Images are like the cherry on top– they can make your great content even more exceptional! But they are also one of the biggest culprits behind slow websites due to long loading times. And let’s be honest, slow-loading websites are a big NO-NO.
So how can we achieve a website that is both fast and visually appealing? Through image optimization.
In this blog post, we will discuss how to add images to WordPress without slowing down your website through proper image optimization techniques. We will also cover everything from choosing the best image format to using the right image optimization plugins.
Ready to speed up your website? Let’s start!
Impact of Unoptimized Images on Website Speed
Studies state that about half of visitors abandon a page if it takes more than 4 to 6 seconds to load. Though many customers blame their internet connection for poor loading sites, they will soon realize the truth when your competitors’ websites load faster than yours.
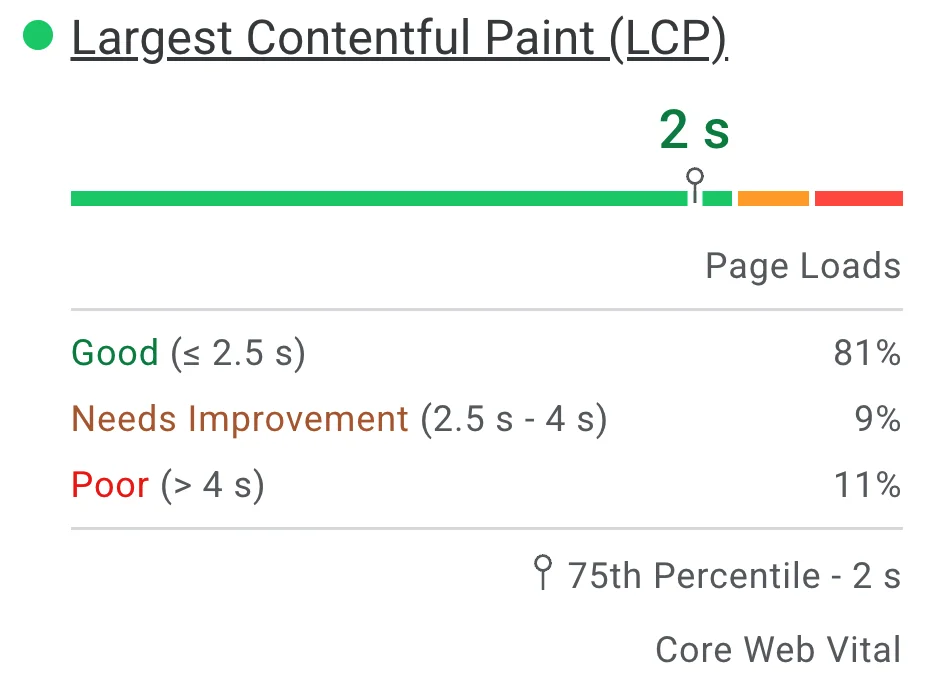
Also, Google recommends that your page speed be 2.5 seconds or less for a good user experience and better rankings in SERPs.

