
جدول المحتويات
الصور المميزة في ووردبريس أخبر ما هو مفهوم أو موضوع منشوراتك وصفحاتك لقرائك. يمكنك إضافة صور مميزة كلما قمت بإنشاء منشور جديد أو تغييرها إذا قمت بتحرير المنشور الحالي على موقع WordPress الخاص بك. لكنه يسمح فقط بإضافة الصور المتوفرة في مكتبة الوسائط. لحسن الحظ ، يمكنك العثور على طريقة أخرى مباشرة لإضافة صور URL خارجية كمنشورات WordPress والصور المميزة للصفحات. لمعرفة المزيد عن هذا ، اقرأ هذا الدليل.
كيفية إضافة روابط URL خارجية إلى منشورات وصفحات WordPress
كما ذكرنا أعلاه ، تحتاج إلى مكون إضافي لتطبيق روابط URL الخارجية على صورتك المميزة. FIFU ، أو صورة مميزة من عنوان URL هو مكون إضافي ل WordPress يجعل هذا ممكنا.
يوضح العنوان نفسه بوضوح أن الصور يتم تحميلها من عناوين URL خارجية (من مواقع ويب أخرى) وأنك لست بحاجة إلى تخزينها في مكتبة الوسائط الخاصة بك. هذا يمكن أن يوفر معظم الوقت والتخزين والمال.
تثبيت صورة ووردبريس المميزة من البرنامج المساعد URL (FIFU)
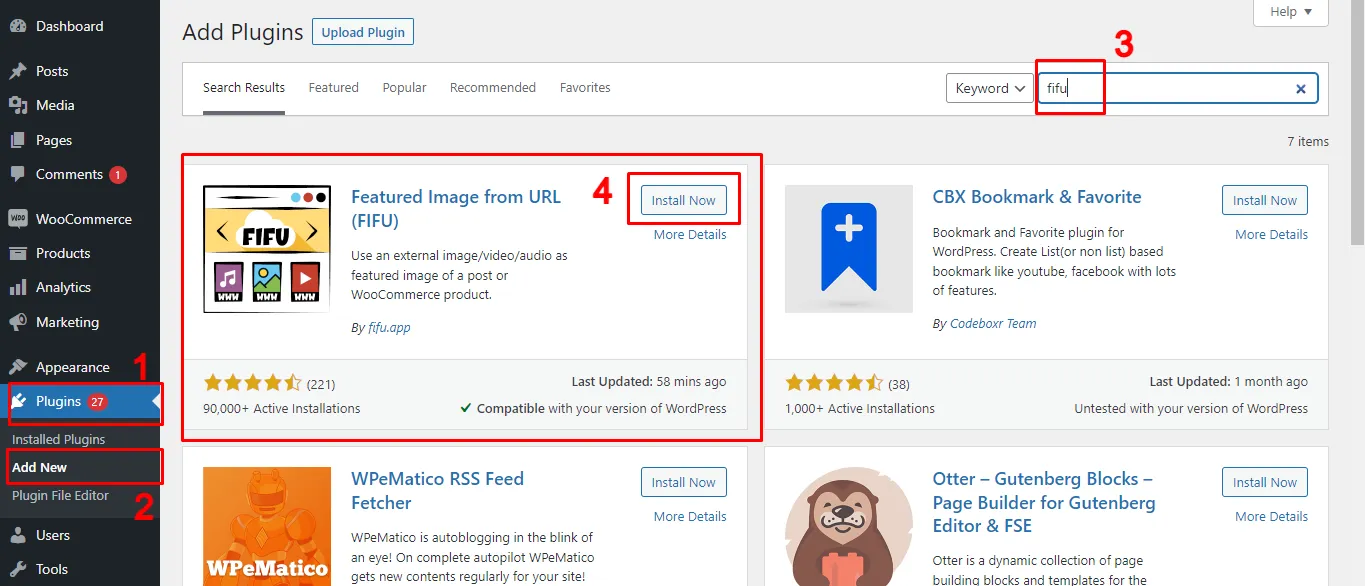
يمكن الوصول إلى الصورة المميزة من المكون الإضافي URL مجانا في WordPress. المكون الإضافي سهل الاستخدام والإعداد من لوحة تحكم المسؤول الخاصة بك. قم بزيارة لوحة التحكم الخاصة بك >> الإضافات >> إضافة جديد. ابحث عن “fifu” أو “صورة مميزة من عنوان URL” في مربع البحث. سيتم سرد البرنامج المساعد. يمكنك أن ترى ذلك في لقطة الشاشة أدناه.

قم بتثبيت وتنشيط المكون الإضافي FIFU.
يمكنك الآن إضافة صور خارجية كصور مميزة للمنشورات والصفحات والمنشورات المخصصة. يوفر البرنامج المساعد ميزات تتضمن البحث عن الصور من Unsplash ، والصور المميزة الافتراضية والخارجية ، وإخفاء الصور المميزة ، وإعدادات عنوان الصورة التلقائية ، وما إلى ذلك ،
كيفية الحصول على عناوين URL للصور المميزة في منشورات / صفحات WordPress
يعد الحصول على عناوين URL للصور المميزة من WordPress أمرا سهلا سواء كان موقع الويب الخاص بك أو مواقع الويب الأخرى.
قبل استخدام أي صور من مواقع ويب أخرى ، تأكد فقط من حصولك على إذن لاستخدامها على موقع الويب الخاص بك.
انتقل إلى موقع الويب حيث عثرت على صورة. انقر بزر الماوس الأيمن فوق الصورة المطلوبة وحدد “نسخ عنوان الصورة” لنسخ عنوان URL للصورة. يتم حفظ عنوان URL في الحافظة الخاصة بك حتى تتمكن من لصقه في أي مكان تريده. يمكن نسخ صورة واحدة فقط في كل مرة. لذلك إذا كنت ترغب في إضافة صور خارجية كصور مميزة لجميع مشاركاتك ، فأنت بحاجة إلى نسخ عنوان URL ولصقه واحدا تلو الآخر في حقول الصور المميزة لجميع المنشورات.
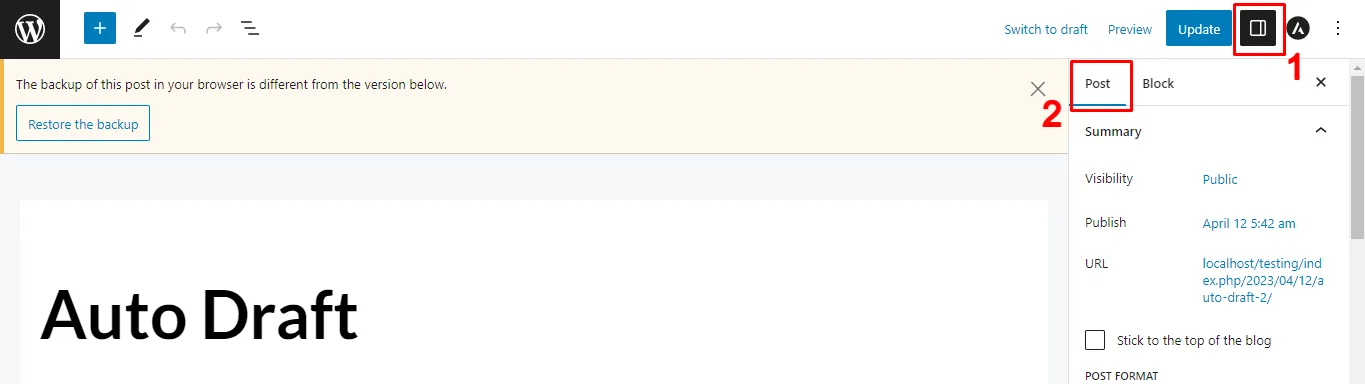
لإضافة صور مميزة لمنشورات WordPress أو الصفحات أو المنشورات المخصصة ، قم بزيارة أي نوع منشور واحد وانتقل إلى طريقة عرض إنشاء أو تحرير السجلات الموجودة. هناك حدد رمز الإعداد من الشريط العلوي وقم بزيارة قسم النشر.

