
Table of Contents
Web Performance is one of the most important terms in the competitive world today. This measures how effectively users experience your site when they visit. Here, page speed and reliability are the two most important aspects to consider when trying to analyze the overall performance of the website.
There are a couple of vital pointers that most website owners and designers apply when creating a site. Pagespeed Optimization is crucial, alongside other factors like code formatting, image sizes, and the use of external scripts. It also requires selecting trustworthy providers for content caching, hosting, and load balancing.
Here one cannot deny the fact that, as a user, faster loading pages is always a major convenience. Also, it goes a great way in acquiring a better ranking in search results as they are better visible to potential visitors. A page speed optimization ensures a higher conversion rate and, thus better productivity in the long run. So how to evaluate the good performance of a website? Well here are some tips:
The Website Performance: How to test it
To start with, there are a couple of aspects you can take care of when trying to test the performance of a certain website. Firstly, you need to measure its current performance, which can be easily done using some of the best-known free tools available online: Google Lighthouse, Cloudflare Observatory, and more. Here three core web vitals are measured that are necessary for the site performance:
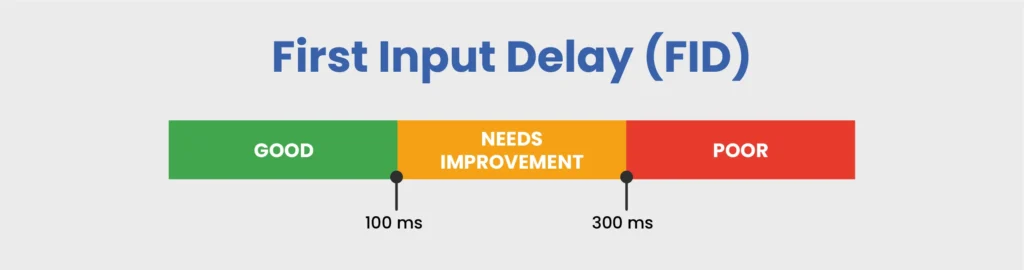
The First Input Delay: This is the measurement of how quickly a page can respond to the input by a user.

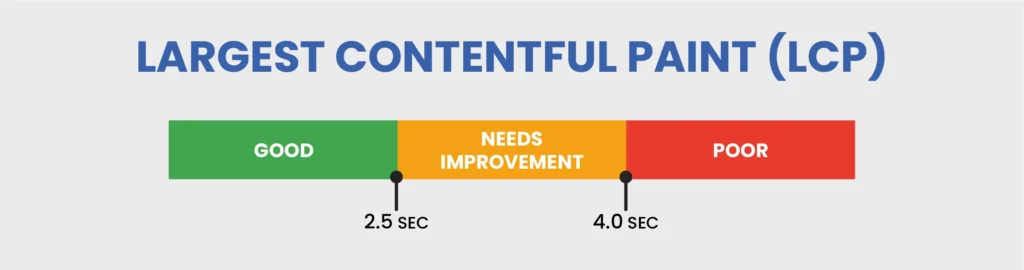
Latest Contentful Paint: This is the measurement of the time taken by the largest element on the page to load.

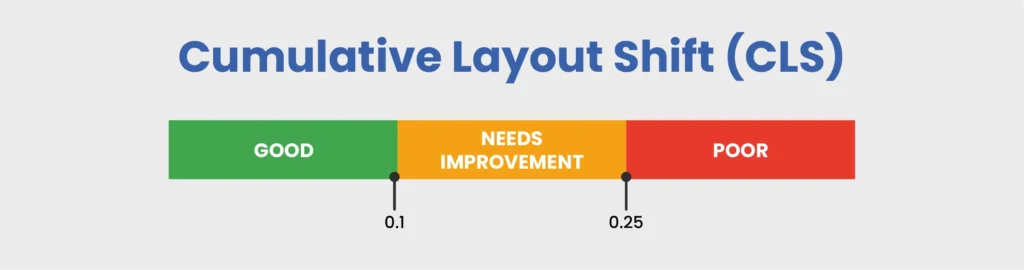
Cumulative Layout Shift: Assesses how stable the visual elements on a website are.

Some of the other notable mentions include:
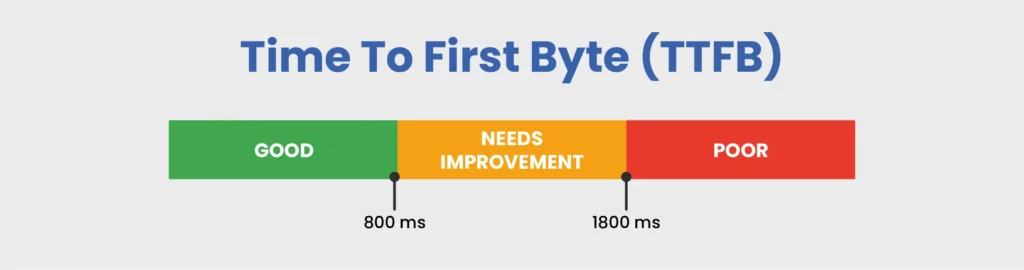
Time to First Byte: gauges the speed at which a page initiates loading.