These factors indicate how page speed matters for your website. If you are concerned about your website speed, you should be especially mindful of the images on your site.
As discussed earlier, unoptimized images make a website load slower which is a huge turnoff for visitors. Here’s how unoptimized images affect your website:
- Leads to user frustration – Visitors expect instant results. If your site makes them wait, they will become impatient, leading to frustration with your website.
- Higher bounce rates – There are many chances that your visitors may bounce from your website due to impatience. Worse, they may never return, choosing a faster competitor instead.
- Lower search rankings – Google views page speed as one of its ranking factors. If your page speed is slow, you will likely be ranked lower on the search results page.
- Increased bandwidth usage – Large image files consume more bandwidth. If your hosting plan has limited bandwidth, you might reach your limit quickly costing you additional charges or slow website performance.
How to Add Images to WordPress Without Slowing Down Your Website
The key to adding images to WordPress without slowing down your website is optimizing your images.
What is Image Optimization?
Image optimization is establishing a balance between reducing the size of an image at the same time not compromising on its quality to ensure fast-loading, good-quality images.
WordPress (since version 4.5) has an in-built automatic optimization feature that compresses your images to up to 82%. But this still might not be enough optimization. You need to adopt better image optimization techniques and measures to improve your website’s speed.
Ways to Optimize Images for WordPress
Changing Image Formats
Choosing the best image format for WordPress is one of the basic steps in optimizing images. Each image format is used for different purposes. Selecting the wrong image format will result in a slow page speed. Here is a list of the different image formats and when they should be used:
- PNG – Best for images that require transparent backgrounds (e.g.: logos, icons). PNG files are larger hence use it only when necessary.
- JPEG – Ideal for images/photos with many colors. It supports high compression while maintaining a decent image quality. JPEGs can be used for blog post images or product images.
- GIF – Ideal for basic animations and images with limited colors. Avoid using GIFs for high-quality visuals as they have limited color support and large file sizes.
- WebP – Best for all website images as it offers better compression like JPEGs and image quality like PNGs. But be sure to check for browser support.
- AVIF – AVIF formats also offer excellent image compression and quality for super-fast websites. As they are quite new, browser support is still growing.
While traditional formats like PNG, JPEG, and GIF have been in use for a long time, modern formats such as WebP and AVIF have also gained popularity recently due to their better compression capabilities, which maintain high image quality.
Check your website for any unsuitable image formats and change them appropriately to optimize the images in your WordPress site.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
Image compression
Image compression is to shrink your images to a much smaller size while maintaining your visual quality. Compressions can be either lossy or lossless.
- Lossy compression: Reduces the image size with a slight loss in quality. However, this change in image quality is usually not noticeable to the human eye. Lossy compression is applicable to JPEGs, WebP, AVIF and sometimes to PNGs.
- Lossless compression: Compresses images without losing quality. But the compression rate is much less compared to lossy compression. You can use lossless compression for PNGs that need transparent backgrounds and GIFs.
Compressing your images will considerably speed up your website. The smaller the images, the faster your page will load.
Resizing images
Another way to optimize your page speed is to reduce image size in WordPress. Before uploading your images, resize your image dimensions according to your maximum display size for an image on your website.
If you upload an image much larger than your maximum display size, WordPress may scale it down to fit the display size. But still, the large file size will increase the page loading time. Instead of uploading a high-resolution image of 5000 x 3000 pixels, resize it to a standard size that your blog layout can display, such as 1200 x 800 pixels.
Reducing the image dimensions and resolution can significantly reduce your image file size leading to faster loading time.
Image Optimization Techniques
Optimizing Manually
If you prefer optimizing your images manually, go ahead with any image editing tools like Photoshop or Canva. Another simple tool that you can use is Microsoft’s Paint tool.
You can resize and crop your images and save them in your preferred formats. With Abode Photoshop you get more options such as adjusting image quality, pixels, resolution, and dimensions.
Optimizing With Online Tools
There are several free image optimization tools available online that can do the job quickly and easily. Some notable ones are:
1. TinyPNG