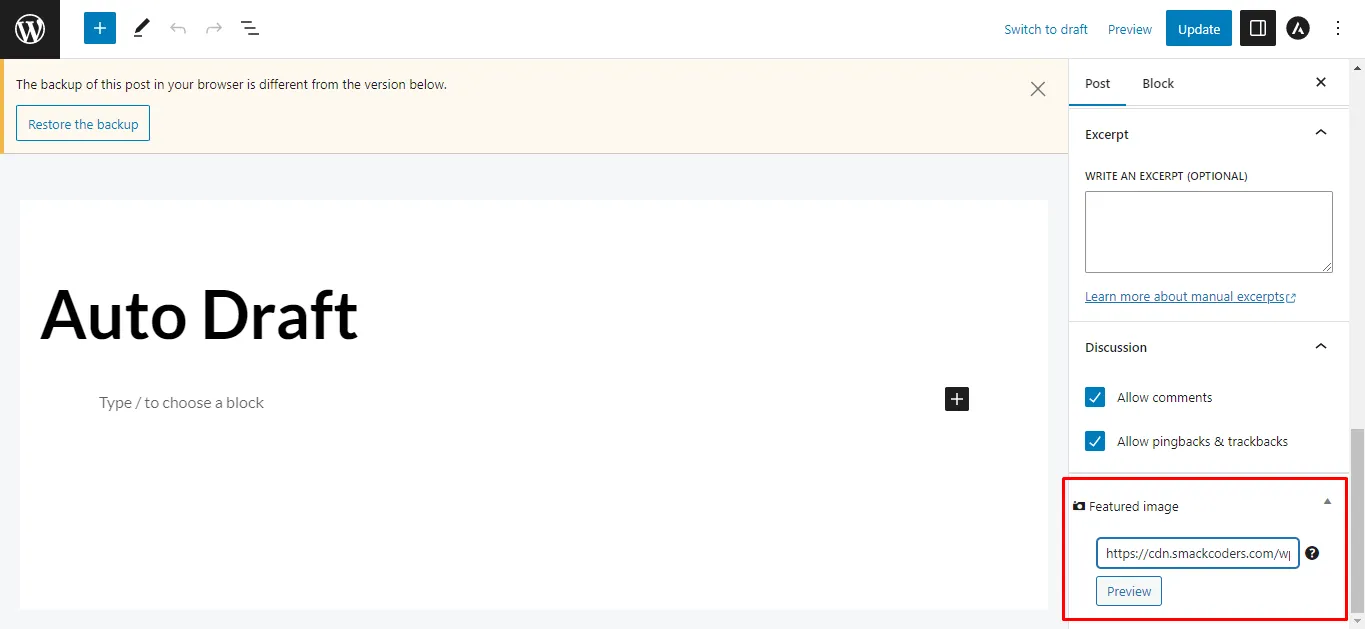
بشكل افتراضي ، إذا قمت بالنقر فوق الإعدادات ، فسوف يهبط على قسم النشر. قم بالتمرير لأسفل وابحث عن حقل “الصورة المميزة” المقدم من FIFU كما في الصورة أدناه.

الصق عنوان URL للصورة المنسوخة داخل مربع نص الصورة المميزة.
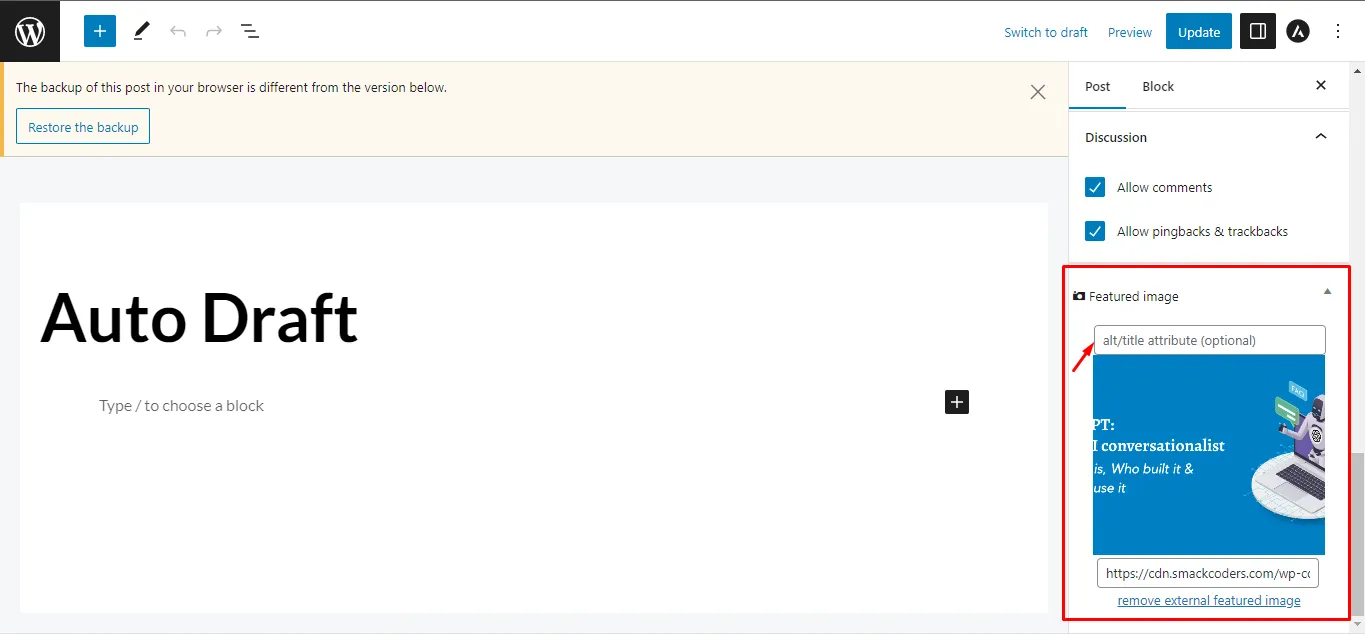
بدلا من ذلك ، يمكنك تقديم الكلمة الأساسية للصورة لتلقي اقتراحات الصور وإضافة تلك الصورة كصورتك المميزة. انقر فوق معاينة بمجرد إضافة رابط صورة WordPress المميزة إلى عنوان URL خارجي ومعرفة كيف يبدو. سيظهر مربع نص جديد مثل الصورة أدناه.

