
Table of Contents
الصور تشبه الكرز في الأعلى – يمكن أن تجعل المحتوى الرائع الخاص بك أكثر استثنائية! لكنهم أيضا أحد أكبر الجناة وراء بطء مواقع الويب بسبب أوقات التحميل الطويلة. ولنكن صادقين ، مواقع الويب ذات التحميل البطيء هي ممنوع كبير.
فكيف يمكننا تحقيق موقع ويب سريع وجذاب بصريا؟ من خلال تحسين الصور.
في منشور المدونة هذا ، سنناقش كيفية إضافة صور إلى WordPress دون إبطاء موقع الويب الخاص بك من خلال تقنيات تحسين الصور المناسبة. سنغطي أيضا كل شيء بدءا من اختيار أفضل تنسيق للصورة إلى استخدام المكونات الإضافية المناسبة لتحسين الصور.
هل أنت مستعد لتسريع موقع الويب الخاص بك؟ هيا نبدأ!
تأثير الصور غير المحسنة على سرعة الموقع
الدراسات اذكر أن حوالي نصف الزوار يتخلون عن الصفحة إذا استغرق تحميلها أكثر من 4 إلى 6 ثوان. على الرغم من أن العديد من العملاء يلقون باللوم على اتصالهم بالإنترنت في مواقع التحميل السيئة ، إلا أنهم سيدركون الحقيقة قريبا عندما يتم تحميل مواقع منافسيك بشكل أسرع من موقعك.
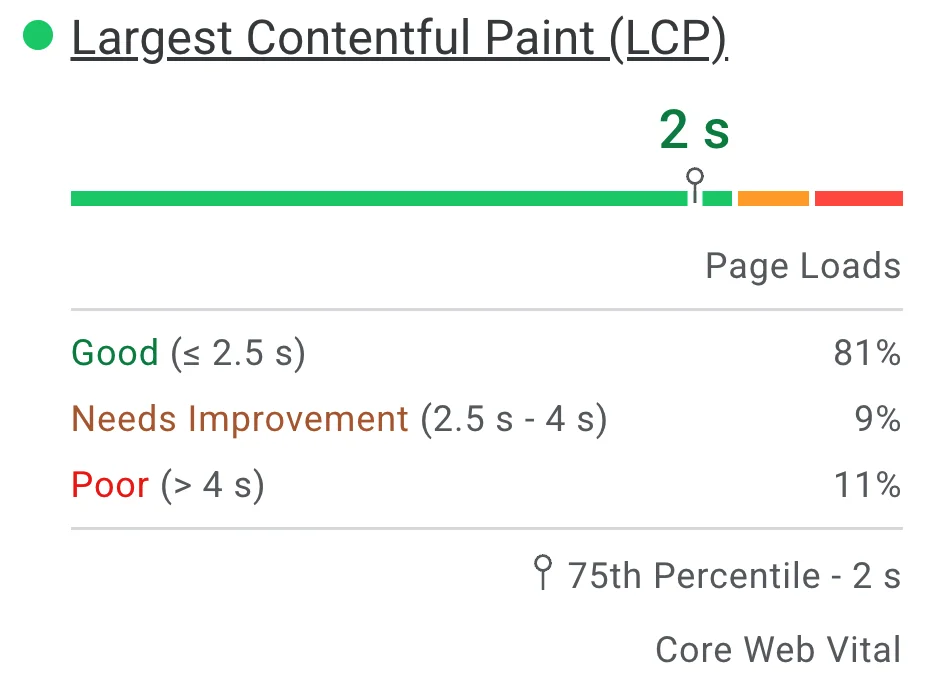
أيضا ، توصي Google بأن تكون سرعة صفحتك 2.5 ثانية أو أقل للحصول على تجربة مستخدم جيدة وتصنيفات أفضل في SERPs.

تشير هذه العوامل إلى مدى أهمية سرعة الصفحة لموقعك على الويب. إذا كنت قلقا بشأن سرعة موقع الويب الخاص بك ، فيجب أن تضع في اعتبارك بشكل خاص الصور الموجودة على موقعك.
