera pérdida de calidad. Sin embargo, este cambio en la calidad de la imagen no suele ser perceptible para el ojo humano. La compresión con pérdida es aplicable a JPEG, WebP, AVIF y, a veces, a PNG.
- Compresión sin pérdidas: Comprime las imágenes sin perder calidad. Pero la tasa de compresión es mucho menor en comparación con la compresión con pérdidas. Puede usar la compresión sin pérdidas para PNG que necesiten fondos transparentes y GIF.
Comprimir sus imágenes acelerará considerablemente su sitio web. Cuanto más pequeñas sean las imágenes, más rápido se cargará la página.
Cambiar el tamaño de las imágenes
Otra forma de optimizar la velocidad de tu página es reducir el tamaño de la imagen en WordPress. Antes de subir las imágenes, cambia el tamaño de las dimensiones de la imagen según el tamaño máximo de visualización de una imagen en tu sitio web.
Si subes una imagen mucho más grande que el tamaño máximo de tu pantalla, WordPress puede reducirla para que se ajuste al tamaño de la pantalla. Pero aún así, el gran tamaño del archivo aumentará el tiempo de carga de la página. En lugar de cargar una imagen de alta resolución de 5000 x 3000 píxeles, cambia su tamaño a un tamaño estándar que el diseño de tu blog pueda mostrar, como 1200 x 800 píxeles.
Reducir las dimensiones y la resolución de la imagen puede reducir significativamente el tamaño de su archivo de imagen, lo que lleva a un tiempo de carga más rápido.
Técnicas de optimización de imágenes
Optimización manual
Si prefieres optimizar tus imágenes manualmente, sigue adelante con cualquier herramienta de edición de imágenes como Photoshop (en inglés) o Canva. Otra herramienta sencilla que puedes utilizar es la herramienta Paint de Microsoft.
Puedes cambiar el tamaño y recortar tus imágenes y guardarlas en tus formatos preferidos. Con Abode Photoshop obtienes más opciones, como ajustar la calidad de la imagen, los píxeles, la resolución y las dimensiones.
Optimización con herramientas en línea
Hay varias herramientas gratuitas de optimización de imágenes disponibles en línea que pueden hacer el trabajo de forma rápida y sencilla. Algunos de los más notables son:
1. TinyPNG