مربع النص هو إضافة نص بديل للصورة. أضفه وأخيرا انقر فوق زر حفظ / تحديث لحفظ التغييرات.
يمكنك تغيير الصورة المميزة عن طريق إزالة عنوان URL الذي تم لصقه وتضمين عنوان URL جديد. ثم انقر فوق تحديث. أو انقر فوق رابط إزالة الصورة المميزة الخارجية للعودة إلى المرحلة الأولية والخضوع للخطوات الموضحة أعلاه.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
كيفية إخفاء الصور المميزة في منشورات وصفحات WordPress
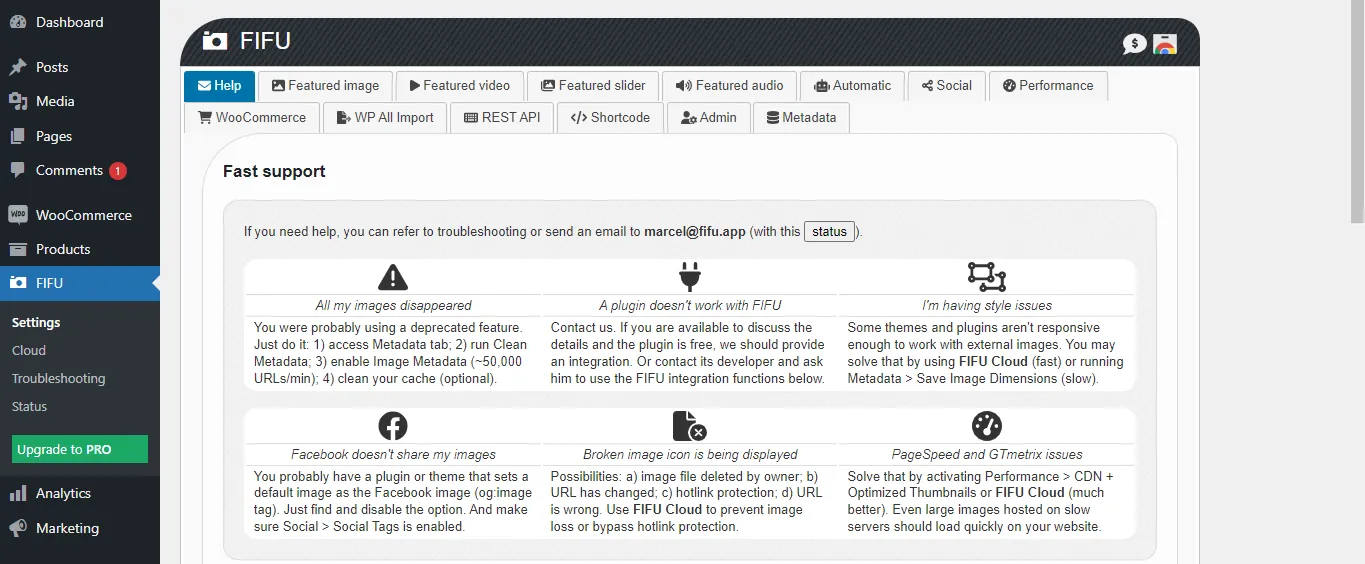
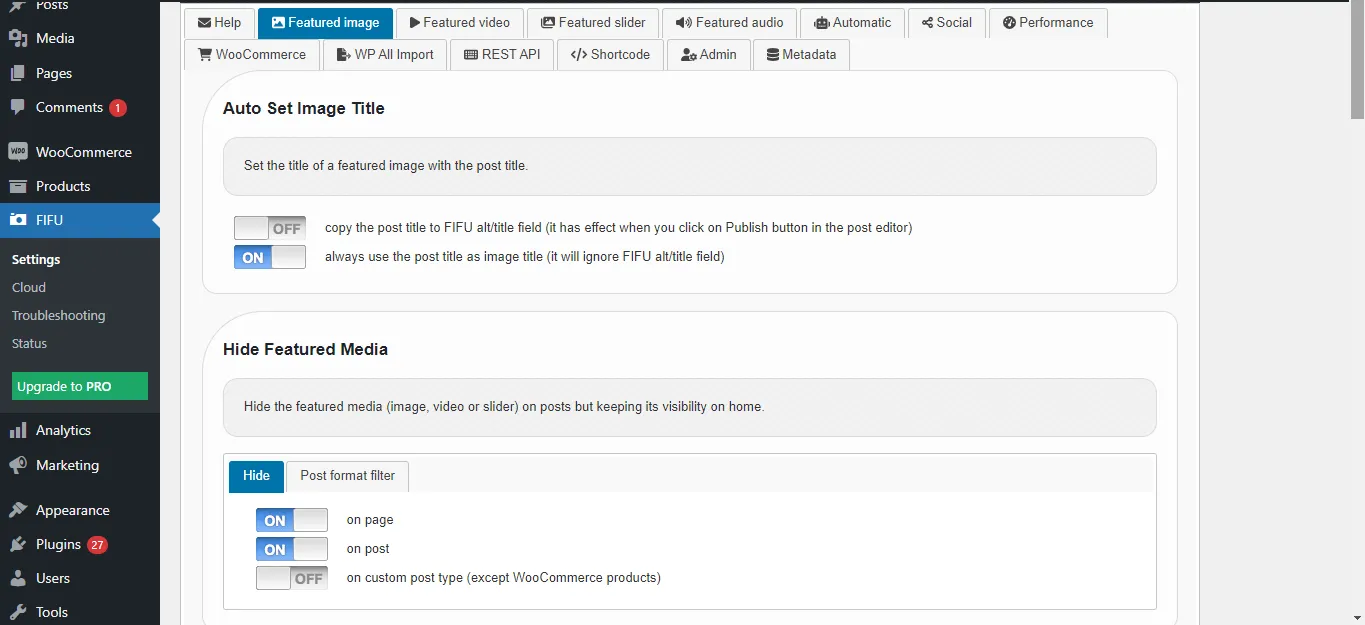
لأي سبب من الأسباب ، قد ترغب في إخفاء الصورة المميزة من منشورات / صفحات WordPress الخاصة بك وكذلك المنشورات المخصصة. يمكنك الآن القيام بذلك عن طريق تكوين خيار واحد في الصورة المميزة من إعدادات المكون الإضافي URL. انتقل إلى قائمة وإعدادات FIFU.

تحتوي الصورة المميزة من المكون الإضافي URL على العديد من الإعدادات ، ولكل منها وظيفة محددة. قم بزيارة علامة تبويب الصورة المميزة وفي قسم إخفاء الوسائط المميزة ، قم بتمكين زر التبديل للصفحة والمنشور والمنشور المخصص لتطبيق ميزة إخفاء الصورة.

سيؤدي هذا إلى إزالة قسم الصورة المميزة من المنشور والصفحة والمنشور المخصص بناء على التكوين الخاص بك.
استيراد عناوين URL الخارجية المجمعة إلى الصور المميزة في منشورات WordPress والصفحات والمشاركات المخصصة
عند التعامل مع عدد كبير من السجلات ، فإن إضافتها يدويا واحدة تلو الأخرى ليست هي الطريقة الأكثر كفاءة. لحسن الحظ ، فإن المكون الإضافي للمستورد موجود هنا للمساعدة. الفسفور الابيض في نهاية المطاف CSV المستورد مجاني يسمح لك باستيراد عناوين URL الخارجية للصور المميزة لمنشورات WordPress والصفحات والمنشورات المخصصة ومنتجات WooCommerce ، كاملة مع نصوصها البديلة. دعنا نستكشف خطوات استيراد الصور من عناوين URL الخارجية لمنشورات WordPress ، ويمكن تطبيق نفس العملية على أنواع المنشورات الأخرى.
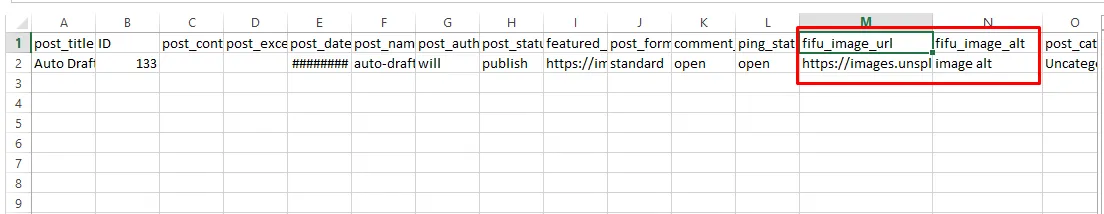
1. قم بإعداد ملف CSV مثل لقطة الشاشة أدناه. يتضمن عنوان URL للصورة المميزة ل FIFU وحقول النص البديل للصورة.