كما تمت مناقشته سابقا ، فإن الصور غير المحسنة تجعل تحميل موقع الويب أبطأ مما يمثل تحولا كبيرا للزوار. إليك كيفية تأثير الصور غير المحسنة على موقعك على الويب:
- يؤدي إلى إحباط المستخدم – يتوقع الزوار نتائج فورية. إذا جعلهم موقعك ينتظرون ، فسوف ينفد صبرهم ، مما يؤدي إلى الإحباط من موقع الويب الخاص بك.
- معدلات ارتداد أعلى – هناك العديد من الاحتمالات التي قد يرتد زوارك من موقع الويب الخاص بك بسبب نفاد الصبر. والأسوأ من ذلك ، أنهم قد لا يعودون أبدا ، ويختارون منافسا أسرع بدلا من ذلك.
- تصنيفات بحث أقل – ينظر Google إلى سرعة الصفحة كأحد عوامل الترتيب الخاصة بها. إذا كانت سرعة صفحتك بطيئة، فمن المحتمل أن يتم تصنيفك في مرتبة أقل في صفحة نتائج البحث.
- زيادة استخدام النطاق الترددي – تستهلك ملفات الصور الكبيرة نطاقا تردديا أكبر. إذا كانت خطة الاستضافة الخاصة بك ذات نطاق ترددي محدود ، فقد تصل إلى الحد الأقصى الخاص بك بسرعة مما يكلفك رسوما إضافية أو أداء موقع ويب بطيئا.
كيفية إضافة صور إلى WordPress دون إبطاء موقع الويب الخاص بك
مفتاح إضافة الصور إلى WordPress دون إبطاء موقع الويب الخاص بك هو تحسين صورك.
ما هو تحسين الصور؟
يعمل تحسين الصورة على إنشاء توازن بين تقليل حجم الصورة في نفس الوقت دون المساومة على جودتها لضمان تحميل سريع وجودة صور جيدة.
يحتوي WordPress (منذ الإصدار 4.5) على ميزة تحسين تلقائي مدمجة تضغط صورك إلى ما يصل إلى 82٪. لكن هذا قد لا يكون تحسينا كافيا. تحتاج إلى اعتماد تقنيات وتدابير أفضل لتحسين الصور لتحسين سرعة موقع الويب الخاص بك.
طرق تحسين الصور ل WordPress
تغيير تنسيقات الصور
يعد اختيار أفضل تنسيق صورة ل WordPress أحد الخطوات الأساسية في تحسين الصور. يتم استخدام كل تنسيق صورة لأغراض مختلفة. سيؤدي تحديد تنسيق الصورة الخاطئ إلى بطء سرعة الصفحة. فيما يلي قائمة بتنسيقات الصور المختلفة ومتى يجب استخدامها:
- بابوا غينيا الجديدة – الأفضل للصور التي تتطلب خلفيات شفافة (على سبيل المثال: الشعارات والأيقونات). ملفات PNG أكبر وبالتالي لا تستخدمها إلا عند الضرورة.
- JPEG – مثالي للصور / الصور بألوان عديدة. وهو يدعم الضغط العالي مع الحفاظ على جودة صورة لائقة. يمكن استخدام ملفات JPEG لصور منشورات المدونة أو صور المنتج.
- GIF – مثالي للرسوم المتحركة الأساسية والصور ذات الألوان المحدودة. تجنب استخدام صور GIF للحصول على مرئيات عالية الجودة نظرا لأن دعمها المحدود للألوان وأحجام ملفات كبيرة.
- ويب بي – الأفضل لجميع صور مواقع الويب لأنه يوفر ضغطا أفضل مثل ملفات JPEG وجودة الصورة مثل ملفات PNG. ولكن تأكد من التحقق من دعم المتصفح.
- أوف – توفر تنسيقات AVIF أيضا ضغطا ممتازا للصور وجودة لمواقع الويب فائقة السرعة. نظرا لأنها جديدة تماما ، لا يزال دعم المتصفح ينمو.
