
Table of Contents
The WordPress Gutenberg editor has revolutionized content creation, offering a modern, block-based approach to designing and managing websites or blogs. While many WordPress users are familiar with its basic features, Gutenberg has a treasure trove of hidden functionalities waiting to be discovered.
These features don’t just save time—they can enhance your creative workflow and elevate your designs to the next level. Whether you’re a blogger, web developer, or WordPress enthusiast, this post will uncover ten lesser-known Gutenberg features that you’ll wish you had been using all along.
What is WordPress Gutenberg?
WordPress introduced the Gutenberg block editor as a replacement for the classic editor to provide greater flexibility and control in content creation. This intuitive tool allows users to add, arrange, and customize elements like text, images, and videos with ease.
However, beyond its core functionality lies a world of hidden tools and shortcuts that can significantly streamline how you work. Let’s explore these in detail.
1. Slash Command for Quickly Adding Blocks
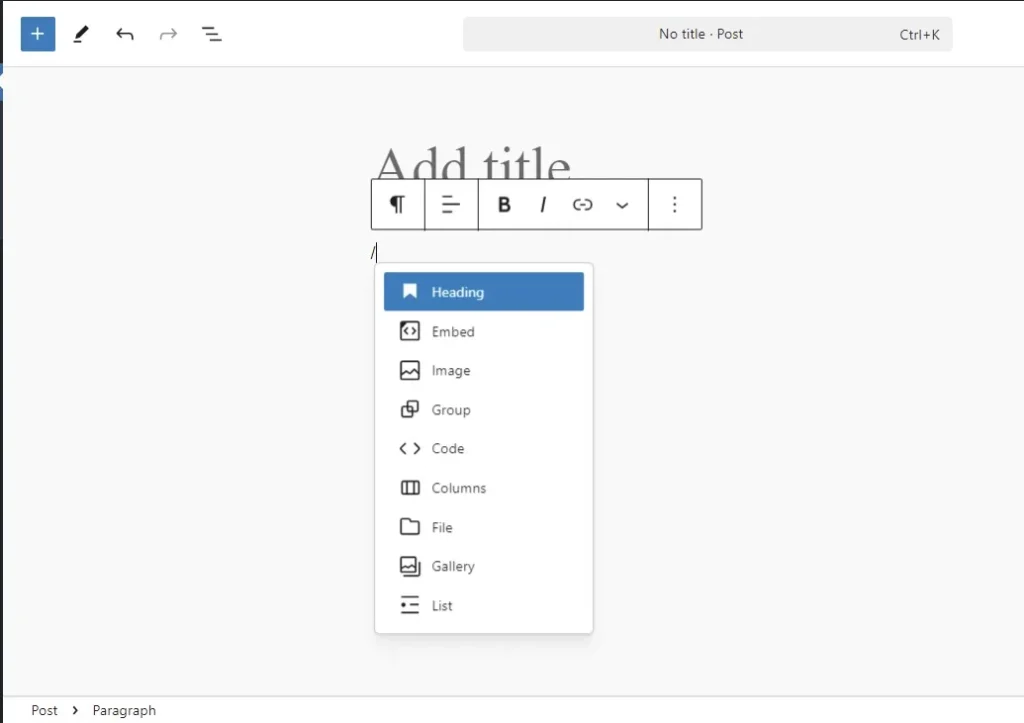
Tired of clicking the “+” button to add a block? The Slash Command makes inserting blocks effortless. By simply typing a forward slash (`/`) followed by the block name, you can instantly add the desired block to your content.