2. قم بزيارة صفحة المكون الإضافي المجاني CSV Importer في لوحة القيادة.
3. تصفح وافتح ملف CSV. يمكنك أيضا استخدام طرق أخرى لتحميل ملفك.
4. اختر نوع المنشور.
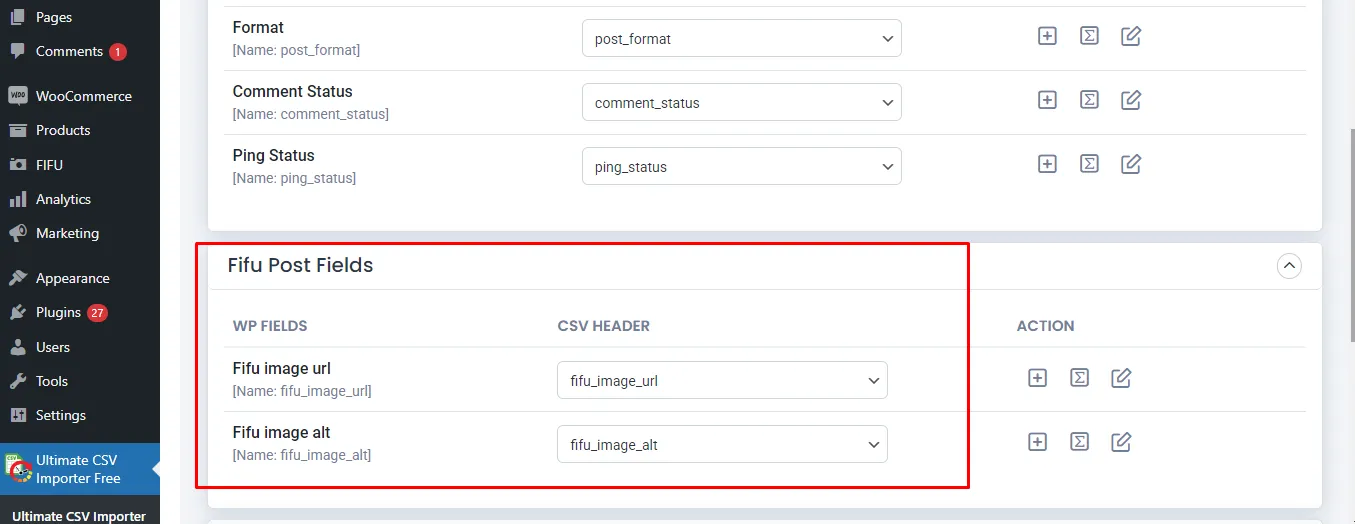
5. في حقول الخرائط ، قم بتعيين جميع الحقول المذكورة في ملفك مع حقول FIFU.

6. انتقل إلى الخطوة التالية وتخطي قسم معالجة الوسائط باستخدام زر المتابعة.
7. انقر فوق بدء الاستيراد لتشغيل الاستيراد. بعد انتهاء الاستيراد، تحقق من نتائج سجل الاستيراد في طريقة عرض المسؤول والويب.
كيفية استخراج الصور المميزة FIFU وبيانات النص البديل من WordPress
الفسفور الابيض في نهاية المطاف CSV المستورد مجانا يوفر تصدير الوظيفة الإضافية لاستخراج بيانات حقل المكون الإضافي FIFU من WordPress لأنواع المنشورات: الصفحة والمنشور والمنشور المخصص ومنتج WooCommerce.
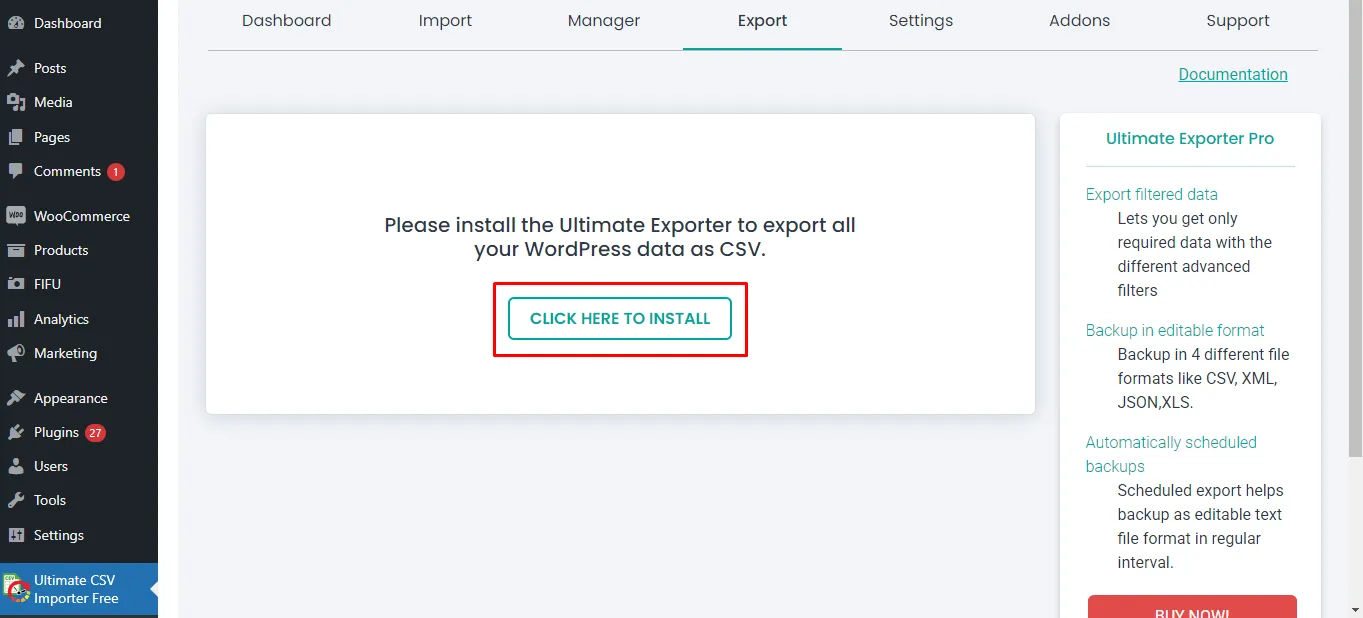
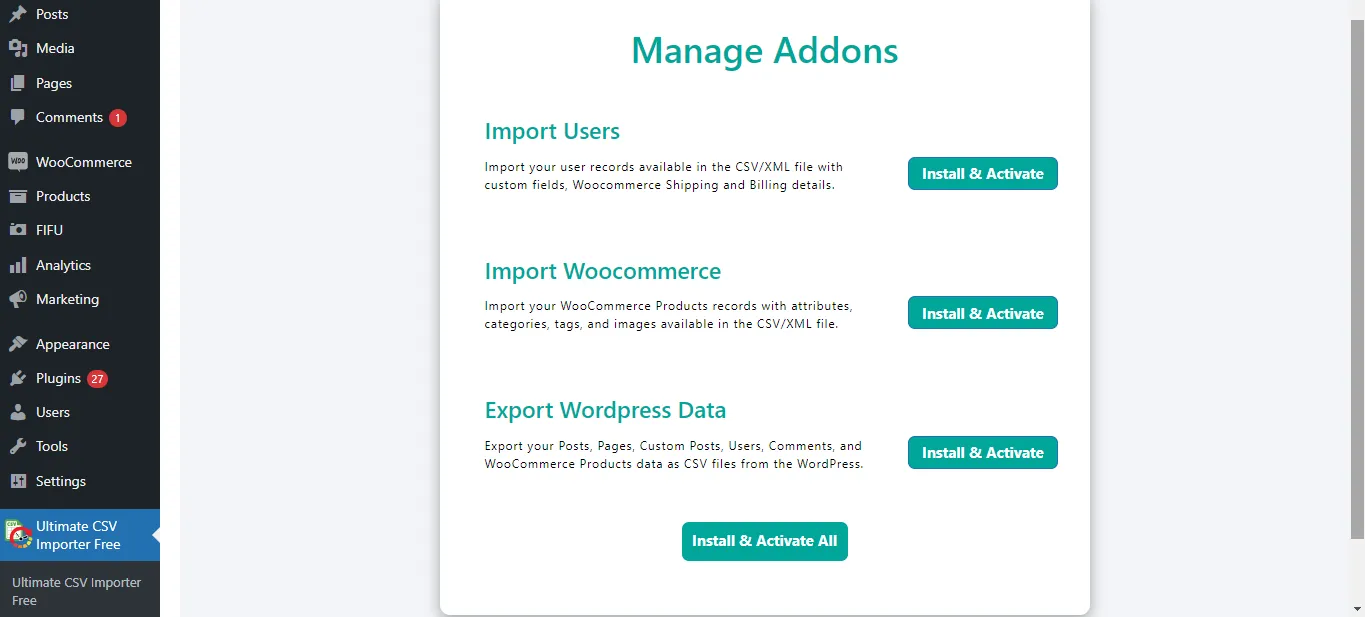
انتقل إلى علامة التبويب تصدير. تخبرك صفحة التصدير بتثبيت المكون الإضافي Ultimate Exporter من خلال توفير رابط زر للتثبيت. ال تصدير البرنامج المساعد مجاني أيضا للاستخدام.