في حين أن التنسيقات التقليدية مثل PNG و JPEG و GIF قيد الاستخدام لفترة طويلة ، فقد اكتسبت التنسيقات الحديثة مثل WebP و AVIF أيضا شعبية مؤخرا نظرا لقدرات الضغط الأفضل ، والتي تحافظ على جودة صورة عالية.
تحقق من موقع الويب الخاص بك بحثا عن أي تنسيقات صور غير مناسبة وقم بتغييرها بشكل مناسب لتحسين الصور في موقع WordPress الخاص بك.
ضغط الصور
ضغط الصور هو تقليص صورك إلى حجم أصغر بكثير مع الحفاظ على الجودة المرئية. يمكن أن تكون الضغطات إما مفقودة أو غير مفقودة.
- ضغط ضياعيقلل حجم الصورة مع فقدان طفيف في الجودة.: ومع ذلك ، فإن هذا التغيير في جودة الصورة عادة ما يكون غير ملحوظ للعين البشرية. ينطبق الضغط مع فقدان البيانات على ملفات JPEG وWebP وAVIF وأحيانا على ملفات PNG.
- ضغط بدون فقدانيضغط الصور دون فقدان الجودة.: لكن معدل الضغط أقل بكثير مقارنة بالضغط المفقود. يمكنك استخدام الضغط بدون فقدان البيانات لملفات PNG التي تحتاج إلى خلفيات شفافة وصور GIF.
سيؤدي ضغط صورك إلى تسريع موقع الويب الخاص بك بشكل كبير. كلما كانت الصور أصغر ، زادت سرعة تحميل صفحتك.
تغيير حجم الصور
هناك طريقة أخرى لتحسين سرعة صفحتك وهي تقليل حجم الصورة في WordPress. قبل تحميل صورك، قم بتغيير حجم أبعاد صورتك وفقا للحد الأقصى لحجم العرض لصورة على موقعك الإلكتروني.
إذا قمت بتحميل صورة أكبر بكثير من الحد الأقصى لحجم العرض ، فقد يقوم WordPress بتقليصها لتناسب حجم العرض. ولكن مع ذلك ، فإن حجم الملف الكبير سيزيد من وقت تحميل الصفحة. بدلا من تحميل صورة عالية الدقة بدقة 5000 × 3000 بكسل، قم بتغيير حجمها إلى حجم قياسي يمكن أن يعرضه تخطيط مدونتك، مثل 1200 × 800 بكسل.
يمكن أن يؤدي تقليل أبعاد الصورة ودقتها إلى تقليل حجم ملف الصورة بشكل كبير مما يؤدي إلى وقت تحميل أسرع.
تقنيات تحسين الصور
التحسين يدويا
إذا كنت تفضل تحسين صورك يدويا ، فاستمر في استخدام أي أدوات لتحرير الصور مثل فوتوشوب أو كانفا. أداة أخرى بسيطة يمكنك استخدامها هي أداة الرسام من Microsoft.
يمكنك تغيير حجم صورك واقتصاصها وحفظها بالتنسيقات المفضلة لديك. مع Abode Photoshop ، تحصل على المزيد من الخيارات مثل ضبط جودة الصورة ووحدات البكسل والدقة والأبعاد.