How to Use It:
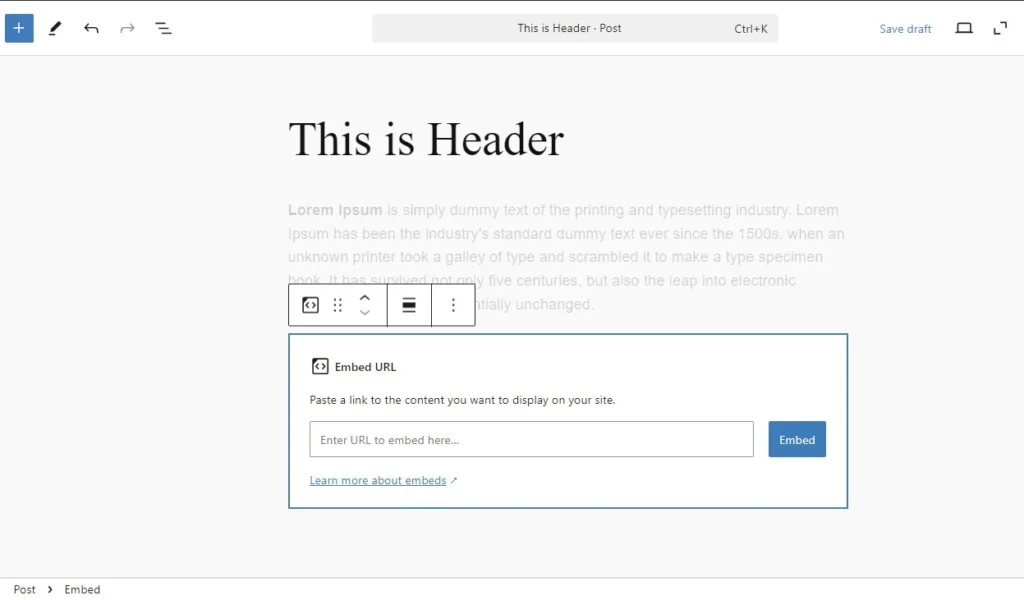
- Open the Gutenberg editor and place your cursor where you’d like to insert the block.
- Type `/` and begin typing the block’s name (e.g., `/image` or `/gallery`).
- Select the appropriate block from the dropdown menu.
Why It’s Useful: This shortcut is a game-changer for frequent tasks, helping you maintain your creative flow without extra clicks.
2. Fullscreen Mode for a Distraction-Free Experience
Need to focus on your content without distractions? Turn on Fullscreen Mode to hide unnecessary interface elements like the sidebar and WordPress toolbar.

How to Activate It:
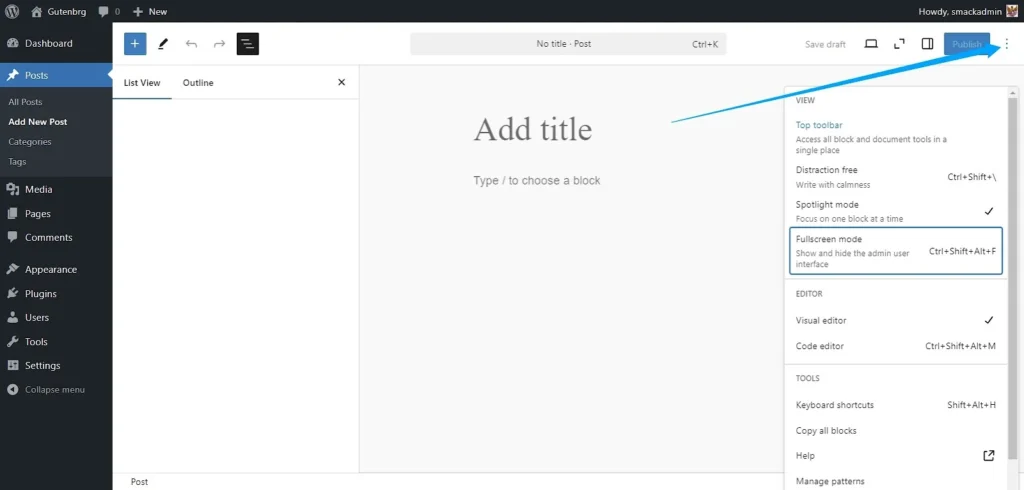
- Open the Gutenberg editor.
- Click the three-dot menu in the top-right corner.
- Select Fullscreen Mode from the dropdown.
Pro Tip: You can toggle it off at any time to return to the default view. This feature is perfect for writing long-form content or when you need complete focus.
3. Spotlight Mode for Precise Editing
Sometimes, the clutter of multiple blocks can hinder your focus. Spotlight Mode dims all inactive blocks, highlighting only the one you’re currently working on.

How to Enable It:
- Open the Gutenberg editor.
- Click the three-dot menu in the top-right corner.
- Select Spotlight Mode from the dropdown.
