
Table of Contents
أداء الويب هو أحد أهم المصطلحات في عالم اليوم التنافسي. يقيس هذا المصطلح كيفية تجربة المستخدمين لموقعك عند زيارتهم له. هنا، تعتبر سرعة الصفحة والموثوقية هما الجانبان الأكثر أهمية عند محاولة تحليل الأداء العام للموقع الإلكتروني.
هناك بعض النقاط الحيوية التي يطبقها معظم مالكي المواقع والمصممين عند إنشاء موقع ويب. يعد تحسين سرعة الصفحة أمرًا حاسمًا، بجانب عوامل أخرى مثل تنسيق الكود، أحجام الصور، واستخدام النصوص الخارجية. كما يتطلب الأمر اختيار مزودين موثوقين للتخزين المؤقت للمحتوى، والاستضافة، وتوازن الحمل.
لا يمكن إنكار حقيقة أنه، كالمستخدم، تعتبر الصفحات الأسرع في التحميل دائمًا راحة كبيرة. كما يساعد ذلك بشكل كبير في الحصول على ترتيب أفضل في نتائج البحث لأنها تكون أكثر وضوحًا للزوار المحتملين. يضمن تحسين سرعة الصفحة معدل تحويل أعلى، وبالتالي إنتاجية أفضل على المدى الطويل. إذن، كيف يمكنك تقييم الأداء الجيد للموقع الإلكتروني؟ إليك بعض النصائح:
أداء الموقع: كيفية اختباره
للبدء، هناك بعض الجوانب التي يمكنك الاعتناء بها عند محاولة اختبار أداء موقع معين. أولاً، تحتاج إلى قياس أدائه الحالي، وهذا يمكن القيام به بسهولة باستخدام بعض من أفضل الأدوات المجانية المتاحة على الإنترنت: مثل Google Lighthouse وCloudflare Observatory وغيرها. هنا يتم قياس ثلاثة عوامل أساسية مهمة لأداء الموقع:
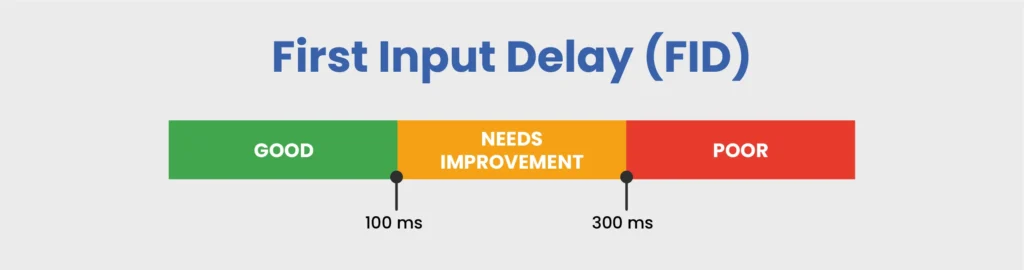
تأخير الإدخال الأول (First Input Delay): يقيس مدى سرعة استجابة الصفحة لإدخال المستخدم.

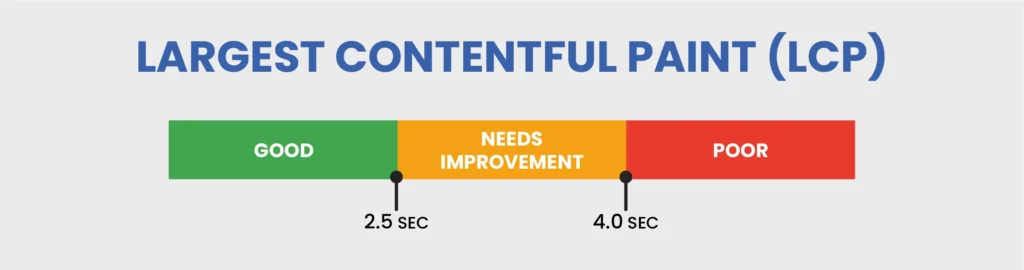
أحدث محتوى محمل (Latest Contentful Paint): يقيس الوقت المستغرق لتحميل أكبر عنصر على الصفحة.