ينقلك إلى صفحة إدارة الوظائف الإضافية حيث يمكنك رؤية جميع الوظائف الإضافية المدعومة المدرجة.

يمكنك تثبيت وتنشيط جميع الوظائف الإضافية أو الوظائف الإضافية المحددة التي تحتاجها.
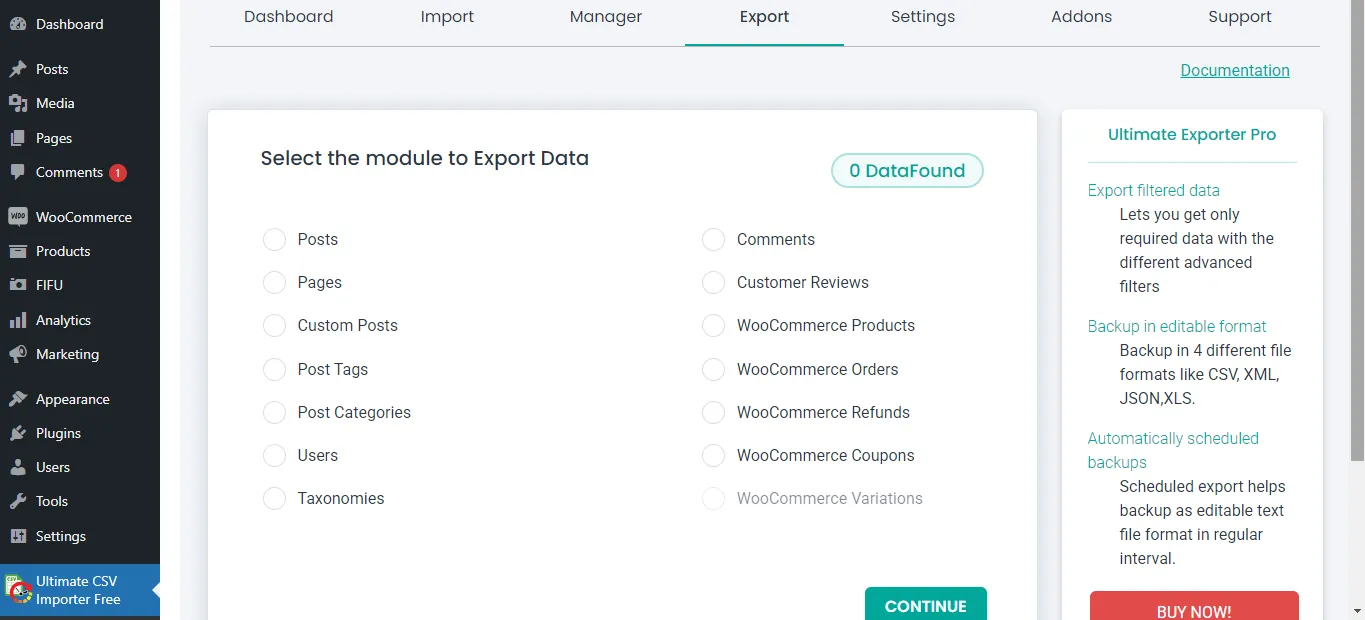
عند تنشيط الملحق المصدر ، ستظهر صفحة التصدير على هذا النحو.

حدد نوع المنشور هنا. لاحظ أنه يمكنك فقط تصدير حقول الصور المميزة ب FIFU المخصصة لأنواع المنشورات مثل المنشورات والصفحات والمنشورات المخصصة ومنتجات WooCommerce.
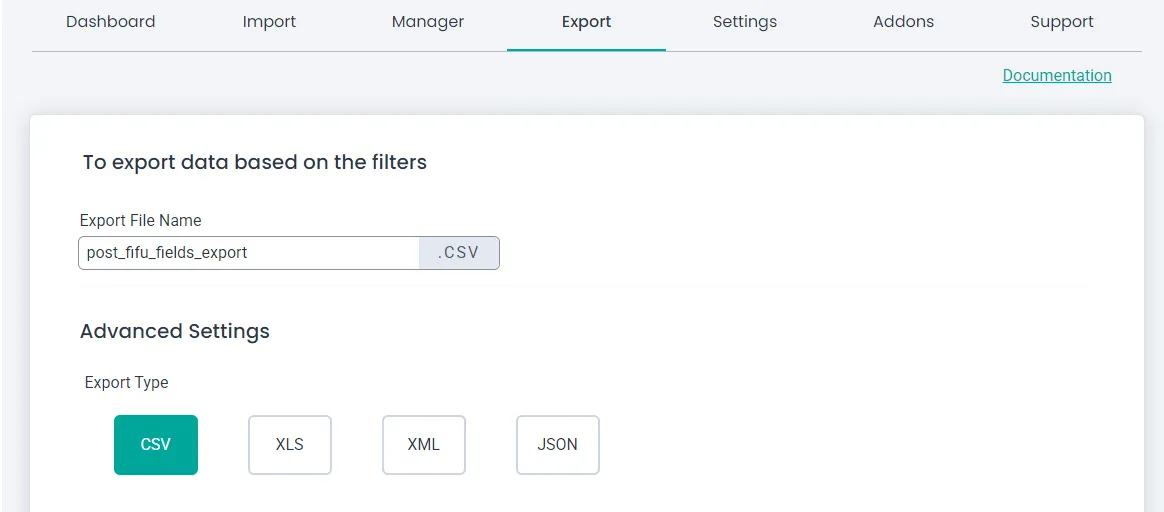
حدد وحدة نمطية واحدة أو نوع منشور وقم بعد ذلك بتضمين اسم ملف تصدير ثم اختر نوع الملف.