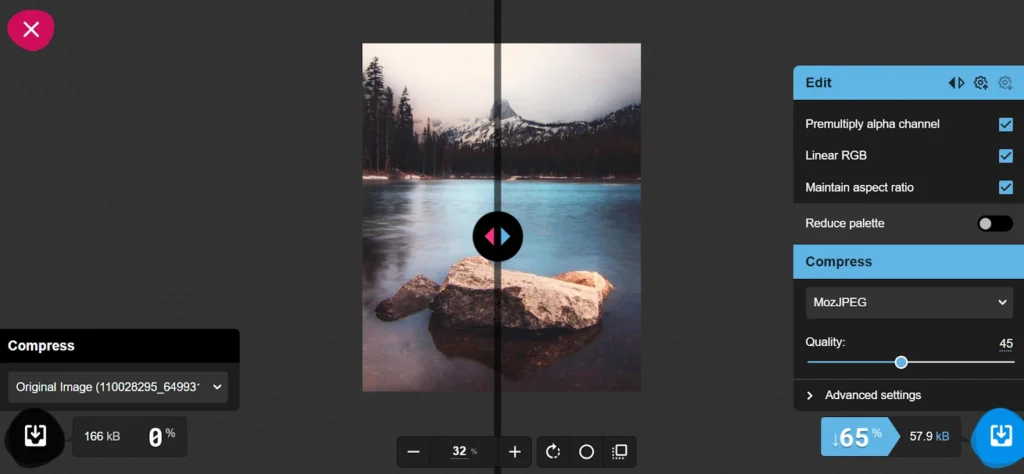
2. Optimizilla

3. Squoosh

Plugins de optimización de imágenes
En lugar de comprimir y cambiar el tamaño de sus imágenes manualmente cada vez, puede automatizar la optimización de imágenes en WordPress utilizando complementos. Entonces, cada vez que agregue imágenes a WordPress, los complementos se encargarán de la optimización por usted. Encontrarás nuestras mejores selecciones de plugins de optimización de imágenes de WordPress más adelante en este blog.
Técnicas avanzadas para imágenes de carga rápida en WordPress
Además de las técnicas anteriores, hay algunas otras medidas que pueden ayudarte a añadir imágenes a tu sitio de WordPress sin ralentizarlo.
Habilitar la carga diferida – La carga diferida es una función que acelera su página al cargar imágenes solo cuando es necesario. Se centra en mostrar las imágenes que están visibles actualmente en la pantalla del visitante. A medida que el usuario se desplaza, otras imágenes se cargan gradualmente, creando una experiencia de navegación fluida y fluida.
En las versiones de WordPress 5.5 o superiores, la carga diferida está habilitada de forma predeterminada. También puedes usar plugins como Carga diferida por WP Rocket y A3 Carga diferida para un control adicional.
Uso de la red de entrega de contenido – Por lo general, cuando los visitantes acceden a su contenido, las imágenes de su sitio se les mostrarán desde su servidor. Cuando utiliza una red de entrega de contenido (CDN), su contenido estático y sus imágenes se cargarán en varios servidores en todo el mundo. Así, cuando un visitante accede a su sitio web, las imágenes se le servirán desde el servidor más cercano a su ubicación geográfica, lo que permitirá que su sitio web se cargue más rápido.
Algunos servicios de CDN populares incluyen Cloudflare (en inglés), KeyCDNy ConejitoCDN.
Habilitar el almacenamiento en caché – El almacenamiento en caché del navegador ayuda a acelerar su sitio web al almacenar las imágenes de su sitio en el dispositivo local de su visitante. Cada vez que un visitante visita su sitio web, las imágenes se cargarán rápidamente desde su dispositivo en lugar de descargarse nuevamente desde el servidor.
Para habilitar el almacenamiento automático en caché, puede hacer uso de complementos de WordPress como Caché total W3, Cohete WP o WP Súper Oculto.
Los mejores plugins de optimización de imágenes de WordPress
Aquí tienes tres plugins de WordPress para ayudarte a automatizar la optimización de imágenes:
1. Optimole
Optimole es un complemento todo en uno que puede optimizar automáticamente cualquier imagen que cargue en su sitio de WordPress. Está completamente basado en la nube y, por lo tanto, no habrá presión sobre su servidor. Para activar este plugin, se te pedirá que te registres con tu correo electrónico. Además de eso, el plugin se encargará de todos los trabajos de optimización por sí mismo.

Optimole admite la compresión con y sin pérdidas, e incluso puede optimizar y reducir automáticamente las imágenes de su sitio cuando sus visitantes trabajan con una conexión de red deficiente.
Por qué nos gusta: Optimiza las imágenes en tiempo real y utiliza una CDN de imágenes rápida.
Precios: A partir de $22.52/mes, pero también ofrece un Versión gratuita.
2. Optimizador de imágenes EWWW
Optimizador de imágenes EWWW es un complemento muy asequible pero mejor que ofrece una solución de un solo clic para la compresión automática, el escalado automático y la conversión automática a los formatos deseados. También admite el almacenamiento en caché y la carga diferida para una carga más rápida.

Sin mencionar que su versión gratuita es bastante capaz de muchas funciones necesarias para una buena optimización de imágenes. El soporte gratuito para un complemento gratuito también es una ventaja.
Por qué nos gusta: Incluso funciona con sitios web con un gran volumen de imágenes, optimizando también las imágenes actualizadas anteriormente.
Precios: La versión ilimitada comienza desde $ 8 / mes. Un Versión gratuita también está disponible.
3. TinyPNG – COMPRESIÓN DE IMÁGENES JPEG, PNG y WebP
TinyPNG la herramienta gratuita de optimización en línea también tiene un complemento gratuito de WordPress. Con la cuenta gratuita, puede optimizar hasta 100 imágenes por mes.
El plugin optimiza automáticamente las nuevas cargas de imágenes, y también puedes optimizar fácilmente las imágenes más antiguas. Al establecer un tamaño máximo para sus imágenes, puede automatizar el cambio de tamaño de las imágenes. Si subes imágenes mayores que el tamaño máximo definido, el plugin cambiará automáticamente su tamaño al valor establecido.

Por qué nos gusta: Sus técnicas inteligentes de compresión con pérdida realizan una mejor compresión.
Precios: Su Plan de precios A partir de 39 dólares al año.
Conclusión
Muchos propietarios de sitios web pasan por alto la optimización de imágenes tratando de centrarse en la entrega de contenido de calidad. ¿Qué pasa si todo el esfuerzo puesto en la creación de contenido de calidad, completo con imágenes y animaciones, es en vano porque los visitantes se frustran con la lentitud de su sitio web? Ninguna de tus imágenes o contenido les va a importar en tal caso.
Es por eso que enfatizamos que agregue imágenes a WordPress con optimización para aumentar su clasificación en los motores de búsqueda, así como su experiencia de usuario.
Empieza por probar la velocidad de tu página con herramientas como Estadísticas de Google Pagespeed, Pingdomy GTMetrix. Implemente las técnicas de optimización de página anteriores y vuelva a probar. Comprueba la diferencia por ti mismo.
Esperamos que este blog te haya sido de gran ayuda para aprender sobre la optimización de imágenes para WordPress. Echa un vistazo a nuestros otros blogs en Optimización de la velocidad de la página Para obtener más consejos sobre Acelera tu sitio web.