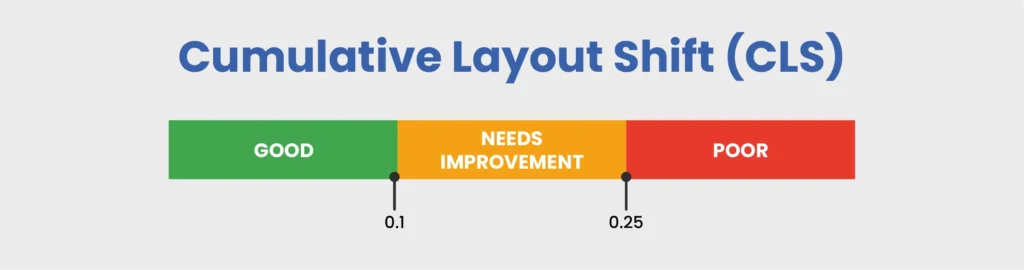
تحول تخطيط تراكمي (Cumulative Layout Shift): يقيم مدى استقرار العناصر البصرية على الموقع.

بعض العوامل الأخرى الجديرة بالذكر تشمل:
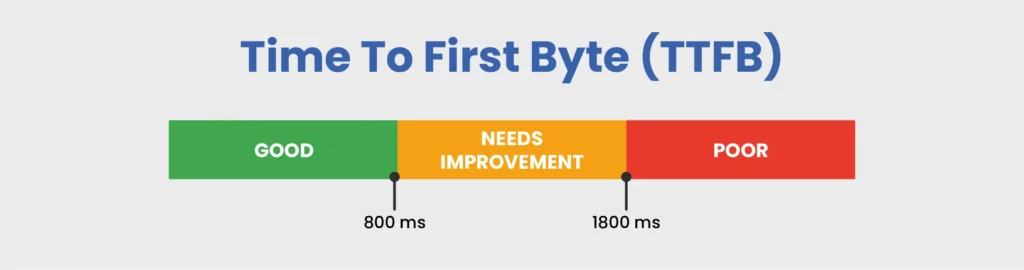
الوقت حتى أول بايت (Time to First Byte): يقيس سرعة بدء تحميل الصفحة.

سرعة البحث عن DNS: يقيس سرعة خدمة اسم النطاق في ترجمة اسم النطاق إلى عنوان IP.
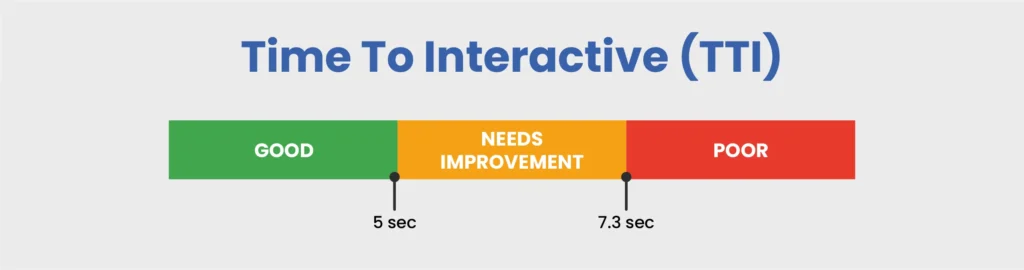
الوقت حتى التفاعل (Time to Interactive): يظهر مدى سرعة بدء المستخدم في التفاعل مع الصفحة.

بعد إجراء الاختبارات المطلوبة، يتم تحليل الجوانب التالية لتقييم الأداء الحالي للموقع:
- صفحة ويب معينة ذات تحميل بطيء لأكبر محتوى مرئي تستغرق وقتًا طويلًا لعرض أكبر عنصر للمستخدمين. في هذه الحالة، يُنصح المالك بفحص ما إذا كان قد تم تحميل كود غير ضروري قبل ذلك المكون المحدد. بهذه الطريقة، يمكنك اتخاذ قرار بإزالة الكود المعني.
- صفحة ويب معينة ذات وقت طويل حتى أول بايت تستغرق وقتًا طويلاً لاسترجاع مورد معين من الخادم الأصلي. باستخدام هذا، يمكن للمالك فحص وقت الاستجابة لمزود DNS ومضيف الموقع للنظر في استبدال أو إعادة تكوين خدمة معينة.
كيفية تحسين سرعة الصفحة