بعد ذلك ، قم بتكوين عوامل التصفية مثل التصدير لفترات محددة وسجلات التصدير لمؤلفين محددين. إذا كنت لا تحتاج إلى تصدير جميع السجلات من نوع المنشور المختار وتريد تصديره ، فما عليك سوى النقر فوق تصدير دون تكوين عوامل التصفية.
وأخيرا، قم بتنزيل ملف التصدير وتحقق من بيانات الحقل المصدر لتأكيد التصدير الناجح.
ووردبريس تعيين الصور المميزة من URL برمجيا
لتعيين صورة مميزة في WordPress برمجيا من عنوان URL ، يمكنك استخدام الدالة media_sideload_image () جنبا إلى جنب مع الدالة wp_insert_post (). فيما يلي مثال على كيفية تحقيق ذلك:
الدالة set_featured_image_from_url($post_id, $image_url) {
إضافة صورة مميزة إلى المنشور
$image_id = media_sideload_image($image_url, $post_id, ‘وصف الصورة’);
تعيين صورة مميزة
إذا (!is_wp_error($image_id)) {
set_post_thumbnail($post_id, $image_id);
}
}
استخدام
$post_id = 123 ؛ استبدال معرف المشاركة الخاص بك
$image_url = ‘https://example.com/image.jpg’; استبدل بعنوان URL للصورة
set_featured_image_from_url($post_id, $image_url);
في هذا المثال:
- استبدل $post_id بمعرف المنشور الذي تريد تعيين الصورة المميزة عليه.
- استبدل $image_url مع عنوان URL للصورة التي تريد تعيينها كصورة مميزة.
تقوم هذه الوظيفة بتنزيل الصورة من عنوان URL المقدم ، وإرفاقها بالمنشور المحدد ، وتعيينها كصورة مميزة. ال media_sideload_image() تقوم بتنزيل الصورة وإرجاع معرف المرفق، ثم تقوم set_post_thumbnail() بتعيين معرف المرفق هذا كصورة مميزة للمنشور المحدد.
تأكد من إضافة هذا الرمز إلى المظهر الخاص بك functions.php أو في مكون إضافي مخصص. أيضا ، كن على علم بأن هذه الطريقة تعتمد على allow_url_fopen الإعداد في تكوين PHP الخاص بك. إذا تم تعطيله على الخادم الخاص بك ، فقد تحتاج إلى استخدام طرق بديلة أو تمكين هذا الإعداد.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
أسئلة مكررة
كيفية إضافة عناوين URL خارجية إلى الصور المميزة في WordPress
- تثبيت وتفعيل البرنامج المساعد “رابط الصورة المميزة”
- إعداد عناوين URL الخارجية للصور المميزة
- اعرض الصور المميزة مع الروابط الخارجية عن طريق إدراج عنوان URL في قسم الصورة المميزة في عرض التحرير للمنشورات والصفحات والمشاركات المخصصة المطلوبة وما إلى ذلك.
بعد إعداد عناوين URL الخارجية لصورك المميزة ، ستحتاج على الأرجح إلى عرضها على موقع الويب الخاص بك. هيريس كيفية القيام بذلك:
- انتقل إلى ملف السمة حيث تريد عرض الصورة المميزة مع الرابط الخارجي. قد يكون هذا ملفات قالب القالب الخاص بك أو داخل محرر منشور / صفحة.
- حدد موقع الرمز المسؤول عن عرض الصورة المميزة. يتم ذلك عادة باستخدام the_post_thumbnail() وظيفة أو ما شابه ذلك.
- قم بتعديل التعليمات البرمجية لتضمين الارتباط الخارجي. إليك مثال:
بي اتش بي
<a href=”<?php echo esc_url(get_post_meta(get_post_thumbnail_id), ‘custom_url’, true)); ?>”>
< php the_post_thumbnail); ?>
</a>
في مقتطف الشفرة هذا، نقوم باسترداد عنوان URL المخصص المرتبط بالصورة المميزة ونستخدمه كملف حرف سمة من سمات <a> يوم.
بمجرد تنفيذ التغييرات ، من الضروري اختبار موقع الويب الخاص بك للتأكد من أن كل شيء يعمل كما هو متوقع. تحقق من أن النقر على الصورة المميزة يعيد توجيه المستخدمين إلى عنوان URL الخارجي المحدد. راجع موضع الصور المميزة وتصميمها للتأكد من توافقها مع تصميم موقع الويب الخاص بك وجمالياته.
كيفية تعيين صورة مميزة مع عنوان URL لصورة خارجية في WordPress؟
لا يدعم WordPress بطبيعته تعيين صورة مميزة مباشرة من عنوان URL لصورة خارجية. ومع ذلك ، يمكنك تحقيق ذلك عن طريق تنزيل الصورة المميزة أولا من المكون الإضافي لعنوان URL ، ثم تحميل عنوان URL للصورة باستخدام خيار “تعيين الصورة المميزة” في WordPress.
كيف تقوم بتضمين عنوان URL في صورة؟
عادة ما يتضمن تضمين عنوان URL في صورة إنشاء صورة برابط قابل للنقر. يمكن تحقيق ذلك باستخدام كود HTML إذا كنت تعمل على صفحة ويب أو باستخدام برنامج تحرير الصور مثل Adobe Photoshop أو GIMP إذا كنت تقوم بإنشاء ملف صورة مستقل.
إليك كيفية القيام بذلك باستخدام HTML:
أتش تي أم أل
< حرف = “https://www.example.com”>
<img src=”image.jpg” alt=”وصف الصورة”>
</a>
في مقتطف الشفرة هذا:
- <a> هي علامة ربط تستخدم لإنشاء ارتباط تشعبي.
- href = “https://www.example.com” يحدد عنوان URL الذي سترتبط به الصورة عند النقر عليها.
- <img> هي علامة صورة تستخدم لعرض الصورة.
- src=”image.jpg” يحدد ملف الصورة المراد عرضه.
- alt = “وصف الصورة” يوفر نصا بديلا للصورة ، وهو أمر مفيد لأغراض إمكانية الوصول وتحسين محركات البحث.
عندما ينقر المستخدم على الصورة ، سيتم توجيهه إلى عنوان URL المحدد.
إذا كنت تقوم بإنشاء ملف صورة مستقل (على سبيل المثال، JPEG وPNG) وتريد تضمين رابط قابل للنقر مباشرة في الصورة، فستحتاج عادة إلى استخدام برنامج تحرير الصور. تتيح لك هذه البرامج إنشاء خرائط صور أو إضافة مناطق قابلة للنقر إلى صورة ، والتي يمكن تصديرها بعد ذلك باستخدام الرابط المضمن. ومع ذلك ، لاحظ أن الصور القابلة للنقر التي تم إنشاؤها بهذه الطريقة لن تعمل إلا عند عرضها على صفحة ويب أو في بيئة تدعم HTML وخرائط الصور. لن يحتفظوا بالرابط القابل للنقر إذا تمت مشاركته كملفات صور مستقلة.
كيف تضيف رابطا إلى صورة على مدونتك؟
Elementor هو مكون إضافي شائع لمنشئ صفحات WordPress يسمح للمستخدمين بإنشاء مواقع الويب وتخصيصها باستخدام واجهة السحب والإفلات. عندما تقوم بربط عنوان URL لصورة بصورة في منشور مدونة باستخدام Elementor ، فأنت تضيف بشكل أساسي ارتباطا تشعبيا إلى الصورة ، بحيث عندما ينقر الزوار على الصورة ، يتم توجيههم إلى صفحة ويب أو مورد آخر.
فيما يلي بعض الأغراض الشائعة لربط عنوان URL لصورة بصورة في منشور مدونة باستخدام Elementor:
- تجربة مستخدم محسنةيمكن أن يؤدي ربط الصور إلى تحسين تجربة المستخدم من خلال تسهيل تنقل الزوار في موقعك على الويب.: على سبيل المثال، يمكنك ربط صورة بمحتوى ذي صلة أو صفحة منتج أو نسخة أكبر من الصورة لعرضها بشكل أفضل.
- دعوة للعمل (CTA)يمكن أن تكون الصور ذات عناوين URL المرتبطة بمثابة عبارات فعالة تحث المستخدم على اتخاذ إجراء، مما يدفع الزوار إلى اتخاذ إجراء محدد مثل إجراء عملية شراء أو الاشتراك في رسالة إخبارية أو تنزيل مورد.:
- الترويج المتبادليمكنك استخدام الصور المرتبطة للترويج المتبادل لمحتوى أو منتجات أخرى داخل موقعك على الويب.: على سبيل المثال ، يمكنك ربط صورة في منشور مدونة بصفحة منتج ذات صلة أو بمنشور مدونة آخر بمحتوى ذي صلة.
- روابط خارجيةيمكن أيضا استخدام الصور المرتبطة لتوجيه الزوار إلى مواقع الويب الخارجية أو الموارد ذات الصلة بموضوع منشور مدونتك.: يمكن أن يكون هذا مفيدا للاستشهاد بالمصادر أو توفير معلومات إضافية أو توجيه الزيارات إلى مواقع الويب الشريكة.
- المشاركة الاجتماعيةإذا كنت تشارك منشورات مدونتك على منصات التواصل الاجتماعي ، فيمكن أن تشجع الصور المرتبطة على مزيد من المشاركة من خلال توفير صور قابلة للنقر تؤدي إلى موقع الويب الخاص بك.:
في Elementor ، يتم عادة ربط عنوان URL للصورة بصورة عن طريق إضافة أداة صورة إلى تخطيط منشور مدونتك وتحديد عنوان URL في إعدادات عنصر واجهة المستخدم. يوفر Elementor خيارات تخصيص متنوعة ، بحيث يمكنك ضبط الحجم والمحاذاة والإعدادات الأخرى للصورة المرتبطة لتناسب تفضيلات التصميم وأهداف المحتوى.
فيما يلي بعض الخطوات العامة حول كيفية إضافة رابط إلى صورة على مدونة باستخدام Elementor في WordPress كمثال:
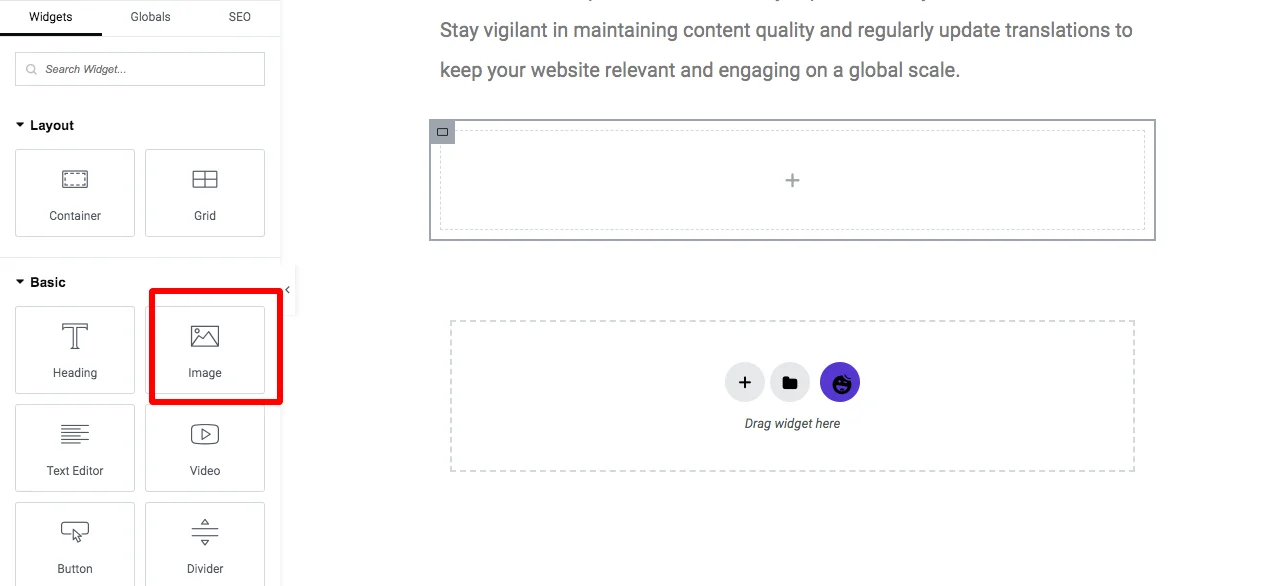
- أدخل الصورة عن طريق سحب أداة الصورة من علامة التبويب الجانب الأيسر
- أدخل الصورة من مكتبة الوسائط.
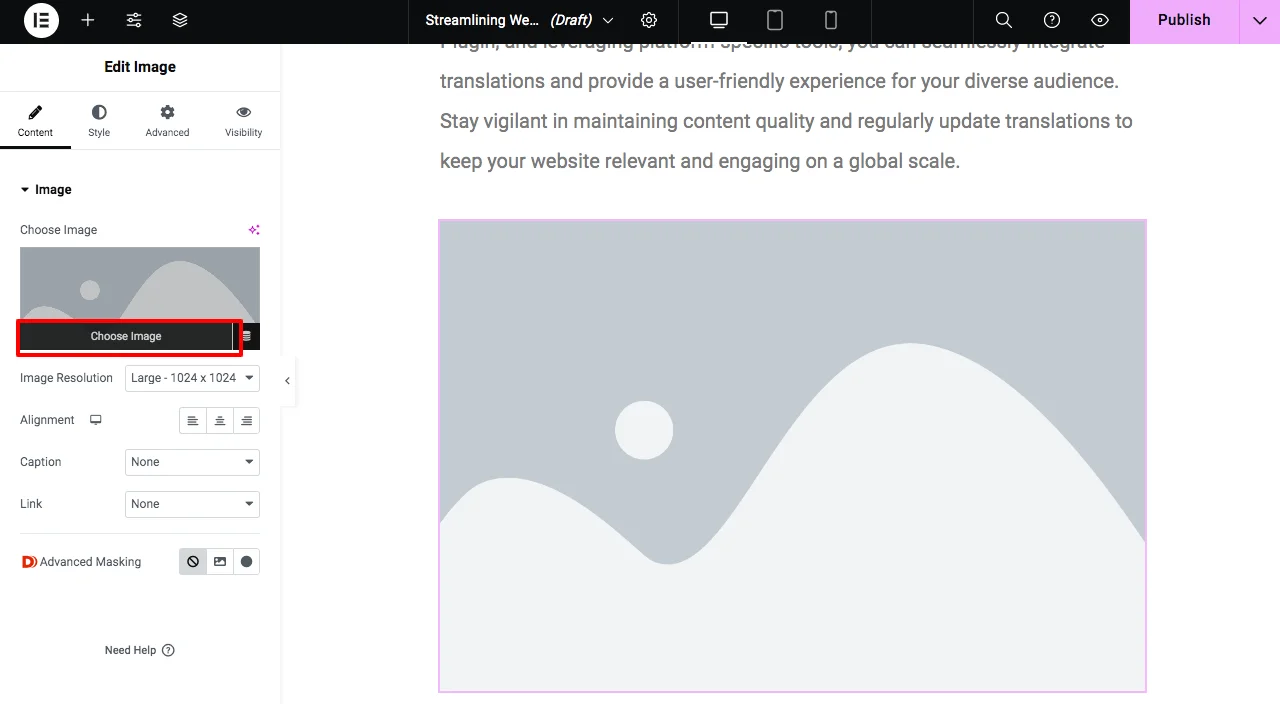
- بعد إدراج الصورة ، انقر فوق رمز التحرير على الصورة
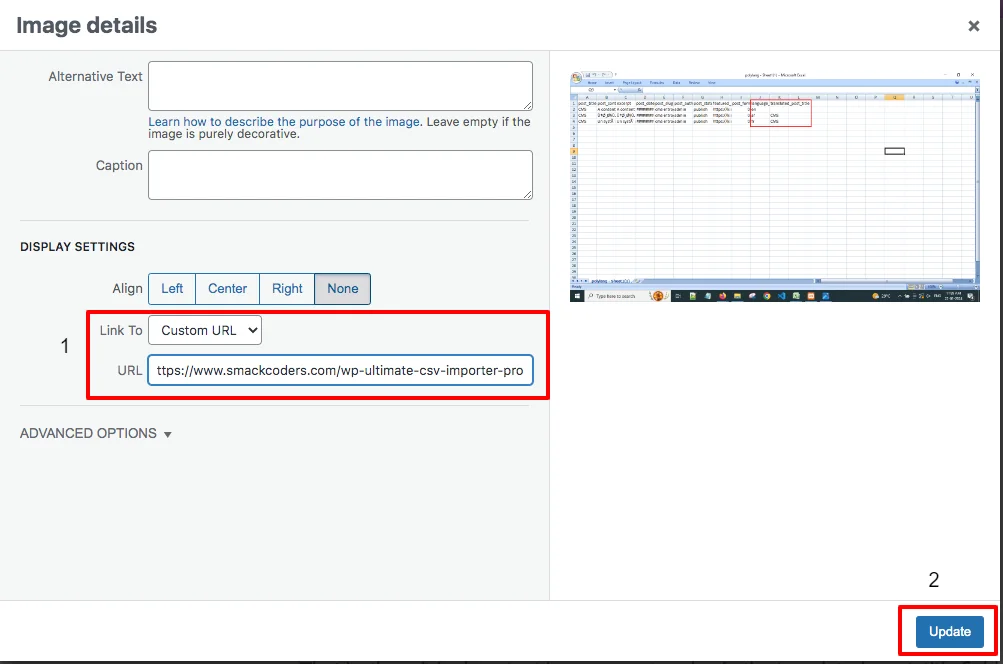
- الآن على خيار مرتبط ب حدد عنوان URL المخصص من القائمة المنسدلة