التحسين باستخدام الأدوات عبر الإنترنت
هناك العديد من أدوات تحسين الصور المجانية المتاحة عبر الإنترنت والتي يمكنها القيام بالمهمة بسرعة وسهولة. ومن أبرزها:
1. TinyPNG

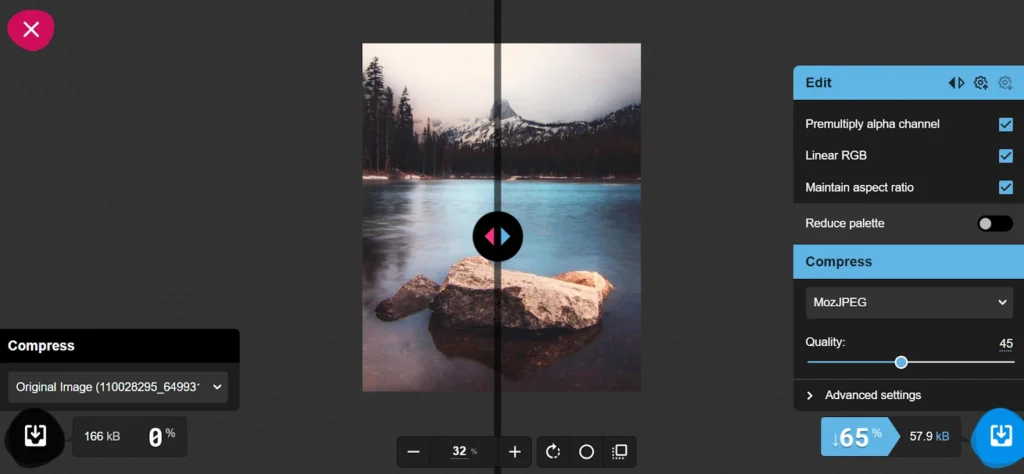
2. أوبتيميزيلا

3. ساكوش

الإضافات لتحسين الصور
بدلا من ضغط صورك وتغيير حجمها يدويا في كل مرة ، يمكنك أتمتة تحسين الصورة في WordPress باستخدام المكونات الإضافية. لذلك عندما تضيف صورا إلى WordPress ، ستهتم المكونات الإضافية بالتحسين نيابة عنك. ستجد أفضل اختياراتنا من مكونات WordPress الإضافية لتحسين الصور لاحقا في هذه المدونة.
تقنيات متقدمة للصور سريعة التحميل في WordPress
إلى جانب التقنيات المذكورة أعلاه ، هناك بعض الإجراءات الأخرى التي يمكن أن تساعدك بشكل أكبر في إضافة الصور إلى موقع WordPress الخاص بك دون إبطائه.
تمكين التحميل البطيء – التحميل البطيء هو ميزة تعمل على تسريع صفحتك عن طريق تحميل الصور فقط عند الحاجة. يركز على عرض الصور المرئية حاليا على شاشة الزائر. أثناء تمرير المستخدم ، يتم تحميل الصور الأخرى تدريجيا ، مما يخلق تجربة تصفح سلسة وسلسة.
في إصدارات WordPress 5.5 أو أعلى ، يتم تمكين التحميل البطيء افتراضيا. يمكنك أيضا استخدام المكونات الإضافية مثل تحميل كسول بواسطة WP Rocket و A3 تحميل كسول لمزيد من التحكم.
استخدام شبكة توصيل المحتوى – عادة ، عندما يصل الزوار إلى المحتوى الخاص بك ، سيتم تقديم الصور الموجودة على موقعك لهم من الخادم الخاص بك. عند استخدام شبكة توصيل المحتوى (CDN)، سيتم تحميل المحتوى الثابت وصورك إلى خوادم متعددة في جميع أنحاء العالم. لذلك عندما يصل الزائر إلى موقع الويب الخاص بك ، سيتم تقديم الصور له من الخادم الأقرب إلى موقعه الجغرافي ، مما سيمكن موقع الويب الخاص بك من التحميل بشكل أسرع.
تتضمن بعض خدمات CDN الشائعة ما يلي كلاود فلير, KeyCDNو BunnyCDN.
تمكين التخزين المؤقت – يساعد التخزين المؤقت للمتصفحين على تسريع موقع الويب الخاص بك عن طريق تخزين صور موقعك على الجهاز المحلي للزائر. عندما يزور الزائر موقع الويب الخاص بك ، سيتم تحميل الصور بسرعة من أجهزته بدلا من تنزيلها مرة أخرى من الخادم.
لتمكين التخزين المؤقت التلقائي ، يمكنك الاستفادة من مكونات WordPress الإضافية مثل W3 إجمالي ذاكرة التخزين المؤقت, صاروخ الفسفور الابيض أو WP Super Cache.