Why It’s Great: If you’re working on detailed layouts or fine-tuning specific sections, this feature helps reduce visual noise and ensures you stay focused.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
4. Top Toolbar for a Cleaner Workspace
Does the floating block toolbar feel intrusive? Shift all editing controls to a static position at the top of the screen using the Top Toolbar feature.
How to Enable It:
- Click the three-dot menu in the top-right corner of the editor.
- Select Top Toolbar.
When to Use It: This feature is especially useful when editing densely packed content or overlapping elements, as it declutters the workspace and keeps the toolbar easily accessible.
5. Reusable Blocks for Consistency
Reusable Blocks allow you to create templates for commonly used content, such as call-to-action sections, headers, or custom layouts, and use them repeatedly across multiple posts or pages.
How to Create Reusable Blocks:
- Select a block or group of blocks in the Gutenberg editor.
- Click the block’s menu (three dots) and choose Add to Reusable Blocks.
- Name your block and save it.
Next time, search for your reusable block in the block selector and add it instantly.
Bonus Tip: Any changes made to the reusable block will automatically update all instances of it across your site, ensuring design consistency.
6. Drag and Drop Images Seamlessly
Adding images to Gutenberg is as easy as dragging and dropping. Forget navigating through the Media Library—just drop image files directly into the editor.
How to Do It:
- Drag an image from your computer.
- Drop it into the Gutenberg editor where you want it placed.
Why It’s Awesome: The editor automatically creates an image block and uploads the files for you, saving time and streamlining your workflow.
7. Copy Directly from Google Docs
If you often write in Google Docs but dread reformatting in WordPress, you’ll love this feature. You can paste content directly from Google Docs into Gutenberg while retaining formatting, including headings, bold text, and hyperlinks.
How to Use It:
- Format your text in Google Docs.
- Copy it (Cmd+C or Ctrl+C) and paste it into your Gutenberg editor.
Why It’s Useful: It saves you from manually reformatting everything block by block.
8. Mobile and Tablet View Previews
Ensure your content looks perfect across devices with Gutenberg’s responsive preview feature. This tool lets you switch between desktop, tablet, and mobile views, so you can make necessary adjustments for each.

How to Access It:
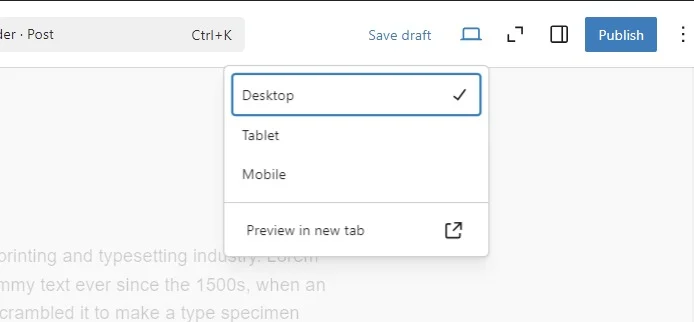
- Click the Preview button in the Gutenberg editor.
- Choose Mobile or Tablet from the dropdown.
Tip: Fine-tune your layout for mobile-first optimization—it’s essential in today’s web design world.
9. Word Counter and Document Outline
Tracking word count or structuring your content becomes easier with Gutenberg’s built-in document overview.
How to Access It:
- Click the content overview icon (a small “i” in the top toolbar).
- Review details like word count, estimated reading time, and a document outline with all headings.
Why It’s Handy: This feature is fantastic for SEO-focused content and staying organized during long projects.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
10. Distraction-Free Mode for Writers
Similar to Fullscreen Mode, Distraction-Free Mode removes extra WordPress menus and buttons, leaving you with a clean canvas for uninterrupted writing.
How to Enable It:
- Open the Gutenberg editor.
- Select Distraction-Free Writing from the three-dot menu.
Perfect For: Writers and content creators looking to fully immerse themselves in their work.
Elevate Your WordPress Experience
Gutenberg is packed with tools designed to make your WordPress experience seamless and efficient. From quick block insertion with Slash Command to streamlined workflows with Reusable Blocks, these hidden features can completely transform how you design and create content.
Whether you’re a blogger looking to simplify content creation or a developer seeking advanced customization options, Gutenberg has something for you. Don’t stop at the basics—take these hidden gems for a spin today and see the difference they make.
Explore More Tools
Unlock the full potential of your website. Explore the latest Gutenberg features in your WordPress dashboard and start creating like a pro!