- أدخل عنوان URL المخصص لمشاركاتك وصفحاتك وما إلى ذلك التي تريد ربطها بالصورة
- يمكنك أيضا تحديد عنوان URL للصورة من القائمة المنسدلة لربط أي من الصور التي تريدها. الآن تم ربط صورة مدونتك بالصور من عنوان URL.
وبالتالي عند النقر فوق صورة مدونتك ، ستظهر صورتك المرتبطة. أي أنه يمكنك إدراج صورتين في حقل صورة واحد بشكل فعال.
كيف أقوم بإضافة علامة Alt إلى صورة مميزة في WordPress؟
- عند تعيين الصورة المميزة أو تحريرها في WordPress ، سترى حقل “نص بديل”.
- أدخل علامة بديلة وصفية مختصرة تصف محتوى الصورة أو الغرض منها بدقة.
- احفظ أو حدث منشورك / صفحتك لتطبيق علامة alt على الصورة المميزة.
من خلال دمج هذه التقنيات في سير عمل إنشاء محتوى WordPress الخاص بك ، يمكنك تحسين التفاعل والمشاركة في مشاركاتك ، مما يوفر في النهاية تجربة أكثر إثراء لقرائك. سواء كان الأمر يتعلق بتوجيههم إلى موارد إضافية أو تحسين إمكانية الوصول من خلال علامات alt ، يمكن لهذه الاستراتيجيات رفع فعالية موقع WordPress أو مدونتك.
كيفية تعيين صورة أخرى غير الصورة المميزة من عنوان URL باستخدام Elementor؟
باستخدام Elementor PRO ، من السهل استيراد الصور من مصادر أخرى باستخدام عنوان URL.
- في Elementor الخاص بك ، اسحب أداة الصورة حيث تريد إدراج الصورة في مشاركتك