DNS lookup speed: how swiftly does the Domain Name Service of a page translate a domain name into an IP address?
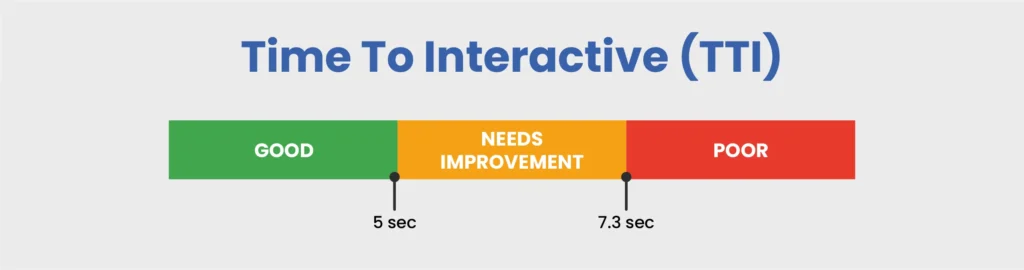
Time to Interactive: shows how quickly a user can start interacting with a web page.

Once you have run the required tests, the following are the aspects that are analyzed to judge the current performance of a certain website:
- A certain webpage with a slow Largest Contentful Paint is taking quite some time to display the users the largest component. In case this occurs, it is advised for the owner to investigate if some unnecessary code has been loaded before that particular component. This way you can decide to remove the code in question.
- A certain webpage with a slower Time to the first Byte is taking long enough to revive a certain website resource from the original server. Using this, the owner can investigate the time for response for the DNS provider and the website host in order to consider replacing or reconfiguring a certain service.

WP Ultimate CSV Importer Pro
Get Ultimate CSV/XML Importer to import data on WordPress faster, quicker and safer.
How to Enhance the Page Speed Optimization

There are quite a few factors that you can apply in order to enhance the page speed optimization to be able to improve the performance of the website. These include:
- Optimization of the Images:
It is a well-known fact that the images take the longest to load on a certain website. This is because the image files are much larger as compared to the CSS and HTML files. However, with the help of the image optimization feature, it is now possible to reduce the image load time. This consists of reducing the resolution and the dimension, thus, compressing the overall image.
Additionally, an advanced online tool can also compress JPEG images and visuals encoded in other formats without compromising quality. So, use it to ensure optimized page speed.
- Limiting the Number of HTTP Requests
Most times, webpages need the browsers to make innumerable HTTP requests for different assets within the page. These include images, CSS files, and scripts; where most web pages need plenty of such requests. This causes each request to make a complete round trip to the server hosting the resource. This greatly results in the increased overall load time of a webpage.
- To Use the Browser HTTP Caching
The browser cache is the temporary storage location. This is where the copies of the static files are saved so that they can easily load the frequently used web pages as quickly as possible. This way the developers can instruct the browser to cache elements of those web pages that do not change very often. These instructions are directed to the browser caching to go to the headers of the HTTP responses within the server of the host. This is what greatly minimizes the amount of data that is required by the server to transfer over to the browser. This results in reducing the load times for the users who are regulars at the site.
- To Remove The unrequired render-blocking Javascript
There are web pages that might have non-required codes that tend to load before the more important page contents, thus slowing down the overall load time. This is quite common in the case of large websites that have innumerable owners who are adding codes and content independently. This way, the web owners can utilize the web performance tools to recognize the non-required codes for the badly performing web pages.
- The Limited Use of External Scripts
Several external commenting systems like the CMS plugins, CTA buttons, or lead-generation popups are essential to be loaded every time a page loads. This is the case for every time a scripted webpage element is loaded from elsewhere. Now, according to the size of the script, these tend to slow down the webpage or lead to the failure to load altogether. This is also known as content jumping or layout shifting which can get quite annoying, especially for mobile users who regularly have to scroll to check out the entire webpage.
CONCLUSION
Optimizing page speed is essential for delivering a seamless user experience and achieving higher search rankings. By improving image loading times, reducing HTTP requests, using browser caching, and optimizing JavaScript, you can enhance your site’s performance. Regular testing with tools like Google Lighthouse will help you track and improve your website’s speed. We hope these tips help you create a faster, more efficient site. Share your thoughts or questions with us at [email protected] —we’d be happy to hear from you!