أفضل الإضافات لتحسين صور WordPress
فيما يلي ثلاثة مكونات إضافية ل WordPress لمساعدتك على أتمتة تحسين الصور:
1. أوبتيمول
أوبتيمول هو مكون إضافي متعدد الإمكانات يمكنه تلقائيا تحسين أي صور تقوم بتحميلها على موقع WordPress الخاص بك. إنه قائم على السحابة بالكامل وبالتالي لن يكون هناك ضغط على الخادم الخاص بك. لتفعيل هذا المكون الإضافي ، سيطلب منك التسجيل باستخدام بريدك الإلكتروني. إلى جانب ذلك ، سيهتم المكون الإضافي بجميع أعمال التحسين بمفرده.

يدعم Optimole كلا من الضغط المفقود وغير المفقود ويمكنه أيضا تحسين صور موقعك وتصغيرها تلقائيا عندما يعمل زوارك مع اتصال شبكة ضعيف.
لماذا نحبها: يحسن الصور في الوقت الفعلي ويستخدم CDN سريع للصورة.
التسعير: يبدأ من 22.52 دولارا في الشهر ولكنه يقدم أيضا نسخة مجانية.
2. محسن الصور EWWW
محسن الصور EWWW هو مكون إضافي ميسور التكلفة ولكنه أفضل مكون إضافي يقدم حلا بنقرة واحدة للضغط التلقائي والقياس التلقائي والتحويل التلقائي إلى التنسيقات المطلوبة. كما أنه يدعم التخزين المؤقت والتحميل البطيء للتحميل بشكل أسرع.

ناهيك عن أن نسختهم المجانية قادرة تماما على العديد من الميزات اللازمة لتحسين الصورة بشكل جيد. الدعم المجاني للمكون الإضافي المجاني هو أيضا مكافأة.
لماذا نحبها: حتى أنه يعمل مع مواقع الويب التي تحتوي على عدد كبير من العناصر المرئية ، مما يؤدي إلى تحسين الصور المحدثة مسبقا أيضا.
التسعير: يبدأ الإصدار غير المحدود من 8 دولارات شهريا. A نسخة مجانية متاح أيضا.
3. TinyPNG – ضغط الصور JPEG و PNG و WebP
TinyPNG تحتوي أداة التحسين المجانية عبر الإنترنت أيضا على مكون إضافي مجاني ل WordPress. باستخدام الحساب المجاني ، يمكنك تحسين ما يصل إلى 100 صورة شهريا.
يقوم المكون الإضافي تلقائيا بتحسين تحميلات الصور الجديدة ، ويمكنك بسهولة تحسين الصور القديمة بشكل كبير أيضا. من خلال تعيين الحد الأقصى لحجم صورك ، يمكنك أتمتة تغيير حجم الصورة. إذا قمت بتحميل صور أكبر من الحد الأقصى للحجم المحدد ، فسيقوم المكون الإضافي تلقائيا بتغيير حجمها إلى القيمة المحددة.

لماذا نحبها: تؤدي تقنيات الضغط الذكية المفقودة ضغطا أفضل.
التسعير: هم خطة السعر يبدأ من 39 دولارا في السنة.
استنتاج
يتجاهل العديد من مالكي مواقع الويب تحسين الصور في محاولة للتركيز على تقديم محتوى عالي الجودة. ماذا لو ذهب كل الجهد المبذول في إنشاء محتوى عالي الجودة ، مكتمل بالصور والرسوم المتحركة ، سدى لأن الزوار يشعرون بالإحباط من موقع الويب البطيء الخاص بك؟ لن يهمهم أي من صورك أو محتواك في مثل هذه الحالة.
هذا هو السبب في أننا نؤكد على إضافة صور إلى WordPress مع التحسين لزيادة تصنيفات محرك البحث بالإضافة إلى تجربة المستخدم الخاصة بك.
ابدأ باختبار سرعة صفحتك باستخدام أدوات مثل إحصاءات Google Pagespeed, بينغدومو جي تي ميتريكس. قم بتنفيذ تقنيات تحسين الصفحة أعلاه واختبرها مرة أخرى. انظر إلى الفرق بنفسك.
نأمل أن تكون هذه المدونة مفيدة جدا لك في التعرف على تحسين الصور ل WordPress. تحقق من مدوناتنا الأخرى على تحسين سرعة الصفحة للحصول على المزيد من النصائح تسريع موقع الويب الخاص بك.