- اضغط على اختيار صورة

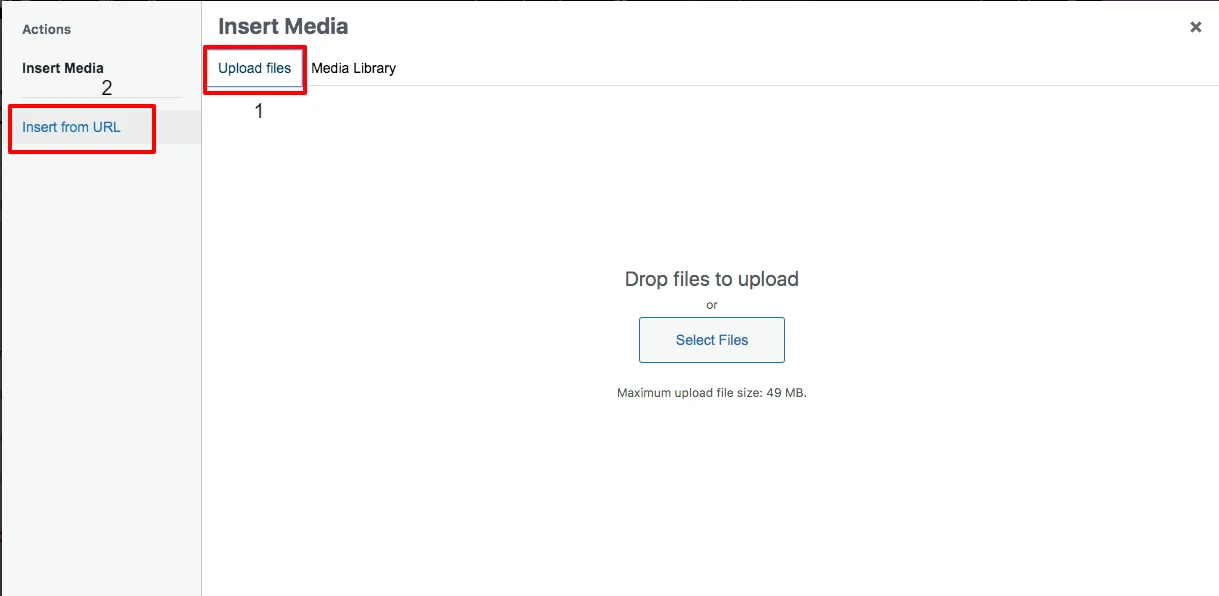
- في قسم تحميل الملفات ، حدد الخيار إدراج من عنوان URL.

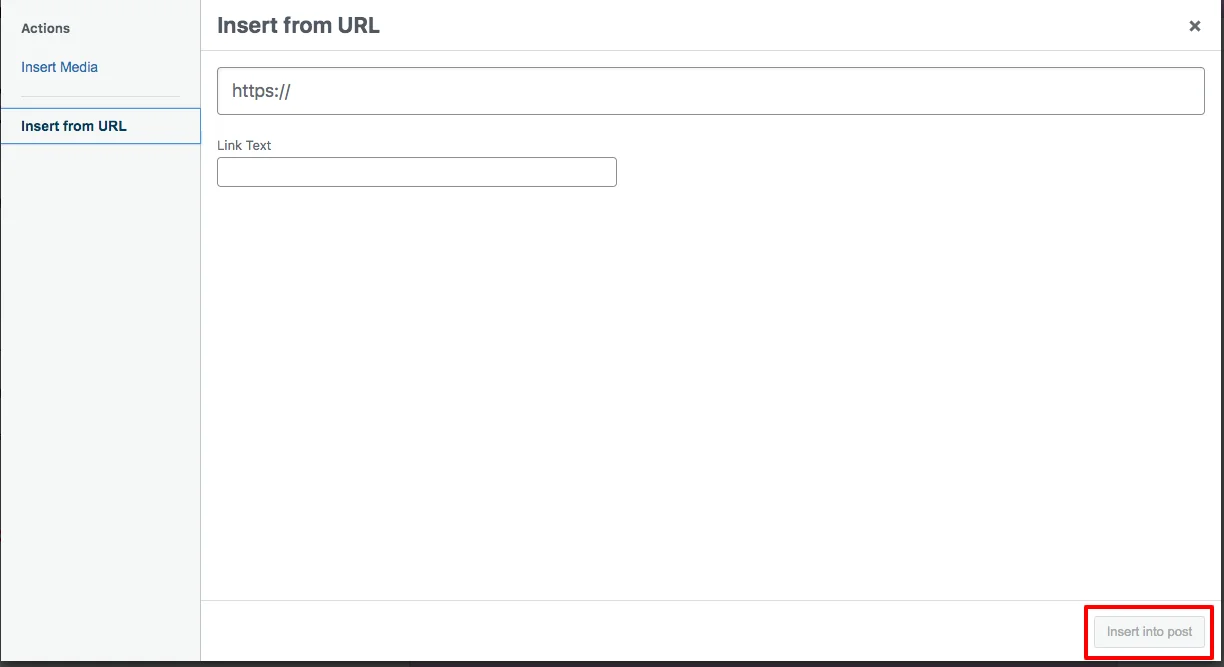
- قم بتوفير رابط الصورة التي تريدها ونص الرابط الخاص بها (نص بديل)
- انقر فوق إدراج للنشر

الآن تم تحميل صورك من عنوان URL إلى مشاركتك بنجاح.
في المخص:
الصور المميزة مهمة لجذب انتباه القراء. يعد استخدام الصور الخارجية كصورة مميزة مفيدا لتوفير مساحة خادم الويب الخاص بك. يعد استيراد وتصدير صور عناوين URL الخارجية إلى الصور المميزة لمنشورات WordPress والصفحات والمنشورات المخصصة أسرع وأسهل باستخدام المكون الإضافي WP Ultimate CSV Importer. أخبرنا برأيك في هذه الميزة من خلال الكتابة إلينا على [email protected]. لمزيد من البرامج التعليمية حول Ultimate CSV المستورد البرنامج المساعد ، تأكد من الاشتراك في موقعنا يوتيوب قناة.