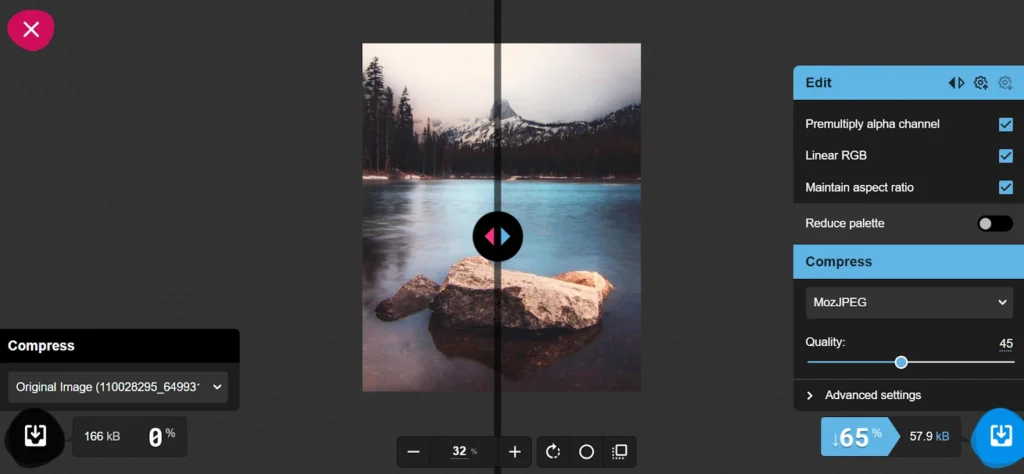
2. Optimizilla

3. Squoosh

Image optimization plugins
Instead of compressing and resizing your images manually each time, you can automate image optimization in WordPress using plugins. So whenever you add images to WordPress, the plugins will take care of the optimization for you. You will find our top picks of WordPress image optimization plugins later in this blog.
Advanced Techniques For Fast-loading Images in WordPress
Besides the above techniques, there are a few other measures that can further help you add images to your WordPress site without slowing it down.
Enable lazy loading – Lazy loading is a feature that speeds up your page by loading images only when needed. It focuses on displaying images that are currently visible on the visitor’s screen. As the user scrolls, other images load gradually, creating a smooth and seamless browsing experience.
In WordPress versions 5.5 or above, lazy loading is enabled by default. You can also use plugins like Lazy Load by WP Rocket and A3 Lazy Load for additional control.
Using Content Delivery Network – Usually, when visitors access your content, the images on your site will be served to them from your server. When you use a Content Delivery Network (CDN), your static content and your images will be uploaded to multiple servers across the world. So when a visitor accesses your website, the images will be served to them from the server closest to their geographical location, which will enable your website to load faster.
Some popular CDN services include Cloudflare, KeyCDN, and BunnyCDN.
Enable Caching – Brower caching helps speed up your website by storing your site’s images on your visitor’s local device. Whenever a visitor revisits your website, the images will load quickly from their device instead of being downloaded again from the server.
To enable automatic caching, you can make use of WordPress plugins such as W3 Total Cache, WP Rocket or WP Super Cache.
Best WordPress Image Optimization Plugins
Here are three WordPress plugins to help you automate image optimization:
1. Optimole
Optimole is an all-in-one plugin that can automatically optimize any images you upload to your WordPress site. It is entirely cloud-based and hence there will be no pressure on your server. To activate this plugin, you will be asked to register with your email. Besides that, the plugin will take care of all optimization works by itself.

Optimole supports both lossy and lossless compression and can even automatically optimize and downscale your site’s images when your visitors are working with a poor network connection.
Why we like it: Optimizes images in real-time and uses a fast image CDN.
Pricing: Starts from $22.52/month but also offers a free version.
2. EWWW image optimizer
EWWW image optimizer is a very affordable yet best plugin that offers a one-click solution for auto-compression, auto-scaling, and auto-conversion to desired formats. It also supports caching and lazy loading for faster loading.

Not to mention, their free version is quite capable of many features needed for good image optimization. Free support for a free plugin is also a bonus.
Why we like it: Even works with websites with a large volume of visuals, optimizing previously updated images too.
Pricing: Unlimited version starts from $8/month. A free version is also available.
3. TinyPNG – JPEG, PNG & WebP image compression
TinyPNG the free online optimizing tool also has a free WordPress plugin. With the free account, you can optimize up to 100 images per month.
The plugin automatically optimizes new image uploads, and you can easily bulk-optimize older images as well. By setting a maximum size for your images, you can automate image resizing. If you upload images greater than the maximum size defined, the plugin will automatically resize it to the set value.

Why we like it: Its smart lossy compression techniques perform better compression.
Pricing: Their priced plan starts from $39/year.
Conclusion
Many website owners overlook image optimization trying to focus on delivering quality content. What if all the effort put into creating quality content, complete with images and animations, goes in vain because visitors get frustrated with your slow website? None of your images or content is going to matter to them in such a case.
That is why we emphasize you add images to WordPress with optimization to increase your search engine rankings as well as your user experience.
Start by testing your page speed with tools like Google Pagespeed Insights, Pingdom, and GTMetrix. Implement the above page optimization techniques and test again. See the difference for yourself.
Hopefully, this blog was of great help to you in learning about image optimization for WordPress. Check out our other blogs on page speed optimization to gain more tips to speed up your website.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.