هناك بعض العوامل التي يمكنك تطبيقها لتحسين سرعة الصفحة بهدف تحسين أداء الموقع الإلكتروني. وتشمل هذه:
تحسين الصور.1:
من المعروف أن الصور تستغرق أطول وقت للتحميل على موقع معين. هذا لأن ملفات الصور تكون أكبر بكثير مقارنة بملفات CSS وHTML. ومع ذلك، بمساعدة ميزة تحسين الصور، أصبح من الممكن الآن تقليل وقت تحميل الصور. يتضمن ذلك تقليل الدقة والأبعاد، وبالتالي ضغط الصورة بالكامل.
بالإضافة إلى ذلك، يمكن لأداة متقدمة على الإنترنت ضغط صور JPEG والصور المشفرة بتنسيقات أخرى دون التأثير على الجودة. لذلك، استخدمها لضمان سرعة تحميل محسنة للصفحات.
تقليل عدد طلبات2 HTTP:
غالبًا ما تتطلب صفحات الويب من المتصفحات تقديم عدد لا يحصى من طلبات HTTP للأصول المختلفة داخل الصفحة. يشمل ذلك الصور، ملفات CSS، والنصوص؛ حيث تتطلب معظم صفحات الويب العديد من هذه الطلبات. يؤدي كل طلب إلى القيام برحلة كاملة إلى الخادم المستضيف للموارد، مما يؤدي بشكل كبير إلى زيادة وقت التحميل الكلي للصفحة.
استخدام التخزين المؤقت لـ .3 HTTP في المتصفح:
التخزين المؤقت للمتصفح هو موقع تخزين مؤقت حيث يتم حفظ نسخ من الملفات الثابتة بحيث يمكن تحميل الصفحات التي تُستخدم بشكل متكرر بأسرع ما يمكن. بهذه الطريقة، يمكن للمطورين توجيه المتصفح لتخزين عناصر تلك الصفحات التي لا تتغير كثيرًا في الذاكرة المؤقتة. تُرسل هذه التوجيهات إلى التخزين المؤقت للمتصفح لتصل إلى رؤوس استجابات HTTP داخل خادم الاستضافة. يؤدي ذلك إلى تقليل كمية البيانات التي يتطلبها الخادم لنقلها إلى المتصفح، مما يؤدي إلى تقليل أوقات التحميل للمستخدمين الذين يزورون الموقع بانتظام.
إزالة .4 JavaScript المعترض على العرض وغير المطلوب:
تحتوي بعض صفحات الويب على أكواد غير ضرورية تميل إلى التحميل قبل محتويات الصفحة الأكثر أهمية، مما يؤدي إلى إبطاء وقت التحميل الكلي. هذا شائع بشكل خاص في المواقع الكبيرة التي تحتوي على عدد لا يحصى من المالكين الذين يضيفون الأكواد والمحتويات بشكل مستقل. بهذه الطريقة، يمكن لمالكي المواقع استخدام أدوات أداء الويب للتعرف على الأكواد غير الضرورية للصفحات التي تؤدي أداءً سيئًا.
الاستخدام المحدود للنصوص الخارجية. 5:
تتطلب العديد من أنظمة التعليقات الخارجية مثل مكونات CMS الإضافية، وأزرار الدعوة للعمل (CTA)، أو نوافذ التوليد الرائد التحميل في كل مرة يتم فيها تحميل صفحة. يحدث هذا في كل مرة يتم تحميل عنصر صفحة ويب مكتوب نصيًا من مكان آخر. الآن، وفقًا لحجم النص البرمجي، قد يؤدي ذلك إلى إبطاء الصفحة أو يؤدي إلى فشل تحميلها بالكامل. يُعرف هذا أيضًا بالقفز في المحتوى أو تحول التخطيط الذي يمكن أن يكون مزعجًا، خاصةً لمستخدمي الهواتف المحمولة الذين يتعين عليهم التمرير بانتظام لمعاينة الصفحة بالكامل.
الخاتمة
تحسين سرعة الصفحة أمر أساسي لتقديم تجربة مستخدم سلسة وتحقيق تصنيفات أعلى في محركات البحث. من خلال تحسين أوقات تحميل الصور، وتقليل طلبات HTTP، واستخدام التخزين المؤقت في المتصفح، وتحسين JavaScript، يمكنك تحسين أداء موقعك. سيساعدك الاختبار المنتظم باستخدام أدوات مثل Google Lighthouse على متابعة وتحسين سرعة موقعك. نأمل أن تساعدك هذه النصائح في إنشاء موقع أسرع وأكثر كفاءة. شاركنا أفكارك أو أسئلتك على [email protected] – يسعدنا سماعك!
